Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang perlu dilakukan jika putaran css3 kelihatan bergerigi?
Apa yang perlu dilakukan jika putaran css3 kelihatan bergerigi?
- 藏色散人asal
- 2023-01-28 14:23:531958semak imbas
Penyelesaian kepada putaran css3 bergerigi: 1. Tambahkan "translateZ(0)" selepas atribut transformasi CSS3 2. Gunakan "overflow:hidden;" bagi bekas luar elemen untuk menambah elemen "margin :- 1px;”; 3. Apabila sempadan tidak diperlukan, tetapkan warna atribut sempadan elemen kepada telus atau sama dengan warna latar belakang.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi css3, komputer DELL G3
Apakah yang perlu saya lakukan jika css3 putaran kelihatan bergerigi?
Penyelesaian kepada kesan bergerigi apabila menggunakan CSS3 transform rotate
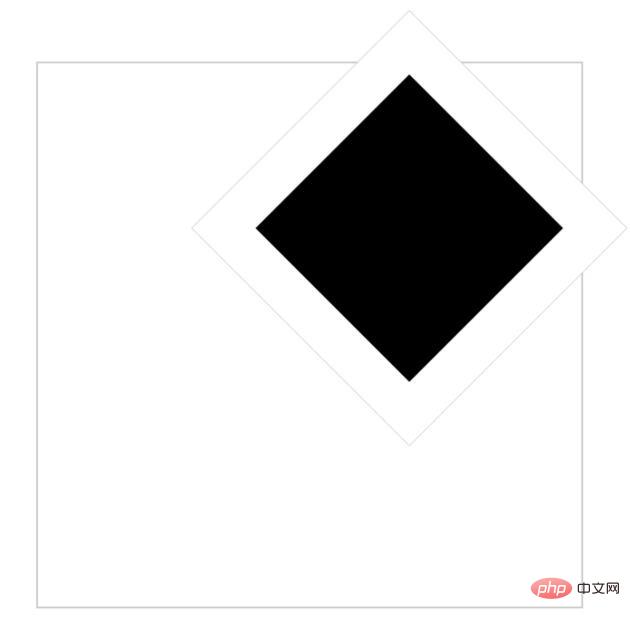
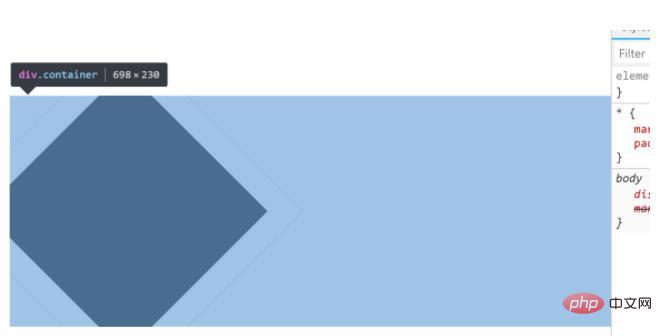
Hari ini, seorang rakan menghadapi beberapa masalah semasa mempelajari CSS3, dan masalah itu muncul selepas transform rotate A "sempadan" dengan warna yang sama dengan latar belakang. Apabila saya mula-mula melihatnya, saya sangat ingin tahu saya tidak mengkajinya dengan teliti seperti dia, dan saya tidak pernah menghadapi masalah ini.
Artikel ini hanya membincangkan isu penyamaran.
Penyelesaian:
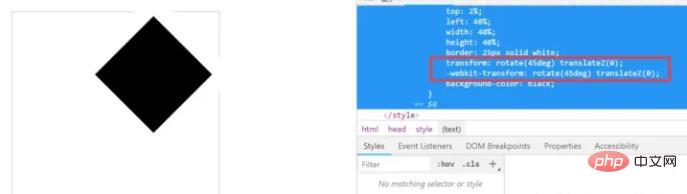
1 Tambahkan translateZ(0) selepas atribut transformasi CSS3
2 Pada telefon mudah alih, gunakan limpahan:hidden; elemen untuk menambah jidar elemen:-1px;
3 Apabila tiada jidar diperlukan, tetapkan warna atribut jidar elemen kepada telus atau sama dengan warna latar belakang
Butiran:

Kodnya adalah seperti berikut:
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
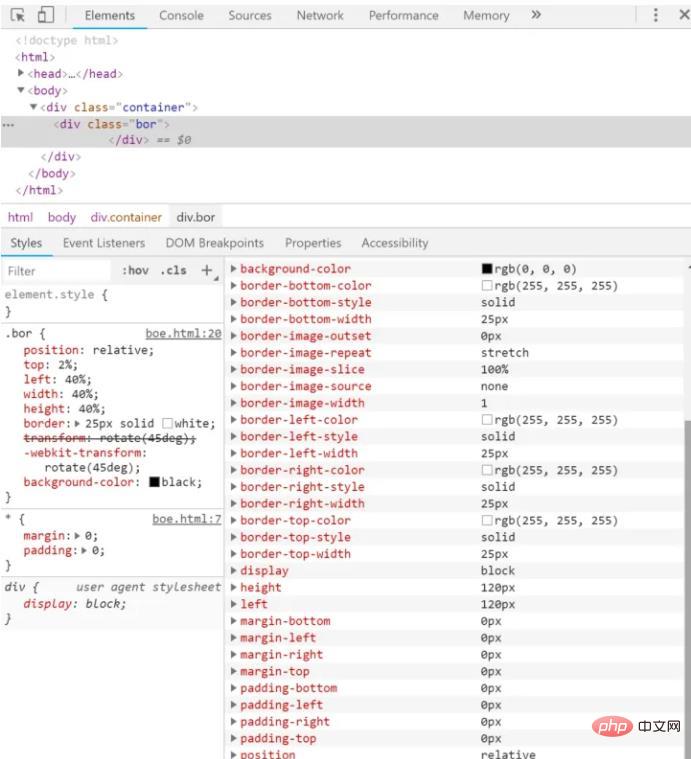
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>
Saya mendapati bahawa warna "sempadan" ialah sama seperti warna latar belakang, nilai elemen adalah normal seperti berikut, dan elemen itu sendiri telah bersempadan, jadi saya fikir ia mungkin Masalah rendering itu sendiri.

Selepas merujuk maklumat, terdapat tiga kaedah berikut:
1 Tambah translateZ(0) selepas atribut transformasi CSS3

Ini adalah penyelesaian yang paling mudah dalam kes ini.
Menggunakan transformasi 3D CSS3 dan pemaparan melalui GPU boleh mencapai kesan anti-aliasing dengan berkesan. Pecutan GPU hanya ditambahkan dalam IE9, jadi terdapat beberapa isu dengan keserasian.
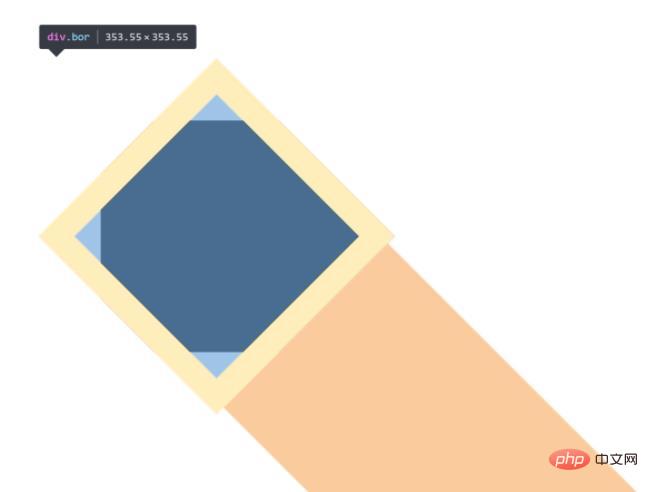
2. Gunakan overflow:hidden; dalam bekas luar elemen dan tambah margin elemen:-1px;
Ubah suai kod dan cuba:
.container {
position: relative;
left: 100px;
top: 300px;
overflow: hidden;
}
.bor {
margin: -1px;
width: 200px;
height: 200px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
border: 25px solid white;
background-color: black;
} 

tidak mempunyai kesan dalam kes ini.
Penyelesaian ini berfungsi pada telefon mudah alih, tetapi akan menyebabkan masalah pada komputer.
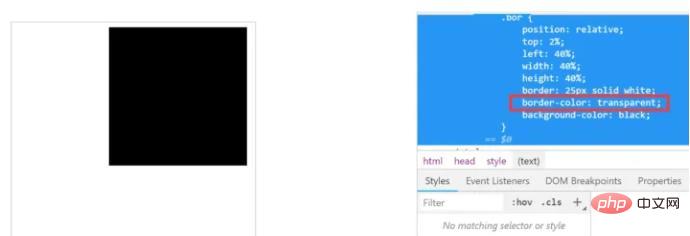
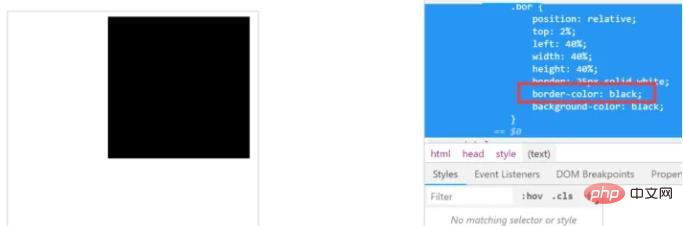
3. Tetapkan warna atribut sempadan elemen kepada telus atau sama dengan warna latar belakang
Ubah suai kod dan cuba:


bercanggah dengan keperluan sempadan dalam contoh ini.
Ia boleh diselesaikan jika sempadan tidak diperlukan.
Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika putaran css3 kelihatan bergerigi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

