Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen
Kaedah CSS tulen untuk merealisasikan imej klik-untuk-besar: 1. Buat fail sampel HTML 2. Tetapkan "
"; 3. Gunakan kaedah "function showBgImg(e) {...}" untuk mencapai kesan klik pada imej untuk membesarkannya.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5&&CSS3, komputer DELL G3
Cara menggunakan css tulen untuk klik pada imej untuk membesarkannya?
Klik untuk membesarkan gambar latihan praktikal Css
Fungsi yang sangat biasa, biasanya dipaparkan di laman web Ia lakaran kenit. Selepas anda mengklik pada lakaran kenit, gambar yang diperbesarkan akan dipaparkan dalam kotak timbul
Jadi bagaimanakah fungsi ini dilaksanakan? Perkara Operasi
Mula-mula belah struktur halaman:
Mengikut penerangan di atas, kami mula-mula melaksanakan versi asas, mula-mula tulis HTML
<body>
<!-- 先来实现弹窗 -->
<div class='modal' id='modal'>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/622/244/178/1674887775582644.jpg" class="lazy" id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/622/244/178/1674887775582644.jpg" class="lazy" class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
</div>
</body> Kemudian tambah gaya yang sepadan, yang memerlukan modal disembunyikan secara lalai, jadi seperti berikut (untuk membezakan pop- dengan lebih baik tetingkap atas, warna latar belakang dan sempadan ditambah)
<style>
.modal {
display: none;
margin: auto;
width: 80%;
height: 80%;
background-color: rgb(0, 0, 0, 0.89);
z-index: 1;
border: 1px solid rgb(255,255,255,1);
}
.modal>img {
display: block;
margin: auto;
padding: 10%;
max-width: 60%;
max-height: 60%;
}
.thum-img {
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>Langkah seterusnya ialah klik pada logik untuk memaparkan imej besar, yang dilaksanakan dengan bantuan js.
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
var thumImg = document.getElementById('thumImg');
thumImg.onclick = function() {
modal.style.display = 'block';
bgImg.src = this.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>Selepas memasang pelaksanaan di atas ke dalam html, uji dan lihat terus , kesan demonstrasi adalah seperti berikut

Walaupun perkara di atas mencapai keputusan yang kami jangkakan, terdapat beberapa perkara yang tidak memuaskan
Pertama sekali, jika anda mahu ia menjadi tetingkap timbul sebenar tanpa menjejaskan reka letak sedia ada, anda biasanya menetapkan kedudukan Untuk melakukannya, sebagai contoh, kita boleh menambah lapisan lain di luar modal dan mengubahnya menjadi
<div style='position:fixed'>
<div class='modal' id='modal'>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/742/960/488/1674887791873102.jpg" class="lazy" id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
</div>Kedua, gaya tetingkap timbul terlalu hodoh sebelum ini. Untuk mencapai kesan pop timbul yang cantik,
Selepas pengubahsuaian css adalah seperti berikut
.modal {
display: none;
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
background-color: white;
}
.modal img {
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}Seterusnya, pertimbangkan untuk menambah animasi dan kesan pembesaran
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
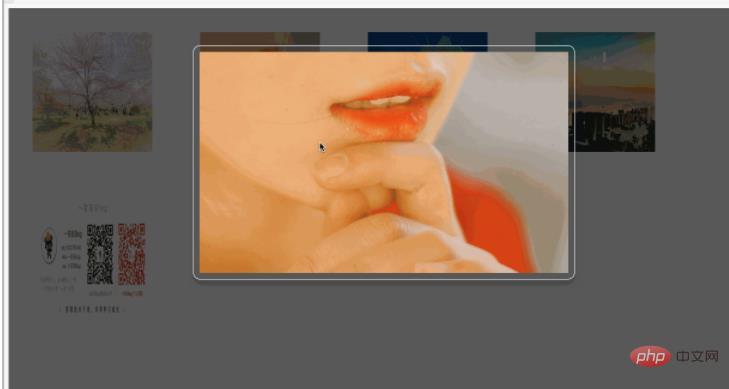
}Seterusnya, lihat kesan demonstrasi Seperti berikut

Langkah seterusnya ialah mengubahnya menjadi penyelesaian universal untuk menyokong berbilang imej Ini terutamanya pengubahsuaian acara klik imej. Di atas adalah tempat yang dikodkan, cuma buat beberapa perubahan

IV Kod sumber
Akhirnya, semua kod sumber diberikan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小灰灰css学习笔记</title>
<style>
#modal {
display: none;
}
.modal {
margin: auto;
padding-top: 5%;
width: 50%;
height: 80%;
z-index: 1;
}
.modal img {
animation-name: zoom;
animation-duration: 0.6s;
display: block;
padding: 10px;
margin: auto;
max-width: 100%;
max-height: 100%;
box-shadow: 0 2px 6px rgb(0, 0, 0, 0.2), 0 10px 20px rgb(0, 0, 0, 0.2);
border-radius: 12px;
border: 1px solid white;
}
@keyframes zoom {
from {transform: scale(0.1)}
to {transform: scale(1)}
}
.thum-img {
float: left;
width: 200px;
height: 200px;
margin: auto;
display: block;
padding: 40px;
}
</style>
</head>
<body>
<!-- 先来实现弹窗 -->
<div style='position:fixed;width:100%;height:100%;background-color:rgb(0,0,0,0.65)' id='modal'>
<div class='modal' id='modalw'>
<img id='bgImg' / alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
</div>
<!-- 下面则是主页内容,先只给几个图片 -->
<div>
<img onclick='showBgImg(this)' class='thum-img'
src='http://f.hiphotos.baidu.com/image/pic/item/80cb39dbb6fd5266cdb2ba16a718972bd4073612.jpg' />
<img class='thum-img' src='http://a.hiphotos.baidu.com/image/pic/item/e61190ef76c6a7ef5e886d03f1faaf51f3de666d.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='http://g.hiphotos.baidu.com/image/pic/item/730e0cf3d7ca7bcb747b4a5cb2096b63f624a845.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='http://c.hiphotos.baidu.com/image/pic/item/b21c8701a18b87d6657856e70c0828381f30fd14.jpg' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
<img class='thum-img' src='https://raw.githubusercontent.com/liuyueyi/Source/master/img/info/blogInfoV2.png' onclick='showBgImg(this)'/ alt="Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen" >
</div>
<script>
var modal = document.getElementById('modal');
var bgImg = document.getElementById('bgImg');
function showBgImg(e) {
modal.style.display = 'block';
bgImg.src = e.src;
}
bgImg.onclick = function() {
modal.style.display = 'none';
}
</script>
</body>
</html> Pembelajaran yang disyorkan: "tutorial video css"Atas ialah kandungan terperinci Bagaimana untuk mencapai imej klik-untuk-besar menggunakan css tulen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!