Dalam CSS, kecerunan ialah salah satu sifat yang paling berkuasa.
Walau bagaimanapun, pelajar sering menghadapi masalah pengalianan yang disebabkan oleh grafik kecerunan apabila menggunakan kecerunan. [Pembelajaran yang disyorkan: tutorial video css]
Apakah itu aliasing kecerunan?
Jadi, apakah jaggies yang dihasilkan oleh grafik kecerunan?
DEMO ringkas:
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
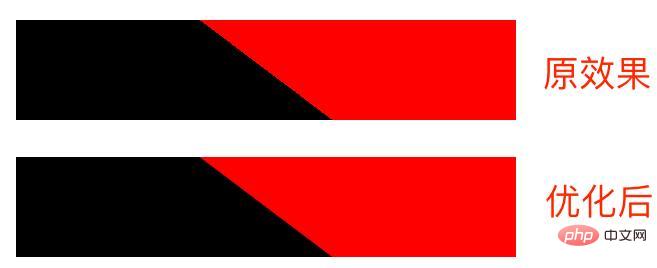
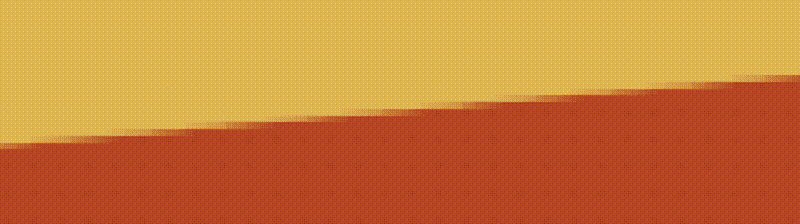
}Kesannya adalah seperti berikut:


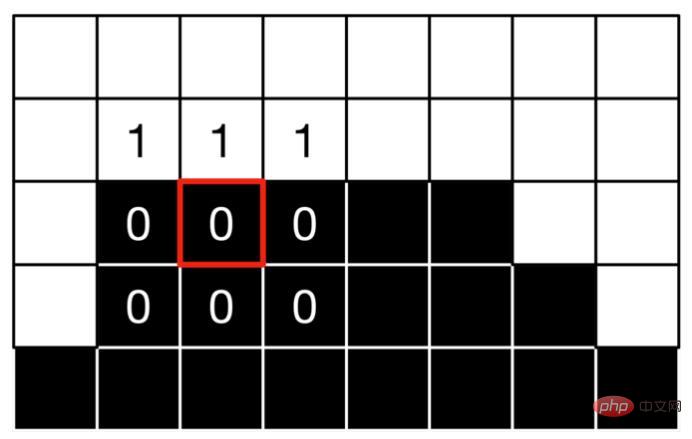
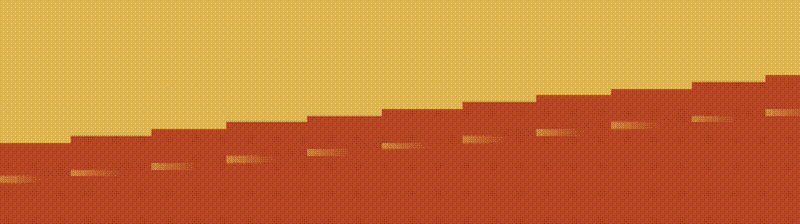
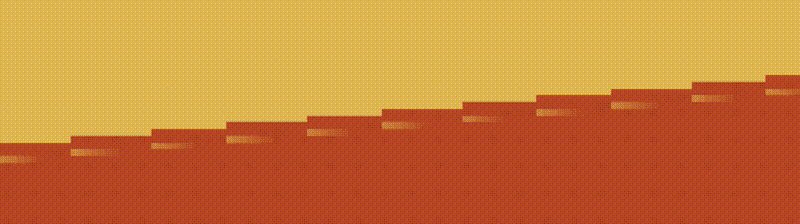
Sebenarnya, perasaan bergerigi adalah sudah sangat jelas. Apabila kita zum masuk semula, bahagian dalam sebenarnya kelihatan seperti ini:


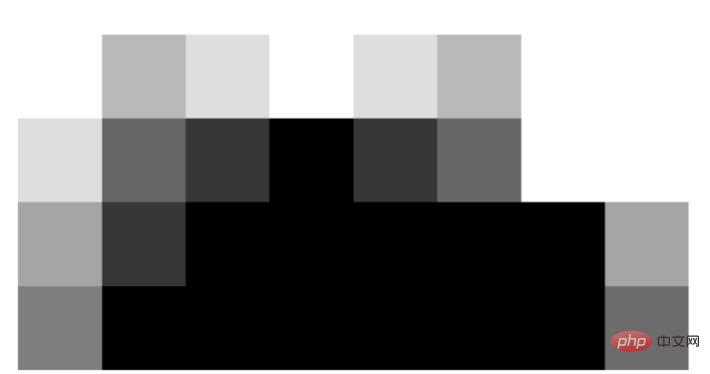
Atau ia kelihatan seperti ini:


Menariknya, fenomena pengaliasan amat ketara pada skrin dengan DPR 1, tetapi pada beberapa skrin definisi tinggi (dpr > 1), perasaan itu tidak begitu jelas.
DPR (Nisbah Piksel Peranti) ialah nisbah piksel peranti, DPR = piksel fizikal / piksel bebas peranti Nisbah piksel peranti menerangkan hubungan berkadar awal antara piksel fizikal dan piksel bebas peranti dalam keadaan tidak berskala.
Jadi kenapa ada perasaan bergerigi?
Pembentangan halaman web tradisional adalah berdasarkan unit piksel Untuk gambar yang satu warna beralih terus ke keadaan warna yang lain, ia boleh menyebabkan penurunan kualiti visual (herotan maklumat). Oleh itu, untuk elemen kecerunan biasa, seperti penulisan yang disebutkan di atas, aliasing berlaku, yang merupakan masalah berduri yang sangat biasa dalam proses menggunakan kecerunan.
Penyelesaian Mudah
Terdapat banyak penyelesaian untuk masalah herotan. Cara paling mudah di sini bukanlah untuk membuat peralihan terus, tetapi untuk menempah ruang peralihan kecerunan yang sangat kecil.
Kami hanya boleh menukar kod di atas:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
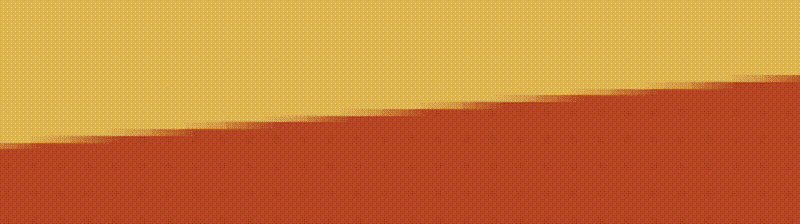
}Lihat dengan teliti pada perubahan Kami telah beralih secara langsung daripada 50% --> 50% kepada 1% ruang peralihan kecerunan. kesannya adalah seperti berikut:


Seperti yang anda lihat, kesannya bertambah baik serta-merta!
Sudah tentu, jika anda tidak mahu mengubah suai kod asal, anda juga boleh mencapainya dengan menindih lapisan elemen pseudo Berikut ialah gambar perbandingan 3 kaedah:
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}Tindikan oleh unsur pseudo Ini bermakna untuk mencapai peralihan yang lancar untuk menutup tempat di mana tepi bergerigi dijana:


Kesannya adalah seperti berikut:


Demo CodePen -- Hapuskan aliasing Gradien
Serlahkannya! Kaedah ini sesuai untuk kecerunan linear, kecerunan jejarian dan kecerunan sudut, dan merupakan cara paling mudah untuk menghapuskan aliasing CSS.
Kaedah anti-aliasing yang lebih maju
Sudah tentu, terdapat kaedah anti-aliasing lain yang lebih maju.
Dalam artikel Bionic Lion - CSS Illusion | Anti-Aliasing, satu lagi cara menarik untuk menghapuskan aliasing turut diperkenalkan. Kandungan berikut sebahagiannya dipetik daripada artikel.
Kita boleh membina tepi alias tepi->bina semula tepi bergerigi kaedah anti-aliasing.
Apa yang perlu kita lakukan ialah menindih satu lagi lapisan kandungan pada tempat bergerigi untuk menjadikan rasa bergerigi itu kurang sengit. Ia dipanggil Pixel-Offset Anti-Aliasing (POAA).
在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:




FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
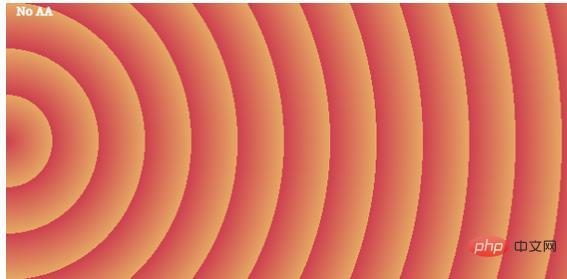
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}

边缘信息如下:


我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:


原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)


