Rumah >hujung hadapan web >tutorial css >Mari kita bincangkan tentang cara menggunakan CSS dengan bijak untuk menambah kecerunan warna pada kod QR hitam biasa!
Mari kita bincangkan tentang cara menggunakan CSS dengan bijak untuk menambah kecerunan warna pada kod QR hitam biasa!
- 青灯夜游ke hadapan
- 2022-07-14 10:34:143063semak imbas
Bagaimana untuk menggunakan CSS untuk membina kod QR warna kecerunan? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk menambah kecerunan warna pada kod QR hitam biasa saya harap ia akan membantu anda!

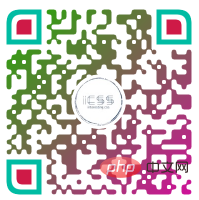
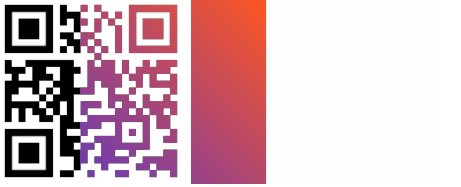
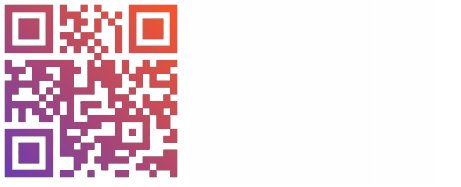
Hari ini, terdapat soalan yang sangat menarik dalam kumpulan, bertanyakan saya bagaimana untuk melaksanakan kod QR berwarna-warni dengan kecerunan, seperti ini:

Ini soalan yang sangat menarik. Kami mencari qrcode di Baidu dan Google, dan kami boleh menemui banyak alat untuk membuat kod QR dalam talian Kod QR. Fungsi kod QR kecerunan. Tetapi kebanyakannya dilaksanakan dalam Kanvas atau bahasa pengaturcaraan lain. [Pembelajaran yang disyorkan: tutorial video css]
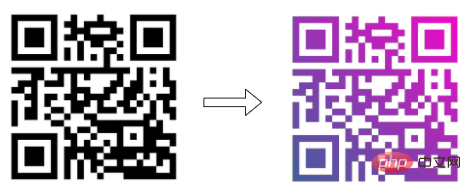
Jika kita sudah mempunyai kod QR biasa dengan teks hitam pada latar belakang putih dan mahu mengubahnya menjadi kod QR kecerunan ? Bagaimana untuk melakukan ini?

Artikel ini akan memperkenalkan, gunakan CSS untuk menukar kod QR hitam biasa dengan cepat kepada mana-mana kod QR kecerunan warna yang kita mahu .
Mod Campuran Kuat
Mempunyai imej asal dan ingin menukar warnanya. Dalam CSS, kita boleh dengan cepat memikirkan penapis atau mod campuran-campuran.
Di sini, kita perlu menggunakan mod campuran campuran-campuran-mod. Mod campuran paling biasa ditemui dalam photoshop dan merupakan salah satu ciri yang paling berkuasa dalam PS. Pada masa ini, CSS telah menyokong kebanyakan mod campuran secara asli.
Prinsipnya sebenarnya sangat mudah Kami melaksanakan grafik kecerunan Selepas grafik ini bertindih dengan kod QR dengan teks hitam pada latar belakang putih melalui mix-blend-mode: lighten dalam mod penggabungjalinan, kod QR. ialah Kawasan putih akan kekal tidak berubah, manakala kawasan hitam kod QR akan muncul sebagai warna dalam corak kecerunan .
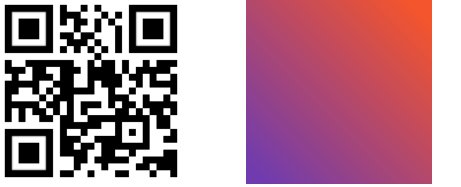
Bunyinya agak berbelit-belit Melalui gambar rajah skema, anda boleh memahaminya sepintas lalu Kami hanya memerlukan dua lapisan, kod QR asal ialah satu lapisan, dan kemudian letakkan corak kecerunan di atasnya. dan tetapkan mix-blend-mode: lighten yang Tersedia:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}
Di sini, kami menyimpan label menggunakan elemen pseudo elemen induk dan menggunakannya sebagai lapisan kecerunan Untuk kesan bertindih yang sebenar. Saya membuat animasi:

Dengan cara ini, kita boleh menggunakan mod adunan untuk menukar imej kod QR hitam kepada warna kecerunan.
Terdapat lompang di tengah-tengah kod QR
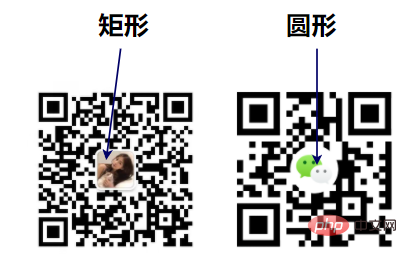
Sudah tentu, ini belum selesai Kadang-kadang, akan ada beberapa corak di tengah-tengah kod QR kami, termasuk bulat atau gambar segi empat sama.
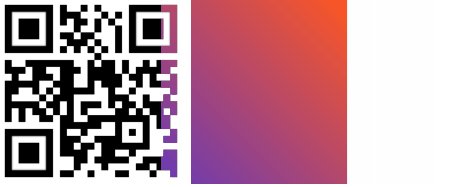
Jika anda menggunakan kaedah di atas, akan ada beberapa kelemahan:

Kemudian, kita juga perlu mengosongkan bahagian tengah corak kecerunan mengikut gaya kod QR!
Apa yang menarik ialah terdapat dua jenis corak di tengah-tengah kod QR: bulatan dan segi empat tepat Untuk kedua-dua jenis kod QR ini, apakah kaedah pemprosesan masih belum sama.

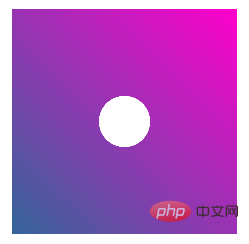
Sebuah bulatan dilubangkan di tengah-tengah corak kecerunan
Untuk kod QR dengan corak tengah bulat, kita hanya perlu melaksanakan kecerunan sedemikian dan kemudian tindihkannya gunakan
:
maskNamun, jika terdapat segi empat tepat di tengah, ia tidak mudah dikendalikan. Kita perlu melaksanakan grafik sedemikian berdasarkan corak kecerunan:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}
Sebenarnya terdapat banyak kaedah Contohnya, kita membayangkan bahagian telus tengah sebagai bahagian kandungan div , dan kawasan warna kecerunan di sekeliling ialah kawasan sempadan.
Sudah tentu, saya menggunakan  di sini, anda juga boleh merealisasikan segi empat tepat berongga dengan sangat mudah:
di sini, anda juga boleh merealisasikan segi empat tepat berongga dengan sangat mudah:
clip-pathBerdasarkan. atas pengetahuan di atas, kita boleh membina alat kod QR warna kecerunan.
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 34%, 66% 34%, 66% 66%, 34% 66%, 34% 100%, 100% 100%, 100% 0%);
}Di sini saya hanya melaksanakan satu:

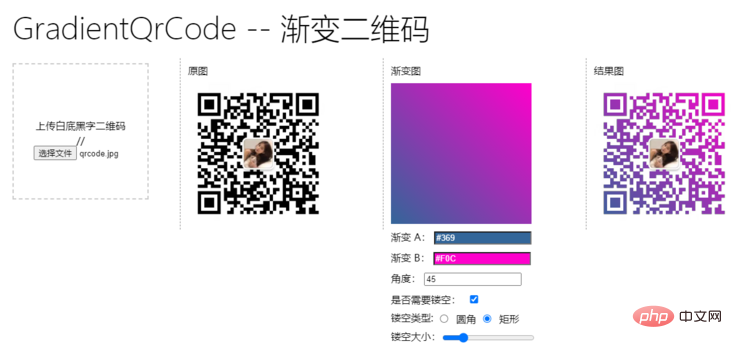
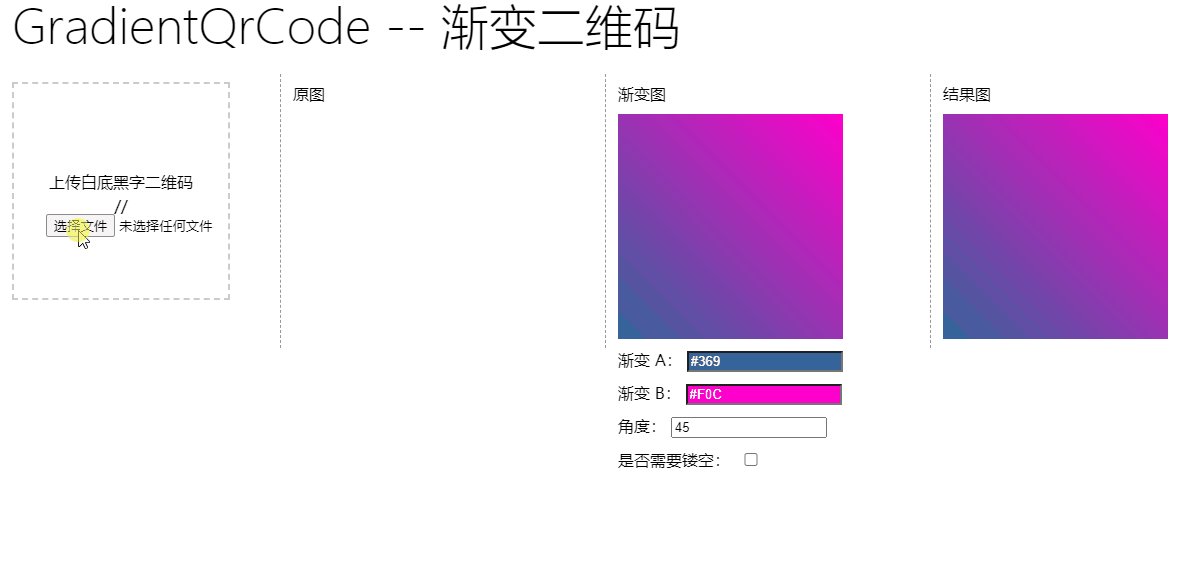
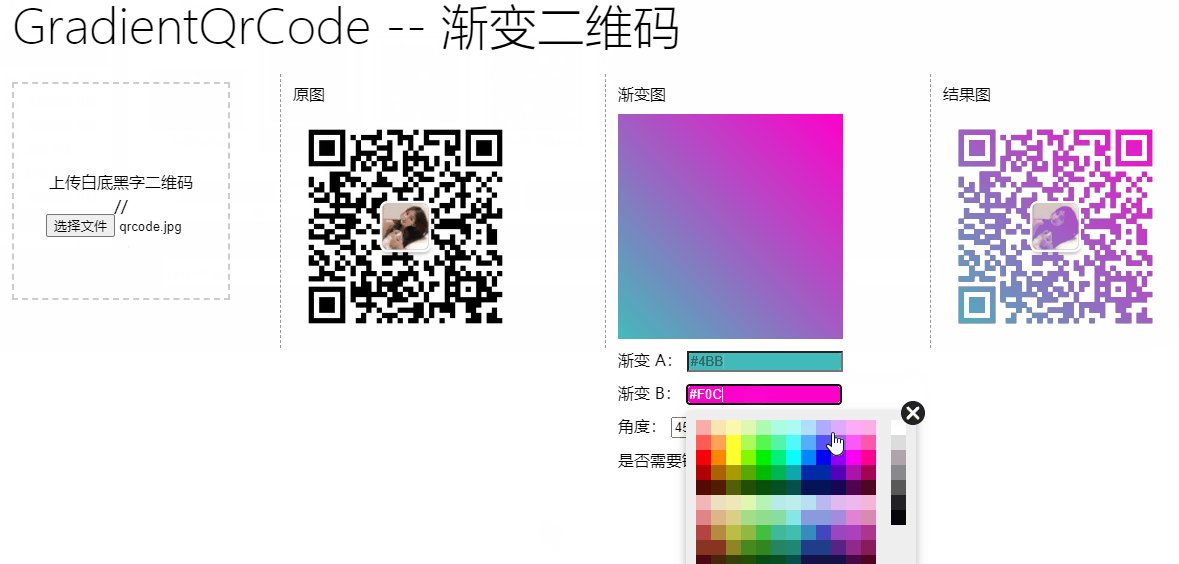
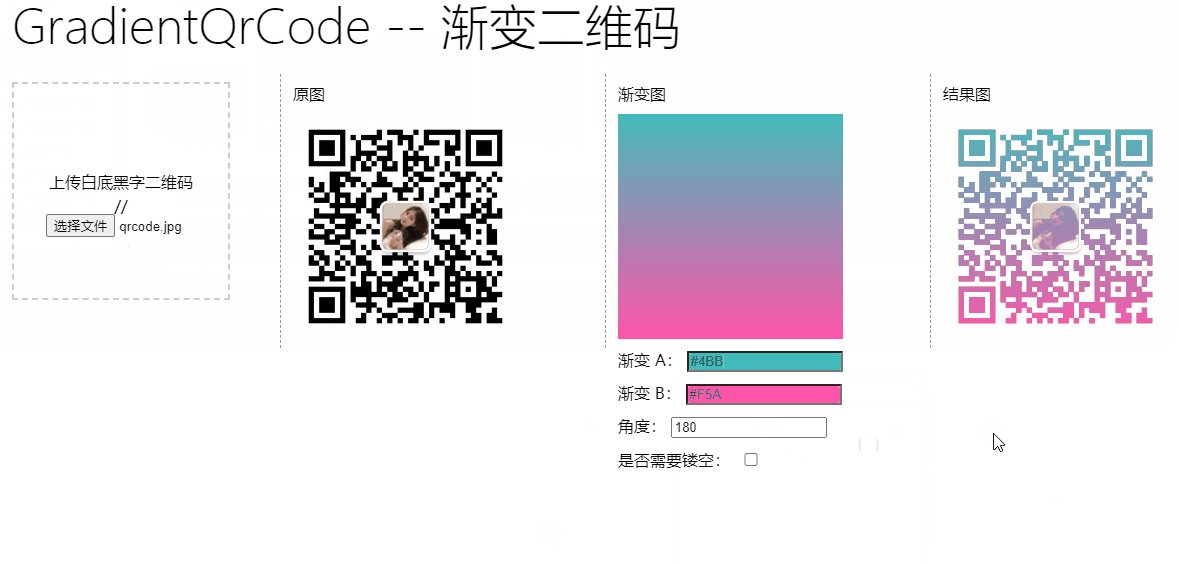
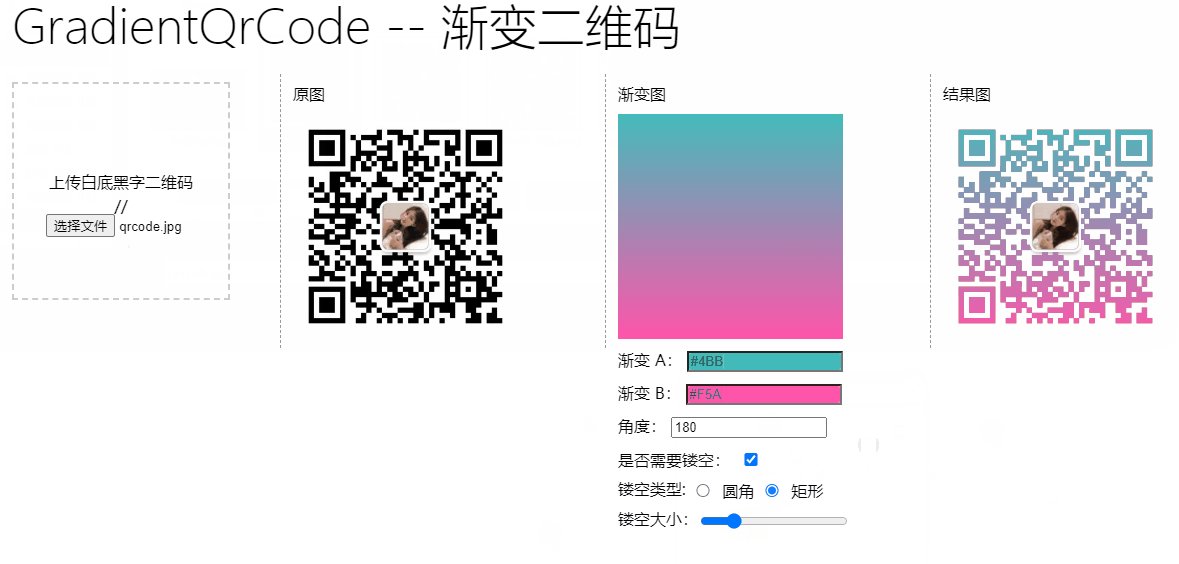
Kami boleh mencipta kod QR warna kecerunan dengan cepat dengan memuat naik kod QR biasa, menyesuaikan warna kecerunan, memilih sama ada hollowing diperlukan, jenis dan saiz hollowing.
Demonstrasi ringkas:

Alat kecil yang terasnya menggunakan CSS selesai.
Untuk kod lengkap, anda boleh klik di sini: CodePen - Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
Akhir sekali
Untuk meringkaskan, artikel ini memperkenalkan petua tentang menggunakan mod campuran CSS untuk mendapatkan kod QR kecerunan, dan menggunakan grafik kecerunan kosong mask atau clip-path Jika anda masih mempunyai beberapa mata pengetahuan yang berkaitan. Jika anda mempunyai sebarang soalan, saya syorkan anda membaca artikel saya berikut:
- Mod campuran campuran yang luar biasa
- Latar belakang mod campuran yang luar biasa -blend-mode
- Dua baris kod CSS untuk mencapai pewarnaan imej sewenang-wenang
- MASK CSS yang Hebat
- Gunakan CSS dengan mahir untuk merealisasikan animasi sempadan segi tiga berwarna-warni
Baiklah, artikel ini berakhir di sini, saya harap ia akan membantu anda:)
Alamat asal: https://segmentfault.com/a/1190000041543121
Pengarang: chokcoco
(Mempelajari perkongsian video: Bermula dengan bahagian hadapan web)
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS dengan bijak untuk menambah kecerunan warna pada kod QR hitam biasa!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penerokaan mendalam kesan interaksi penuding tetikus CSS
- Cara menggunakan atribut kandungan dalam css
- Bolehkah atribut src img ditulis dalam css?
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
- Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen

