Rumah >hujung hadapan web >tutorial css >Penerokaan mendalam kesan interaksi penuding tetikus CSS
Penerokaan mendalam kesan interaksi penuding tetikus CSS
- 青灯夜游ke hadapan
- 2022-06-24 13:50:082632semak imbas
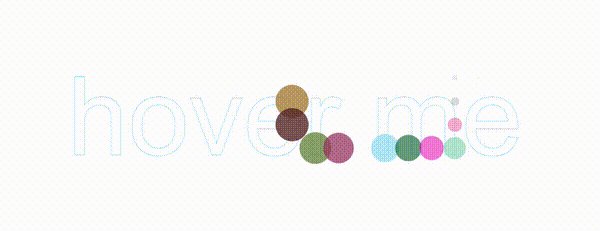
Hari ini, mari kita laksanakan kesan interaktif yang begitu menarik Mari kita bercakap tentang interaksi penunjuk tetikus bahagian hadapan melalui kesan pertukaran ini.

Ubah suai gaya penuding tetikus asal kepada kesan yang anda mahukan dan tambah beberapa kesan interaktif khas. [Pembelajaran yang disyorkan: tutorial video css]
Ubah suai gaya tetikus
Pertama sekali, soalan pertama, kita boleh lihat dalam gambar di atas , gaya penunjuk tetikus diubah suai kepada titik:

Biasanya ia sepatutnya seperti ini:

Sudah tentu, ini agak mudah dalam CSS, kita boleh mengubah suai bentuk penunjuk tetikus melalui gaya cursor.
Gunakan cursor untuk mengubah suai gaya tetikus
Sifat CSS kursor menetapkan jenis penuding tetikus dan memaparkan gaya yang sepadan apabila penuding tetikus melayang di atas unsur.
cursor: auto; cursor: pointer; ... cursor: zoom-out; /* 使用图片 */ cursor: url(hand.cur) /* 使用图片,并且设置 fallback 兜底 */ cursor: url(hand.cur), pointer;
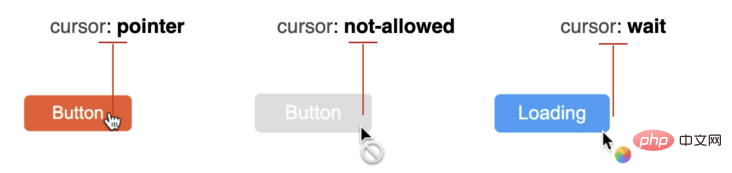
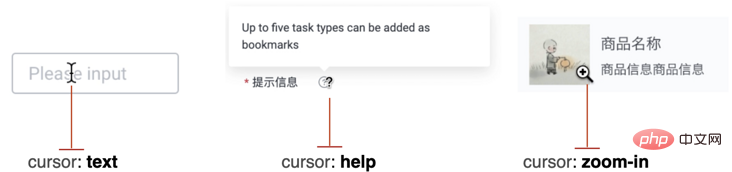
Semua orang harus mengetahui perkara ini Secara umumnya, memilih gaya penunjuk tetikus yang berbeza dalam senario yang berbeza juga merupakan cara untuk meningkatkan pengalaman pengguna.


Sudah tentu, dalam interaksi ini, kami tidak menetapkan kursor Dalam apa-apa gaya, sebaliknya, kita perlu menyembunyikannya .
Sembunyikan kursor melalui cursor: none
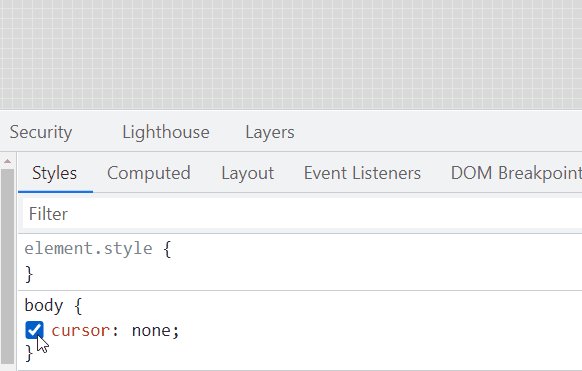
Di sini kita menyembunyikan penuding tetikus halaman melalui cursor: none:
{
cursor: none;
}
Dengan cara ini , penuding tetikus pada halaman hilang:

Simulasikan penuding tetikus melalui pendengaran acara global
Sekarang , sudah tiada, kami hanya mensimulasikan penuding tetikus.
Kami mula-mula melaksanakan 10px x 10px div pekeliling dan menetapkannya kepada kedudukan mutlak berdasarkan :
<div></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
Kemudian, pada halaman, kami mendapat Pekeliling hitam titik:

Kemudian, melalui pemantauan acara, dengarkan mousemove pada badan, dan bandingkan kedudukan bulatan kecil dengan sebenar -penunjuk tetikus masa Kedudukan bertindih:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
Dengan cara ini, jika cursor: none tidak ditetapkan, kesannya akan menjadi seperti ini:

Sekali lagi Menambah cursor: none pada badan adalah sama dengan mensimulasikan penunjuk tetikus:

Atas dasar ini, disebabkan oleh penunjuk tetikus semasa, yang Di atas sebenarnya ialah div, , jadi kami boleh menambah sebarang kesan interaktif padanya.
Mengambil contoh pada permulaan artikel sebagai contoh, kita hanya perlu menggunakan mod adunan mix-blend-mode: exclusion untuk membolehkan penunjuk tetikus simulasi menukar warnanya dengan bijak di bawah warna latar belakang yang berbeza.
Jika anda masih mempunyai soalan tentang teknik mod adunan, anda boleh membaca artikel saya: Gunakan mod adunan untuk menyesuaikan teks dengan warna latar belakang secara bijak
https:// github.com /chokcoco/iCSS/issues/169
Kod lengkap:
Lorem ipsum dolor sit amet
<div></div> <div></div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`;
element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});
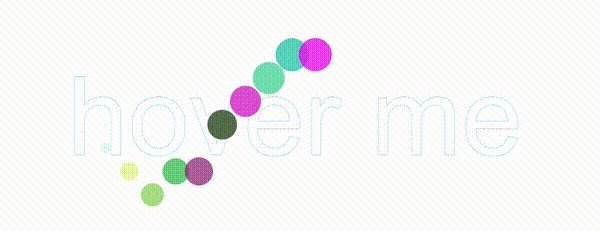
Kami boleh memulihkan gambar soalan dengan sempurna Kesan:

Untuk kod lengkap, anda boleh klik di sini: Peralihan Kursor Tetikus
https://codepen .io/Chokcoco/ pen/rNJQXXV
伪类事件触发
有一点需要注意的是,利用模拟的鼠标指针去 Hover 元素,Click 元素的时候,会发现这些事件都无法触发。
这是由于,此时被隐藏的指针下面,其实悬浮的我们模拟鼠标指针,因此,所有的 Hover、Click 事件都触发在了这个元素之上。
当然,这个也非常好解决,我们只需要给模拟指针的元素,添加上 pointer-events: none,阻止默认的鼠标事件,让事件透传即可:
{
pointer-events: none;
}
鼠标跟随,不仅于此
当然,这里核心就是一个鼠标跟随动画,配合上 cursor: none。
而且,鼠标跟随,我们不一定一定要使用 JavaScript。
我在 不可思议的纯 CSS 实现鼠标跟随 一文中,介绍了一种纯 CSS 实现的鼠标跟随效果,感兴趣的也可以看看。
https://github.com/chokcoco/iCSS/issues/46
基于纯 CSS 的鼠标跟随,配合 cursor: none,也可以制作出一些有意思的动画效果。像是这样:

CodePen Demo -- Cancle transition & cursor none
https://codepen.io/Chokcoco/pen/gOvZoVv
(学习视频分享:web前端)
Atas ialah kandungan terperinci Penerokaan mendalam kesan interaksi penuding tetikus CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

