Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang mewakili jurang dalam css
Apakah yang mewakili jurang dalam css
- 藏色散人asal
- 2023-02-02 10:23:471928semak imbas
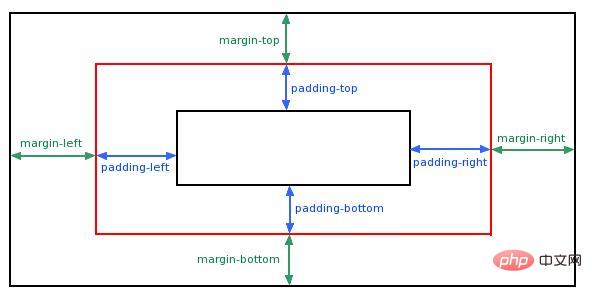
Dalam CSS, atribut padding mewakili jurang Atribut padding digunakan untuk menentukan ruang antara sempadan elemen dan kandungan elemen, iaitu, jidar dalam atas, bawah, kiri dan kanan jidar dalam padding elemen dikosongkan, semua Kawasan yang dilepaskan akan diisi dengan warna latar belakang elemen sifat padding boleh digunakan secara bersendirian untuk menukar padding atas, bawah, kiri dan kanan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apa yang mewakili jurang dalam css ?
<code><strong>padding</strong>padding
padding
Apabila padding elemen dikosongkan, kawasan yang dikosongkan akan diisi dengan warna latar belakang elemen. Gunakan atribut padding sahaja untuk menukar padding atas, bawah, kiri dan kanan.
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;Padding atas ialah 25pxPadding kanan ialah 50pxPadding bawah ialah 25pxPadding kiri ialah 50px Padding - atribut shorthand Untuk memendekkan kod, adalah mungkin untuk menentukan semua sifat padding dalam satu atribut. Ini adalah apa yang dipanggil atribut singkatan. Sifat singkatan untuk semua sifat padding ialah padding :Instance
padding:25px 50px;Sifat padding, yang boleh mempunyai satu hingga empat nilai.
padding:25px 50px 75px 100px;Padding atas ialah 25pxPadding kanan ialah 50pxPadding bawah ialah 75pxPadding kiri ialah 100px
Padding atas ialah 25px
padding:25px 50px 75px;Padding kiri dan kanan ialah 50pxPadding bawah ialah 75px
Padding atas dan bawah ialah 25px
padding:25px 50px;Padding kiri dan kanan ialah 50px
Semua padding ialah 25px
padding:25px;Pembelajaran yang disyorkan: "
tutorial video css
"Atas ialah kandungan terperinci Apakah yang mewakili jurang dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

