Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencapai kesan kecondongan dalam css3
Bagaimana untuk mencapai kesan kecondongan dalam css3
- 藏色散人asal
- 2023-02-01 09:44:273097semak imbas
Cara mencapai kesan kecondongan dalam css3: 1. Gunakan fungsi "skew(x,y)" untuk mencondongkan elemen dalam kedua-dua arah mendatar dan menegak 2. Gunakan "skewX(x)" berfungsi untuk mencondongkan elemen Paparan condong ke arah mendatar 3. Gunakan "skewY(y)" untuk menjadikan elemen yang dipaparkan condong ke arah menegak.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, versi CSS3, komputer DELL G3
Cara mencapai kesan kecondongan dalam css3?
Ubah bentuk dalam CSS3-herotan skew()
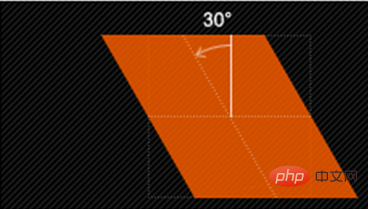
Fungsi skew() boleh menjadikan elemen kelihatan condong . Ia boleh mencondongkan objek pada sudut tertentu di sekeliling kedudukan tengahnya di sekitar paksi X dan paksi Y . Ini berbeza daripada putaran fungsi rotate(), yang hanya berputar tanpa mengubah bentuk elemen. Fungsi skew() tidak berputar, tetapi hanya mengubah bentuk elemen.
Skew() mempunyai tiga situasi:
1 skew(x,y) menyebabkan elemen berpusing serentak dalam arah mendatar dan menegak (paksi X dan. Paksi Y serentak Herot mengikut nilai sudut tertentu);

Parameter pertama sepadan dengan paksi X, dan parameter kedua sepadan dengan Y paksi. Jika parameter kedua tidak disediakan, nilainya ialah 0, yang bermaksud tiada serong dalam arah paksi-Y.
2. skewX(x) hanya memesongkan elemen dalam arah mendatar (herotan paksi-X); >
3. skewY(y) hanya memesongkan elemen dalam arah menegak  (herotan paksi Y)
(herotan paksi Y)
Pembelajaran yang disyorkan: "tutorial video css
》Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan kecondongan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

