Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Perkara yang melaksanakan sudut bulat dalam css3
Perkara yang melaksanakan sudut bulat dalam css3
- 藏色散人asal
- 2023-01-31 10:51:301956semak imbas
Atribut "jejari sempadan" yang melaksanakan sudut bulat dalam CSS3 boleh digunakan untuk membuat "sudut bulat" untuk sebarang elemen ialah "jejari sempadan: 1-4 panjang|% / 1- 4 panjang|%;", empat nilai setiap jejari perlu ditetapkan dalam tertib ini. Jika kiri bawah ditinggalkan, ia adalah sama dengan kanan atas. Jika kanan bawah ditinggalkan, ia sama seperti kiri atas.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apa yang melaksanakan sudut bulat dalam css3 ?
Menggunakan sifat jejari sempadan CSS3, anda boleh membuat "bucu bulat" untuk sebarang elemen.
Sintaks
border-radius: 1-4 length|% / 1-4 length|%;
Ulasan: Tetapkan empat nilai setiap jejari dalam susunan ini. Jika kiri bawah diabaikan, ia adalah sama dengan kanan atas. Jika bahagian bawah kanan ditinggalkan, ia adalah sama seperti kiri atas. Jika bahagian atas kanan diabaikan, ia adalah sama seperti kiri atas.
Panjang nilai: mentakrifkan bentuk sudut bulat %: mentakrifkan bentuk sudut bulat dalam peratusan.
Sifat jejari sempadan CSS3
Menggunakan sifat jejari sempadan CSS3, anda boleh membuat "sudut bulat" untuk sebarang elemen.
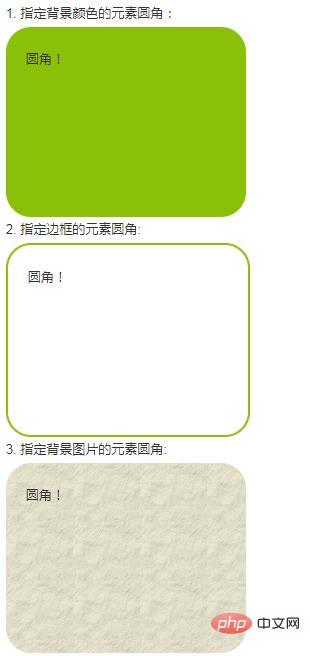
Berikut ialah tiga contoh:

Kodnya adalah seperti berikut:
Contoh
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}jejari sempadan CSS3 - Tentukan setiap sudut bulat
Jika anda menetapkan hanya satu nilai dalam sifat jejari sempadan, 4 sudut bulat akan dijana.
Walau bagaimanapun, jika anda ingin menentukan empat sudut satu demi satu, anda boleh menggunakan peraturan berikut:
Empat nilai: nilai pertama ialah sudut kiri atas, nilai kedua ialah sudut kanan atas , nilai ketiga ialah sudut kanan bawah, dan nilai keempat ialah sudut kiri bawah.
Tiga nilai: nilai pertama ialah sudut kiri atas, nilai kedua ialah sudut kanan atas dan sudut kiri bawah, nilai ketiga ialah sudut kanan bawah
Dua nilai: nilai pertama ialah sudut kiri atas dan sudut kanan bawah, dan nilai kedua ialah sudut kanan atas dan sudut kiri bawah
Satu nilai: Empat sudut bulat mempunyai nilai yang sama
Yang berikut ialah tiga contoh:

Berikut ialah kod sumber:
Contoh
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}Pembelajaran yang disyorkan: "css tutorial video"
Atas ialah kandungan terperinci Perkara yang melaksanakan sudut bulat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

