Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan sempadan renda dalam css3
Bagaimana untuk melaksanakan sempadan renda dalam css3
- 青灯夜游asal
- 2022-09-16 19:11:312118semak imbas
Dalam css, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam css, anda boleh menggunakan atribut imej sempadan untuk mencapai jidar renda.
atribut imej sempadan css
Atribut imej sempadan boleh menggunakan imej untuk mencipta sempadan, iaitu menambah latar belakang imej ke sempadan. Betul, gambar juga boleh ditambah pada jalur kecil sempadan yang biasa.
imej sempadan ialah atribut singkatan:
-
sumber-imej sempadan: digunakan untuk menentukan lokasi imej yang akan digunakan untuk melukis sempadan
slice-imej-sempadan: Sempadan imej diimbangi ke dalam
lebar-imej-sempadan: Lebar sempadan imej
permulaan-imej-sempadan: digunakan untuk menentukan jumlah kawasan-imej sempadan yang dilukis di luar sempadan
ulang-imej sempadan: digunakan untuk menetapkan sama ada sempadan imej hendaklah diulang (ulang ), regangan atau bulat.
Nilai yang ditinggalkan ditetapkan kepada nilai lalainya.
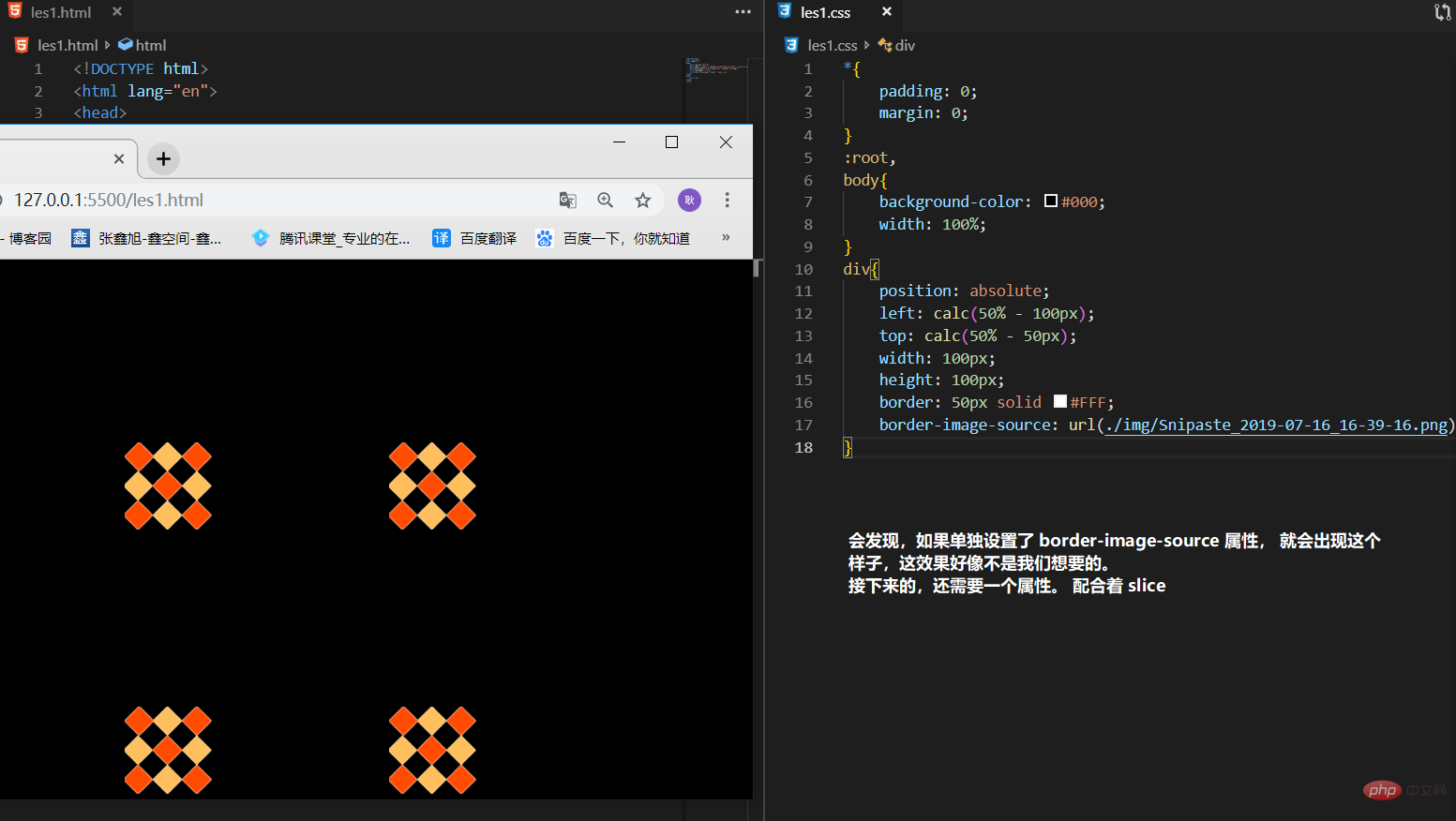
1. sumber-imej sempadan: url()
Tetapkan laluan imej sempadan

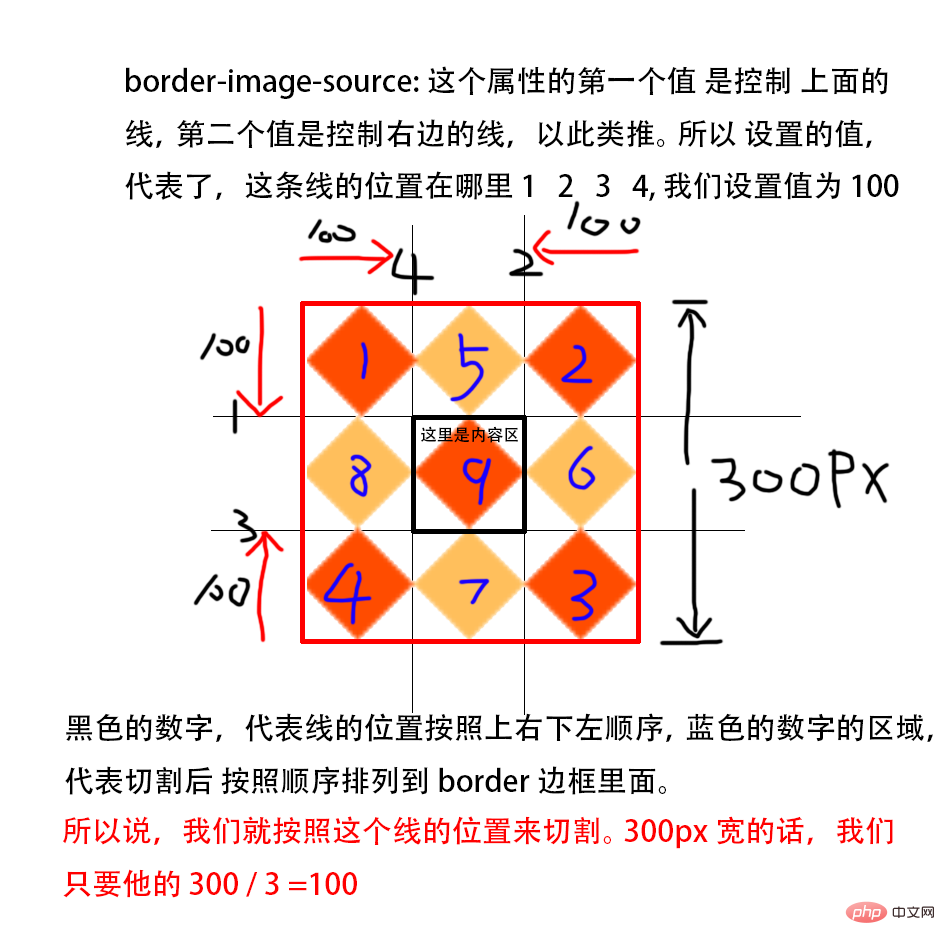
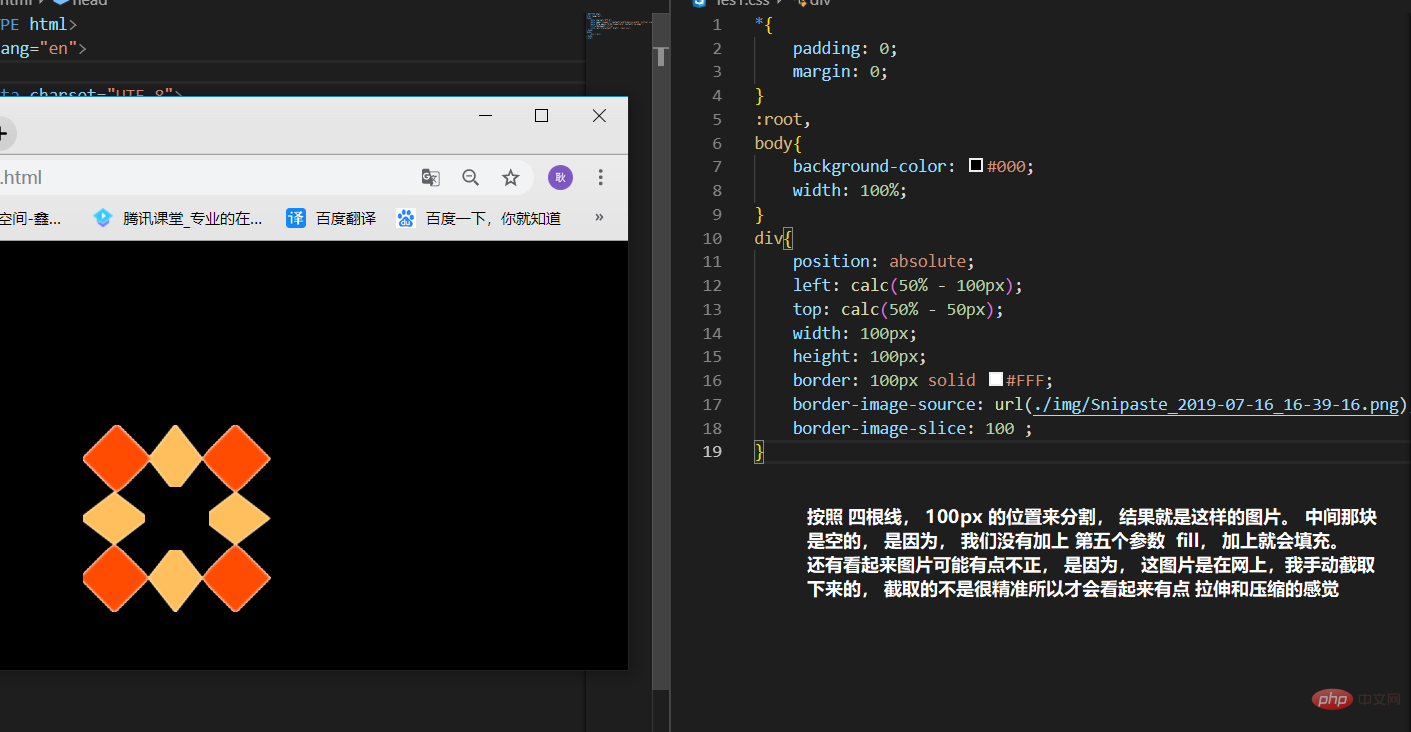
2. keping-imej sempadan: 100 100 100 100 isi
digunakan untuk menentukan 4 kedudukan untuk memisahkan imej (mengikut susunan atas, kanan , bawah dan kiri).
Anda boleh mengisi 5 parameter 1~4 parameter pertama dibahagikan mengikut kedudukan baris, dalam susunan atas, kanan, bawah dan kiri Tetapan nilai adalah sama dengan singkatan daripada nilai lain. 2 nilai disediakan Iaitu, atas, bawah dan kiri dan kanan. Ambil perhatian bahawa hanya nombor dan peratusan boleh diisi dan px tidak boleh ditambah. 100 bersamaan dengan 100px
Jadi bagaimana ia dibahagikan? Nombor biru 9 ialah kawasan kandungan. Jika isian parameter kelima tidak diisi, ia akan kosong.


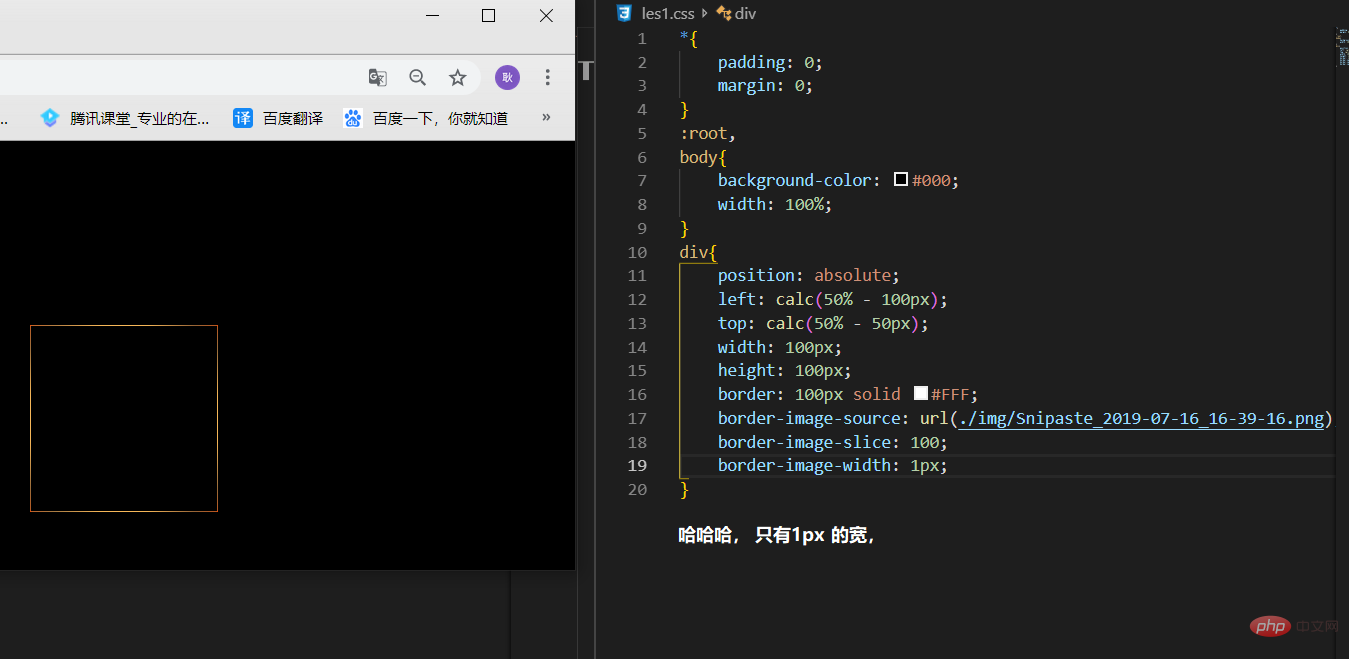
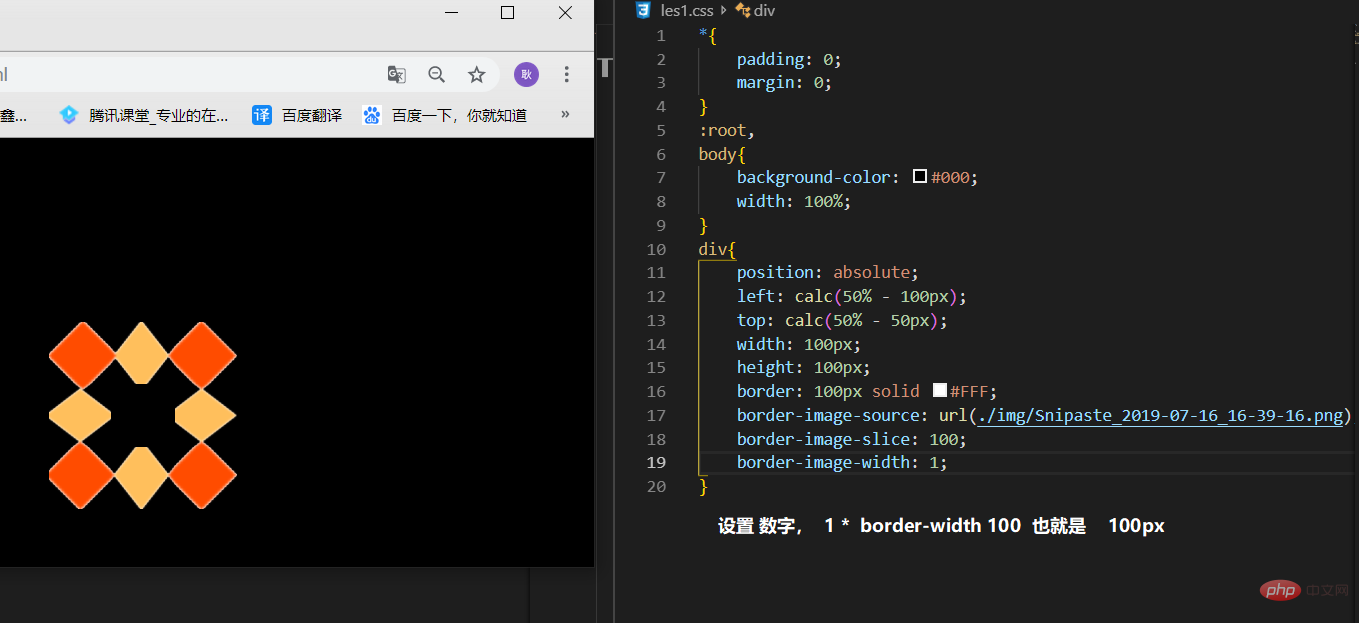
lebar imej sempadan: 1
Tetapkan sempadan Lebar imej. Anda boleh menetapkan nombor, dan px Nombor itu bermakna berapa kali. Jika 1, ia adalah 1 * lebar sempadan, dan auto juga boleh ditetapkan. Kaedah pengiraan auto adalah untuk mengambil nilai border-image-slice dan kemudian menambah px Jika nilai border-image-slice ialah 100, kemudian ambil dan tambah px untuk mendapatkan 100px.


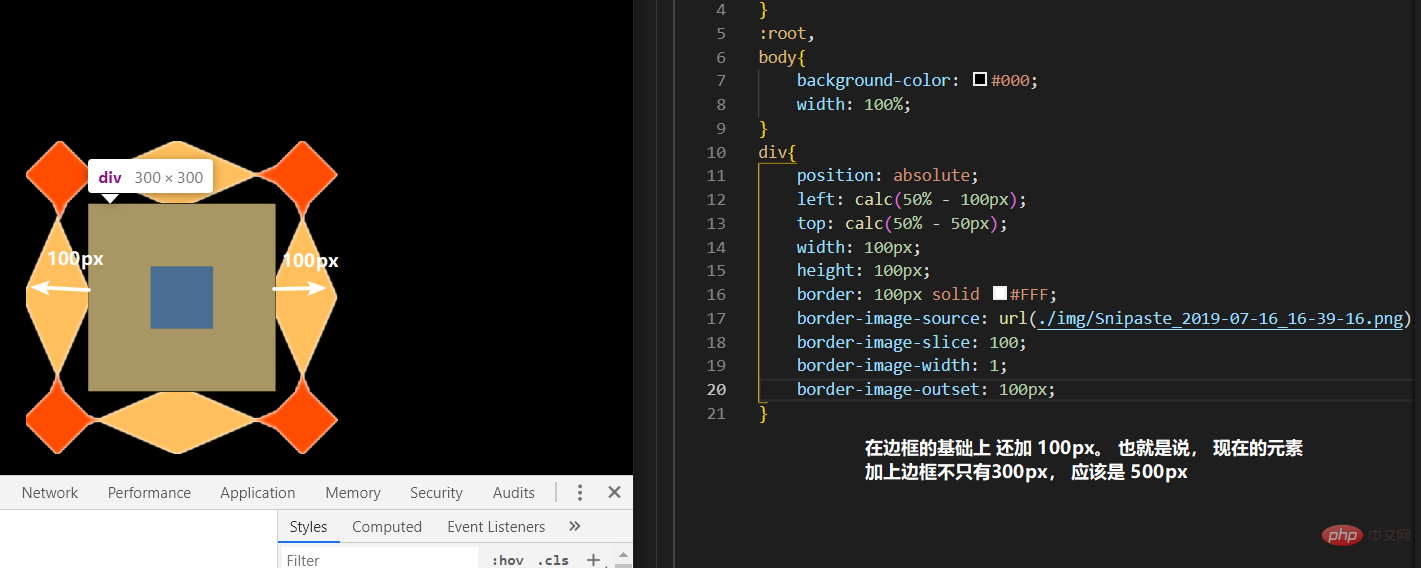
4. asal Atas dasar ini, bahagian atas, kanan, bawah dan kiri dikembangkan sebanyak 100px, yang boleh disingkatkan. Anda juga boleh menetapkan nombor, dan perkara yang sama berlaku untuk nombor. Maksudnya beberapa kali. 1 mewakili 1 kali, iaitu,
1* border-width(100) = 100px

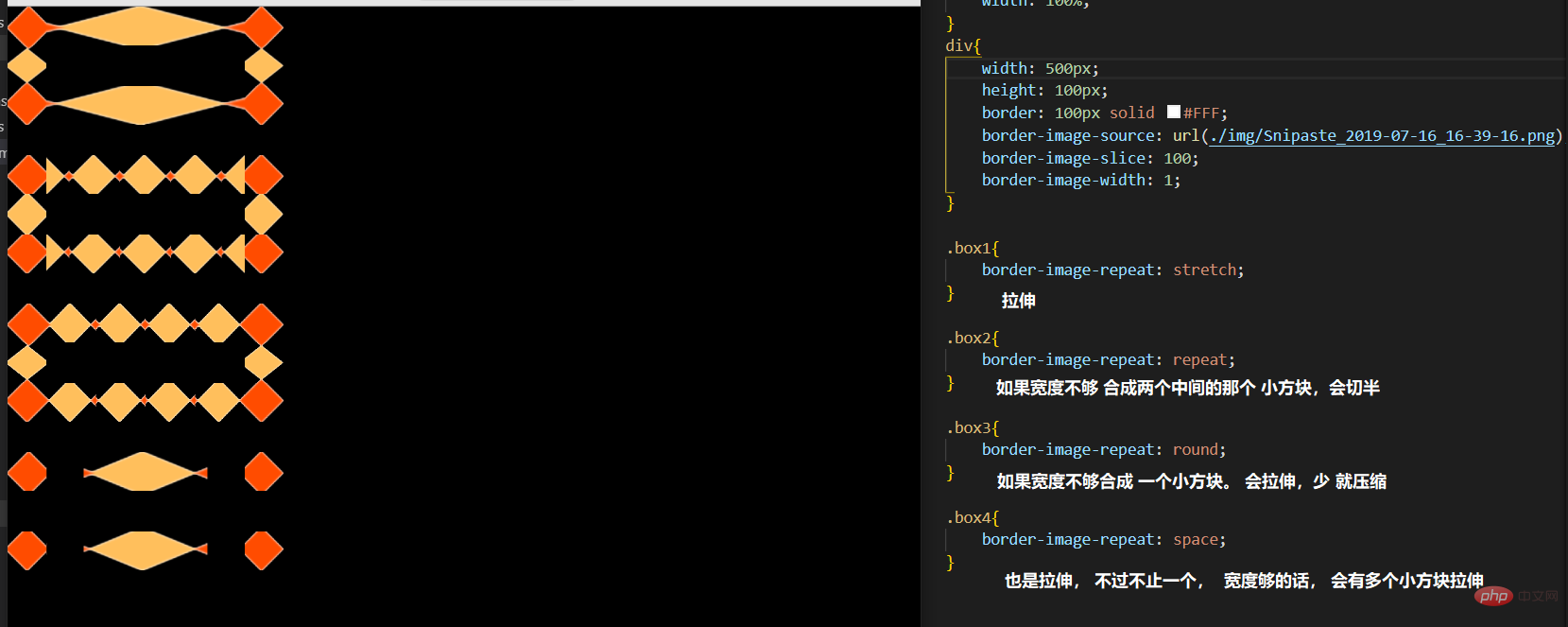
5-ulang-imej sempadan:
Parameter:
stretchrepeatroundCara memasang jubin. Anda boleh mengisi dua parameter, satu parameter, yang mewakili jubin yang sama dalam empat arah. Dua parameter, nilai pertama mewakili arah mendatar, dan nilai kedua mewakili arah menegak. space
 Akhir sekali, singkatan:
Akhir sekali, singkatan:
Hanya tiga parameter boleh diisi. Potong dan ulang boleh mengisi berbilang nilai.
(Belajar perkongsian video:
tutorial video cssborder-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */,
bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan sempadan renda dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Gunakan mod campuran CSS dengan bijak untuk menyesuaikan teks dengan warna latar belakang dengan bijak
- Perkongsian Petua CSS: CSS Tulen untuk Melaksanakan Reka Letak Responsif Jadual
- Bagaimana untuk menulis kod css yang elegan dan tahan lama? Berkongsi petua penamaan css!
- Ringkaskan dan kongsi beberapa kaedah untuk mengawal pemasa dengan lebih baik dengan bantuan CSS
- Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css

