Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css
Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css
- 青灯夜游asal
- 2022-09-16 17:08:415505semak imbas
Dalam CSS, anda boleh menggunakan atribut box-shadow untuk mencapai kesan menambah bayang pada blok elemen. Atribut bayang kotak boleh merealisasikan kesan bayang sempadan dan menggunakan bayang pada elemen kotak Sintaks ialah "bayang kotak: Bayang mendatar Bayang menegak Jejari kabur Warna bayang Mod unjuran"; inset", bayang dalam boleh dicapai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, anda boleh menggunakan atribut box-shadow untuk mencapai kesan menambah bayang pada blok elemen.
Atribut bayang-kotak boleh menggunakan bayang-bayang pada kotak teks dan boleh menetapkan panjang piksel, lebar dan jarak kabur bayang-bayang serta warna bayang-bayang.
bayang kotak boleh menambah bayang pada elemen kotak, menyokong penambahan satu atau lebih.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Nota: Sifat boxShadow menambah satu atau lebih bayang jatuh pada kotak. Sifat ini ialah senarai bayang-bayang yang dipisahkan koma, setiap satunya ditentukan oleh 2-4 nilai panjang, nilai warna pilihan dan kata kunci sisipan pilihan. Nilai untuk panjang yang ditinggalkan ialah 0.

Nota: inset boleh ditulis dalam parameter pertama atau terakhir, kedudukan lain adalah tidak sah.
-
Nilai ofset paksi-X dan ofset paksi-Y (lorekan mendatar dan menegak)
offset paksi-X dan paksi Y nilai offset boleh ditetapkan kepada nombor negatif
-
Jejari kabur bayang-bayang:
Parameter ini adalah pilihan dan nilainya hanya boleh positif nilainya ialah 0, ini bermakna bayang tidak mempunyai kesan kabur Semakin besar nilainya, semakin kabur tepi bayang tersebut.
-
Jejari pengembangan bayang-bayang:
Parameter ini adalah pilihan, nilainya boleh positif atau negatif, jika nilainya positif, keseluruhan bayang-bayang dilanjutkan Kembangkan, sebaliknya jika nilainya negatif, kurangkan.
Penggunaan atribut box-shadow
1. Offset mendatar dan menegak juga boleh menjadi 0 . Bayang
Jika nilai offset-x atau offset-y ialah 0, bayang-bayang berada di belakang elemen Pada masa ini, memberikan nilai jejari kabur atau nilai hamparan boleh menghasilkan kesan bayangan.
Contoh:
Div pertama mencipta kesan bayang-bayang dengan menetapkan jejari-kabur.
Div kedua mencipta kesan bayangan dengan menetapkan nilai taburan positif.
Div ketiga mencipta kesan bayangan dengan menetapkan nilai taburan negatif.
Tetapi ada satu perkara yang perlu diberi perhatian: bayang-bayang yang dikembangkan mesti digunakan bersama-sama dengan jejari kabur bayang-bayang.
Saya secara peribadi berpendapat ia harus digunakan tanpa penyelarasan, tetapi adalah mustahil untuk menetapkan bayang lanjutan sahaja, kerana nilai bayang yang dilanjutkan dan kabur bayang boleh menjadi positif. Jika terdapat hanya bayang-bayang lanjutan, ia akan dihuraikan sebagai bayang-bayang kabur oleh penyemak imbas, jadi ia juga boleh difahami secara ringkas sebagai "bayang-bayang yang dikembangkan mesti digunakan bersama-sama dengan jejari kabur bayang-bayang yang digunakan, ia". boleh ditulis sebagai: box-shadow:0 0 0 1px;.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
2 Tetapkan offset mendatar dan menegak untuk mendapatkan kesan bayang
permulaan. situasi: mendatar Offset menegak ialah 0, tetapi jika kabur dan sebaran tidak ditetapkan, bayang-bayang tidak dapat dilihat, kerana perimeter bayang-kotak adalah sama dengan kotak sempadan pada masa ini, jadi bayang boleh dipaparkan dengan menetapkan offset.
situasi inset: offset mendatar dan menegak ialah 0, kabur dan hamparan tidak ditetapkan, dan bayang juga tidak kelihatan, kerana perimeter bayang-kotak adalah sama dengan kotak padding pada masa ini, yang sama Anda boleh membuat bayang-bayang menunjukkan melalui dengan menetapkan offset.
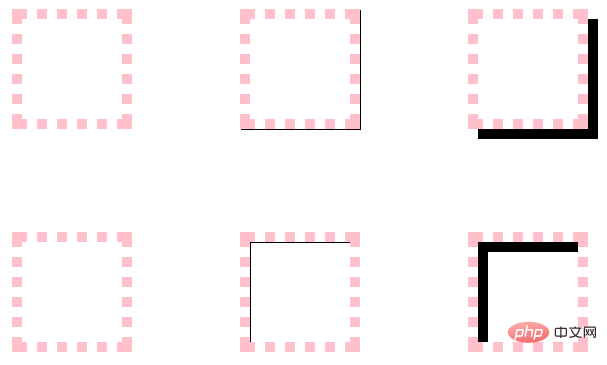
Contoh:
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
3. Kaedah Unjuran
Kaedah Unjuran Lalai adalah dimulakan, iaitu unjuran luaran Anda boleh menetapkan inset untuk menayang ke dalam.
Contoh: Div pertama lalai kepada permulaan, div kedua menetapkan sisipan, div ketiga menetapkan dua bayang pada masa yang sama untuk melihat dengan lebih baik hubungan antara permulaan dan sisipan, dan div keempat boleh melihat bayang sisipan . Di atas latar belakang, di bawah kandungan.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
4 Jika elemen juga menentukan atribut jejari sempadan, bayang-bayang akan mempunyai bucu bulat yang sama.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
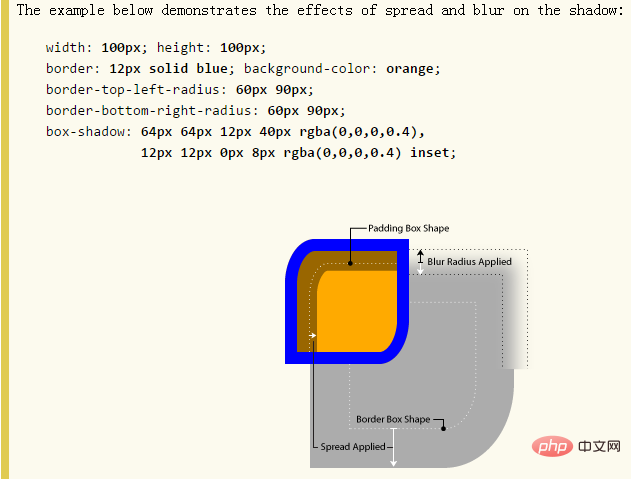
5. Contoh klasik
Salah satu contoh w3c . http://www.w3.org/TR/css3-background/#the-box-shadow

Kelihatan:
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
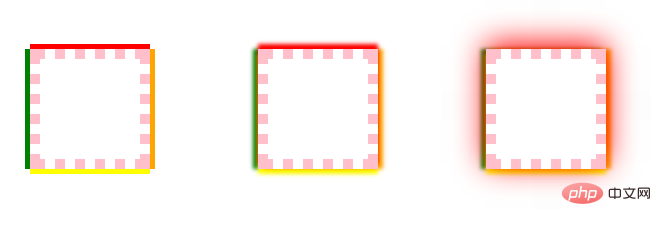
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
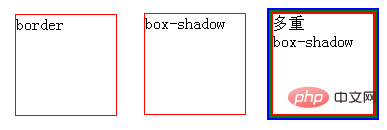
8、spread妙用
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
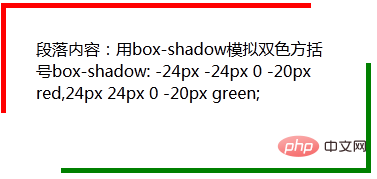
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kod untuk css3 untuk menambah bayangan pada tajuk
- Adakah css3 mempunyai kesan bayangan?
- Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen
- Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!

