Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah peristiwa yang biasa digunakan dalam jquery
Apakah peristiwa yang biasa digunakan dalam jquery
- 青灯夜游asal
- 2023-01-03 18:13:203397semak imbas
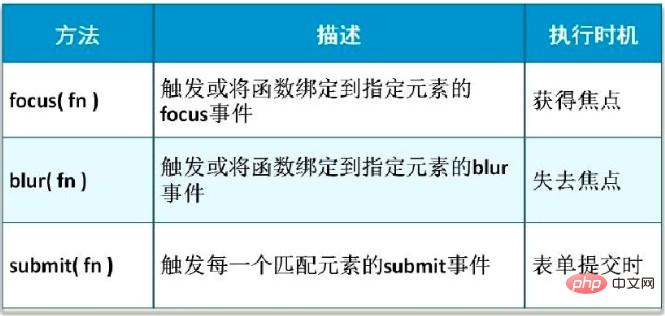
Peristiwa yang biasa digunakan dalam jquery ialah: 1. Peristiwa tetingkap, iaitu peristiwa yang dijana apabila pengguna menggerakkan atau mengklik tetikus pada dokumen, termasuk klik tetikus, peristiwa pindah masuk, pergerakan- acara keluar, dsb. 3. Acara papan kekunci ialah peristiwa yang dijana setiap kali pengguna menekan atau melepaskan kekunci pada papan kekunci, termasuk peristiwa penekan kekunci, peristiwa pelepasan kekunci, dsb apabila elemen memperoleh Peristiwa fokus, acara blur() akan dicetuskan apabila fokus hilang dan acara submit() akan dicetuskan apabila borang diserahkan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
1. Klasifikasi acara jQuery
peristiwa jQuery ialah enkapsulasi acara JavaScript yang biasa digunakan dikelaskan seperti berikut:
1 peristiwa tingkap. Peristiwa tetikus. Acara papan kekunci. Bentuk acara.
2. Acara gabungan ialah gabungan berbilang peristiwa
Tuding kursor tetikus. Klik tetikus berterusan.
2. Peristiwa tetikus
Acara tetikus ialah peristiwa yang dijana apabila pengguna menggerakkan atau mengklik tetikus pada dokumen yang biasa digunakan ialah:

Acara akan dijana setiap kali pengguna menekan atau melepaskan kekunci pada papan kekunci Acara papan kekunci yang biasa digunakan adalah seperti berikut:
4. Bentuk peristiwa 
5 Contoh yang komprehensif
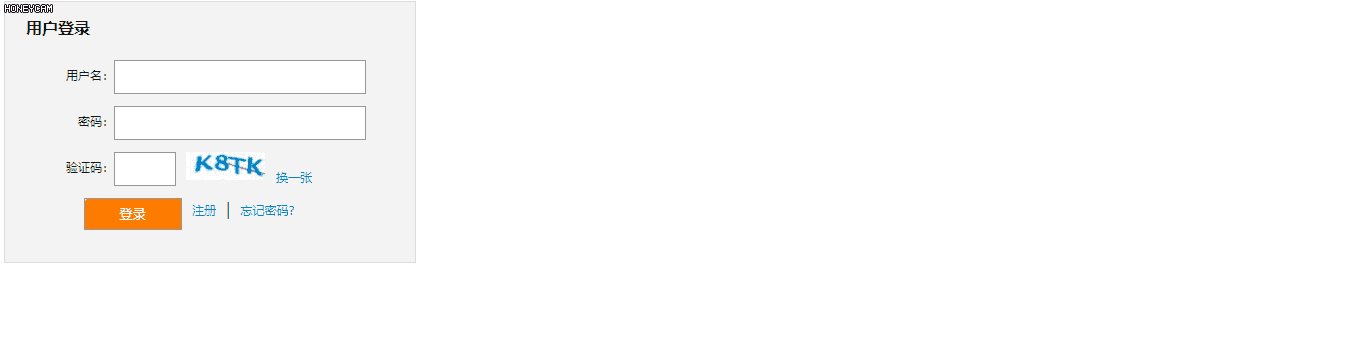
Penerangan keperluan: 
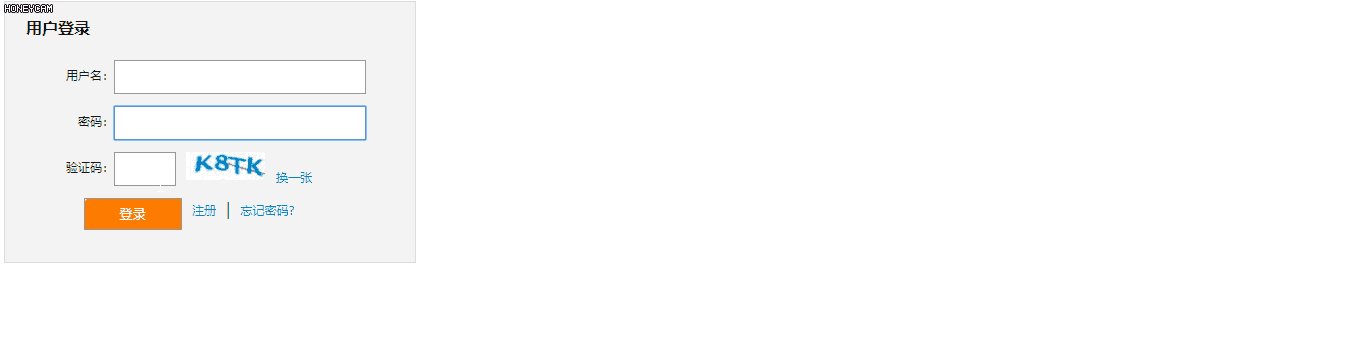
1 Apabila kotak input mendapat fokus, warna latar belakang kotak input adalah biru muda, dan apabila ia hilang fokus, ia kembali kepada warna latar belakang putih.
- 2. Apabila tetikus dialihkan ke butang log masuk, fon menjadi lebih berani dan apabila tetikus dialihkan keluar, ia kembali normal.
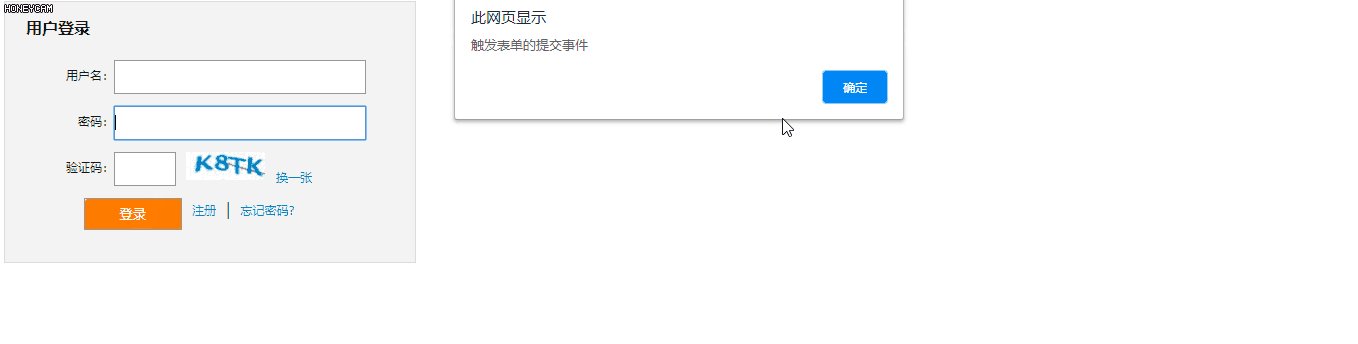
- 3. Acara penyerahan borang dicetuskan apabila kekunci "Enter" papan kekunci ditekan.
- Kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件演示示例</title>
<style type="text/css">
#login{
width: 400px;
height: 250px;
background-color: #f2f2f2;
border:1px solid #DDDDDD;
padding: 5px;
}
#login fieldset {
border: none;
margin-top: 10px;
}
#login fieldset legend{
font-weight: bold;
}
#login fieldset p{
display: block;
height: 30px;
}
#login fieldset p label {
display: block;
float:left;
text-align: right;
font-size: 12px;
width: 90px;
height: 30px;
line-height: 30px;
}
#login fieldset p input {
display: block;
float:left;
border: 1px solid #999;
width: 250px;
height: 30px;
line-height: 30px;
}
#login fieldset p input.code{
width: 60px;
}
#login fieldset p img{
margin-left: 10px;
}
#login fieldset p a{
color: #057BD2;
font-size: 12px;
text-decoration: none;
margin: 10px;
}
#login fieldset p input.btn{
background: url("./images/login.gif") no-repeat;
width: 98px;
height: 32px;
margin-left: 60px;
color: #ffffff;
cursor: pointer;
}
#login fieldset p input.input_focus{
background-color: #BEE7FC;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 用户名输入框的焦点事件
$("input[name='member']").focus(function(){
$(this).addClass("input_focus");
});
// 用户名失去焦点
$("input[name='member']").blur(function(){
$(this).removeClass("input_focus");
});
// 鼠标移入移出事件
$(".btn").mouseover(function(){
$(this).css("font-weight","bold");
});
$(".btn").mouseout(function(){
$(this).css("font-weight","normal");
});
// 键盘事件,敲击回车键进行表单提交,keyCode的数值代表不同的键盘按键
// js需要区分keyCode(IE)和which(FF)的兼容性,event.keyCode||event.which用来考虑兼容性
$(document).keypress(function(e){
if(e.keyCode==13){
//$("#login").submit();
// 模拟表单提交
alert("触发表单的提交事件");
}
});
});
</script>
</head>
<body>
<form id="login">
<fieldset>
<legend>用户登录</legend>
<p>
<label>用户名:</label>
<input name="member" type="text" />
</p>
<p>
<label>密码:</label>
<input name="password" type="text" />
</p>
<p>
<label>验证码:</label>
<input name="code" type="text" class="code" />
<img src="images/code.gif" style="max-width:90%" style="max-width:90%" / alt="Apakah peristiwa yang biasa digunakan dalam jquery" ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >换一张</a>
</p>
<p>
<input name="" type="button" class="btn" value="登录" />
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >注册</a><span>|</span><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >忘记密码?</a>
</p>
</fieldset>
</form>
</body>
</html>[Pembelajaran yang disyorkan:  tutorial video jQuery
tutorial video jQuery
video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah peristiwa yang biasa digunakan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

