Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery menambah tag pada img?
Bolehkah jquery menambah tag pada img?
- 青灯夜游asal
- 2022-12-16 16:42:202491semak imbas
boleh ditambah; dalam jquery, anda boleh menggunakan fungsi wrap() untuk menambah tag induk a pada elemen img. Kaedah menambah: 1. Gunakan pemilih jquery untuk memilih objek elemen img, sintaks "$("img""; 2. Gunakan fungsi wrap() untuk menambah elemen induk tertentu pada objek elemen yang diperolehi, sintaks " img element object.wrap( """.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
jquery boleh menambah tag pada img
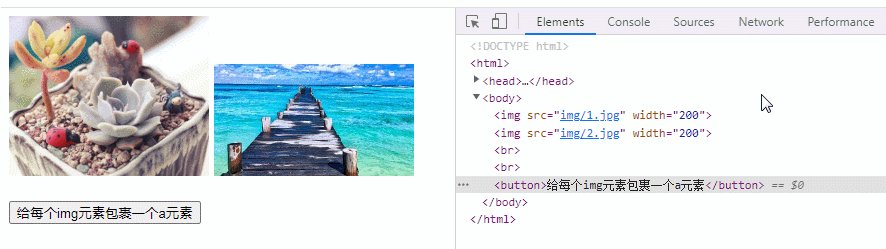
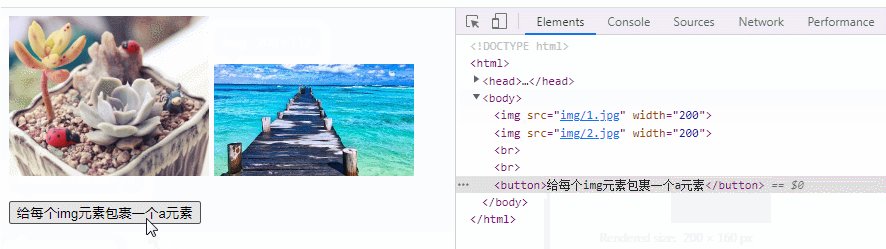
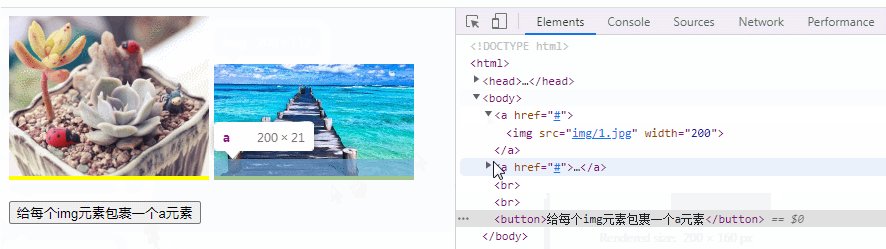
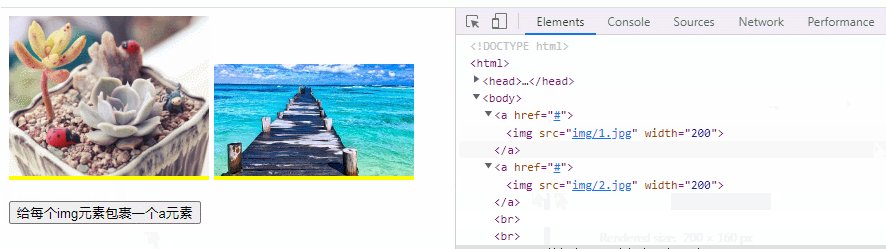
Menambah tag pada img bermakna menambah tag pada tag img:
<a href=""> <img id="img" src="img/2.jpg" style="max-width:90%"/ alt="Bolehkah jquery menambah tag pada img?" > </a>
Mudah Secara ringkasnya, tambahkan elemen induk (teg) pada teg img.
Dalam jquery, anda boleh menggunakan fungsi wrap() untuk menambah tag induk pada elemen yang ditentukan. Kaedah
wrap() membalut setiap elemen yang dipilih dengan elemen HTML yang ditentukan.
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%"/ alt="Bolehkah jquery menambah tag pada img?" >
<img src="img/2.jpg" style="max-width:90%"/ alt="Bolehkah jquery menambah tag pada img?" ><br><br>
<button>给每个img元素包裹一个a元素</button>
</body>
</html>
keterangan kaedah wrap()
wrap() Kaedah ini menggunakan elemen HTML yang ditentukan untuk membalut setiap elemen yang dipilih, iaitu, menambah elemen induk di luar elemen yang dipilih.
Pembungkusan ini paling berguna untuk memasukkan penanda berstruktur tambahan ke dalam dokumen tanpa memusnahkan kualiti semantik dokumen asal. Prinsip fungsi ini adalah untuk memeriksa elemen pertama yang disediakan (yang dijana secara dinamik daripada kod penanda HTML yang disediakan) dan mencari elemen nenek moyang peringkat atas dalam struktur kodnya - elemen nenek moyang ini ialah elemen pembalut. Fungsi ini tidak boleh digunakan apabila elemen dalam kod penanda HTML mengandungi teks. Oleh itu, jika anda ingin menambah teks, anda harus menambahnya selepas pakej selesai.
Sintaks:
$(selector).wrap(html|ele|fn)

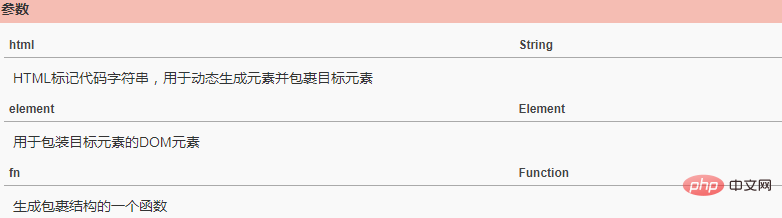
Penerangan parameter:
huraian parameter html: gunakan semua perenggan Balut a div yang baru dibuat
$("p").wrap("<div class='wrap'></div>");huraian parameter elem: Balut setiap perenggan dengan div dengan ID "kandungan"
$("p").wrap(document.getElementById('content'));Perihalan fungsi panggil balik: Gunakan kandungan div asal sebagai kelas div baharu dan bungkus setiap elemen
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});Hasil :
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery menambah tag pada img?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah maksud Cina DOM dalam jquery
- Terdapat beberapa cara untuk menulis fungsi sedia jquery
- [Ringkasan] Pelbagai kaedah untuk mengoptimumkan prestasi jQuery
- Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
- Bagaimana untuk mengesan jika elemen tersembunyi dalam jquery
- Bolehkah jquery mendapatkan atribut src imej?

