Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
Bagaimana untuk menyembunyikan elemen pada klik dalam jquery
- 青灯夜游asal
- 2022-12-15 09:55:023836semak imbas
Langkah pelaksanaan: 1. Gunakan fungsi click() untuk mengikat acara klik pada elemen butang, dan tetapkan fungsi pemprosesan acara, sintaksnya ialah "$("butang").click(function() {//Peristiwa klik berlaku Selepas itu, kod yang dilaksanakan});"; 2. Dalam fungsi pemprosesan acara, gunakan fungsi hide() untuk menyembunyikan elemen yang ditentukan, sintaksnya ialah "$(selector).hide(speed ,panggil balik)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah click() dan hide() untuk menyembunyikan elemen dengan mengklik padanya.
Langkah pelaksanaan:
Langkah 1: Gunakan fungsi klik() untuk mengikat acara klik pada elemen butang dan tetapkan up Fungsi pemprosesan acara
$("button").click(function() {
//点击事件发生后,执行的代码
});Dalam fungsi pemprosesan acara, kod yang ditulis ialah kod kesan yang dicapai selepas mengklik
Langkah 2: Dalam fungsi pemprosesan acara, gunakan fungsi hide () menyembunyikan elemen yang ditentukan
$(selector).hide(speed,callback)
Kod sampel:
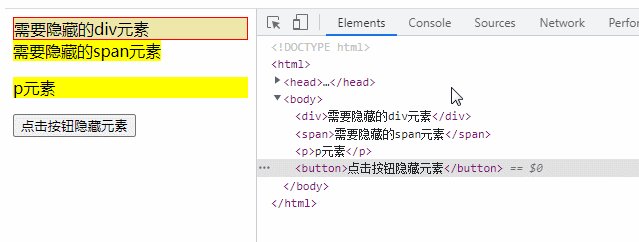
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
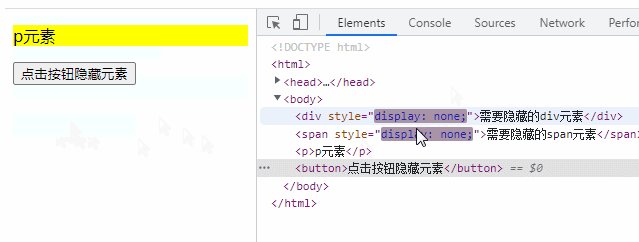
$("button").click(function() {
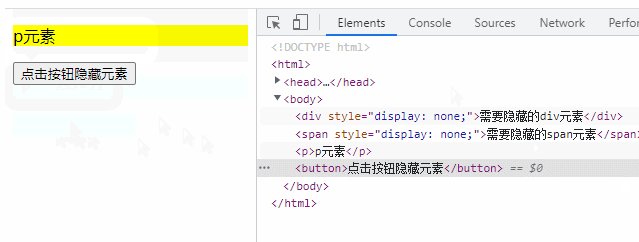
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
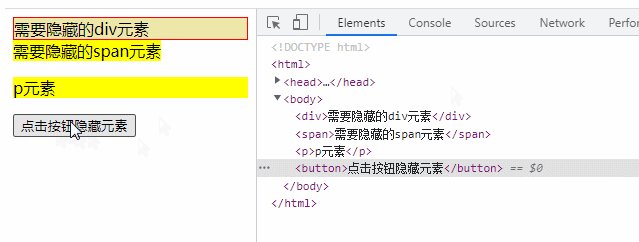
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
<button>点击按钮隐藏元素</button>
</body>
</html>
Arahan:
Kaedah klik() digunakan untuk mengikat acara klik dan menetapkan fungsi pengendali acara
Apabila elemen diklik, klik berlaku peristiwa. Kaedah
klik() mencetuskan peristiwa klik atau menentukan fungsi untuk dijalankan apabila peristiwa klik berlaku.
Sintaks:
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
kaedah hide() digunakan untuk menyembunyikan elemen yang ditentukan
Syntax
$(selector).hide(speed,easing,callback)
| Parameter | Penerangan | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| kelajuan | Pilihan. Menentukan seberapa cepat kesan itu disembunyikan.
|
meringankan | Pilihan. Menentukan kelajuan elemen pada titik yang berbeza dalam animasi. Nilai lalai ialah "swing". Nilai yang mungkin:
|
||||||
| callbac | Pilihan. Fungsi yang akan dilaksanakan selepas kaedah hide() dilaksanakan. |
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen pada klik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

