Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan v-bind dalam vue
Apakah kegunaan v-bind dalam vue
- 青灯夜游asal
- 2022-12-15 10:24:434504semak imbas
Dalam vue, arahan v-bind digunakan terutamanya untuk pengikatan atribut Sintaks lengkap "v-bind:property="value"" dan sintaks yang disingkatkan ":href="value"" menunjukkan bahawa atribut akan Nilai atribut dianggap sebagai pembolehubah, Vue akan menghuraikannya dan menetapkan pembolehubah yang dihuraikan kepada nilai yang sepadan dalam atribut data.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Pengenalan kepada v-bind dalam vue
v-bind digunakan terutamanya untuk pengikatan atribut, seperti atribut kelas anda, atribut gaya, nilai Atribut, atribut href, dsb., selagi ia adalah atribut, ia boleh diikat menggunakan arahan v-bind.
v-bind digunakan terutamanya untuk pengikatan atribut secara rasminya Vue menyediakan singkatan: bind, seperti:
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
Selepas menambah v-bind, ini bermakna atribut adalah nilai atribut. sebagai pembolehubah Vue akan menghuraikannya dan menetapkan pembolehubah yang dihuraikan kepada nilai yang sepadan dalam atribut data.
Bind HTML Class
1. :kelas objek untuk menukar kelas secara dinamik. Nota: arahan v-bind:class boleh wujud bersama dengan atribut kelas biasa
Kod HTML:Kod CSS:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Kod JS:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})Seperti yang anda boleh lihat daripada gambar, HTML akhirnya dipaparkan sebagai
 Apabila isColor dan isSize bertukar, senarai kelas akan dikemas kini dengan sewajarnya. Contohnya, jika isSize ditukar kepada palsu, senarai kelas akan menjadi
Apabila isColor dan isSize bertukar, senarai kelas akan dikemas kini dengan sewajarnya. Contohnya, jika isSize ditukar kepada palsu, senarai kelas akan menjadi
Anda juga boleh mengikat objek secara langsung dalam data:
Kod HTML:
Kod JS:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
}) 2. Sintaks tatasusunan
2. Sintaks tatasusunan
Kita boleh menghantar tatasusunan kepada v-bind:class untuk menggunakan senarai kelas
Kod HTML:Kod JS:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Jika anda ingin menukar kelas dalam senarai berdasarkan syarat, anda boleh menggunakan aritmetik ternaryvar vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})Kod HTML:
Kod JS:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Dalam contoh ini, mula-mula tentukan nilai boolean isA Jika ia benar, kelasA akan dipaparkan palsu, ia tidak akan diberikan. classB tidak menjalankan operasi ternary, jadi ia sentiasa dipaparkan pada tangkapan skrin halaman
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})
 Untuk berbilang kelas, anda boleh menulis seperti ini:
Untuk berbilang kelas, anda boleh menulis seperti ini:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">Ikatan gaya sebaris1. Sintaks objek
v -bind:style Sintaks objek sangat intuitif - sangat serupa dengan CSS Sebenarnya, ia adalah objek Javascript Nama sifat CSS mesti menggunakan tatanama kes unta
(dokumen rasmi menyatakan bahawa anda boleh menggunakan sama ada unta. huruf besar atau tatanama yang dipisahkan sempang) ), tetapi ralat akan dilaporkan jika dipisahkan dengan sempangKod HTML: (Berikut ialah demonstrasi nama atribut CSS yang dipisahkan oleh sempang dan ralat akan dilaporkan)
Kod JS:
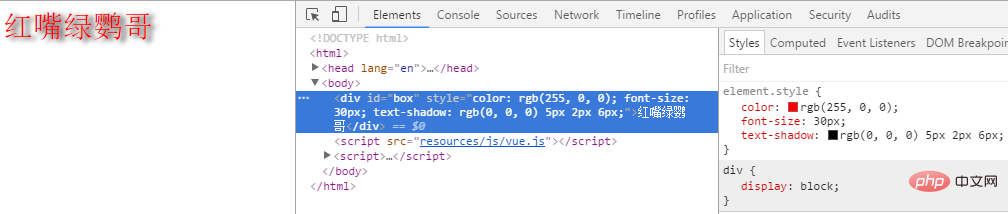
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div> Ralat halaman:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})
Apabila kita menulis mengikut peraturan penamaan kotak unta, semuanya adalah biasa: 
Lihat kesan halaman:
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>  Anda juga boleh mengikatnya terus pada objek gaya, yang lebih baik dan menjadikan templat lebih cantik Jelas:
Anda juga boleh mengikatnya terus pada objek gaya, yang lebih baik dan menjadikan templat lebih cantik Jelas:
Kod HTML:
Kod JS:
<div id="box" :style="styleObject">红嘴绿鹦哥</div>2. Sintaks tatasusunan
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})Berbilang objek gaya boleh digunakan pada satu elemen
Kod HTML:Kod JS:
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
Kesan halaman:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})
 Tambah alamat SRC imej
Tambah alamat SRC imej
Apabila memberikan nilai kepada atribut src teg img, ikut kaedah tradisional {{url}}:
Kod HTML:
JS kod:
<img class="box lazy" src="/static/imghwm/default1.png" data-src="{{url}}" alt="Apakah kegunaan v-bind dalam vue" >
Pada ketika ini, imej boleh dipaparkan seperti biasa , tetapi ralat 404 akan dilaporkan Anda boleh lihat dari konsol yang Vue mengesyorkan kami untuk menggunakan
v-. bind:srcvar vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76Apakah kegunaan v-bind dalam vue‘
}
})
使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghwm/default1.png" data-src="url" : alt="Apakah kegunaan v-bind dalam vue" >
查看页面截图:
Atas ialah kandungan terperinci Apakah kegunaan v-bind dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang 38 fungsi alat di bawah modul kongsi Vue3 (bacaan kod sumber)
- Mengapakah Vue menggunakan komponen tak segerak?
- Adakah paparan halaman vue adalah segerak atau tidak segerak?
- Apakah rangka kerja yang digunakan untuk terminal mudah alih vue?
- Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen


