Rumah >hujung hadapan web >View.js >Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen
Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen
- 青灯夜游ke hadapan
- 2022-12-13 20:15:272520semak imbas

(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas)
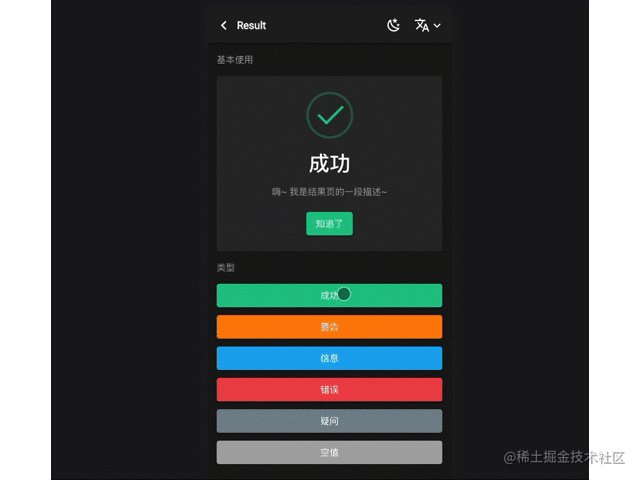
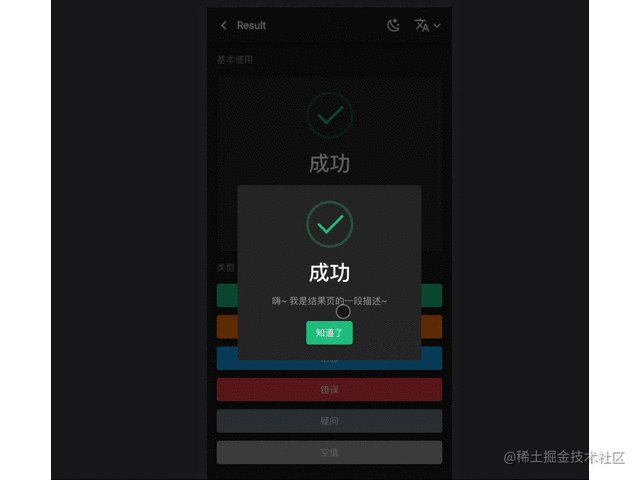
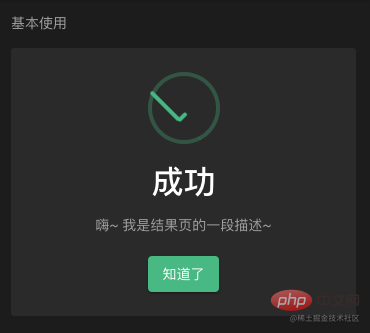
Helo, rakan sekelas, pengarangnya di sini sekali lagi Mari keluarkan kandungan Kandungan utama artikel ini ialah operasi Boolean. Mungkin reaksi pertama ramai rakan ialah Javascript dan true dalam false kami Ya, kedua-duanya adalah nilai Boolean, tetapi operasi Boolean adalah lebih daripada itu. Penulis akan memperkenalkan pelajar kepada aplikasi operasi Boolean dalam grafik komputer dan pembangunan front-end. Mengapa anda tiba-tiba ingin berkongsi operasi Boolean? Ini datang daripada fakta bahawa Varlet 组件库 yang diselenggara oleh pengarang baru-baru ini menerima PR komponen (ia adalah Result komponen hasil, digunakan untuk memaparkan beberapa maklumat hasil, animasi komponennya boleh dianggap sebagai aplikasi operasi Boolean yang baik). Mari kita lihat dahulu kesan Komponen.

Operasi Boolean dalam matematik
Tahap matematik pengarang masih di peringkat pendidikan wajib sembilan tahun, dan pengarang sedang tidak yakin bahawa dia boleh bercakap Ia jelas jadi saya tidak akan mengelirukan orang lain Jika anda berminat dengan aspek ini, anda boleh menyemak Wikipedia.
Operasi Boolean di mata pengaturcara
Operasi Boolean ialah operasi matematik yang boleh digunakan untuk melaksanakan nilai logik (true atau false) Operasi, operasi Boolean termasuk DAN, ATAU, BUKAN, XOR dan NAND. Operator ini boleh digunakan untuk membina ungkapan logik dan menilai kepada nilai logik. Contohnya, jika anda ingin menentukan sama ada dua syarat (A dan B) adalah benar, anda boleh menggunakan operator AND, yang menilai nilai logik ungkapan "A DAN B".
Operasi Boolean dalam grafik
Dalam grafik, operasi Boolean boleh digunakan untuk beroperasi pada bentuk geometri dan memperoleh bentuk geometri baharu. Sebagai contoh, anda boleh menggunakan operasi Boolean untuk melaksanakan operasi persilangan pada bentuk geometri, iaitu, untuk mencari bentuk bahagian bertindih dua bentuk. Anda juga boleh menggunakan operasi Boolean untuk melaksanakan operasi kesatuan, yang menggabungkan dua bentuk menjadi satu bentuk. Operasi Boolean juga boleh digunakan untuk melaksanakan operasi perbezaan, yang menolak satu bentuk daripada bentuk lain. Operasi ini membantu mencipta grafik yang kompleks dan menyediakan asas untuk grafik komputer. Dalam pembangunan bahagian hadapan, kami juga boleh menggunakan idea ini untuk membina banyak kesan grafik dan animasi. Ia juga digunakan secara meluas dalam PPT dan sejenis perisian reka bentuk grafik.

(PS: Gambar adalah dari Internet. Jika anda mempunyai sebarang isu hak cipta, sila hubungi saya dan ia akan dipadamkan. Ia hanya digunakan untuk tujuan ilustrasi)
Gabungkan berbilang grafik untuk membentuk grafik baharu
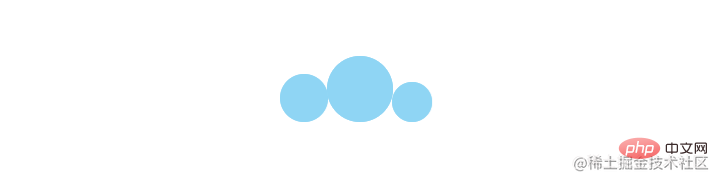
Kami menggabungkan berbilang
(selepas ini secara kolektif dirujuk sebagai grafik) untuk mendapatkan grafik yang serba baharu berbilang grafik melalui kedudukan mutlak.DIV
Tiga bola kecil bertukar menjadi awan kecil~
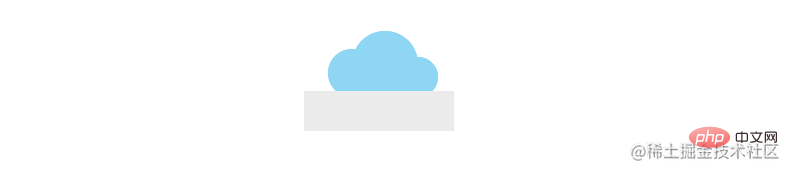
Dicapai melalui kesan Potongan grafik yang lain 
kita boleh menggunakan grafik khas dan menetapkannya ke warna yang sama seperti latar belakang. boleh bergabung dengan latar belakang dan meningkatkan tahapnya untuk memberikan oklusi. Ia kelihatan seperti pemangkasan imej.
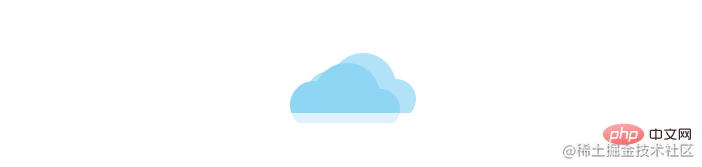
Ia lebih baik selepas pemangkasan. Kemudian buat awan lain dengan cara yang sama, dan tambahkan sedikit ketelusan pada offset Penggunaan ketelusan adalah sama pentingnya. Penulis sentiasa percaya bahawa bahagian hadapan adalah separuh teknologi dan separuh seni, dan butiran menentukan hasilnya. 


Mencapai kesan keratan melalui limpahan: tersembunyi
Kita boleh mencapai kesan keratan dengan menetapkan bekas kepada overflow: hidden dan kemudian menolak unsur-unsur dalam bekas keluar dari bekas melalui offset , sebagai contoh jika saya ingin membuat bentuk daun, saya boleh menggunakan dua bola dan menolaknya keluar dari bekas supaya kita mendapat dua bahagian daun.


Kemudian kita gabungkan bentuk yang terhasil untuk membentuk satu daun yang lengkap.

Kemudian masih salin, putar dan tambahkan ketelusan.
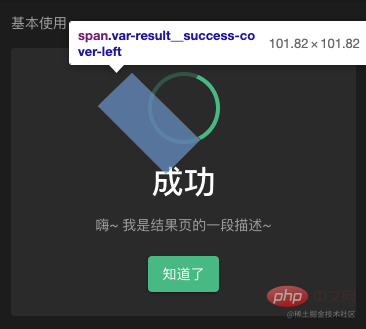
 Kami mewarnakan latar belakang elemen separuh kiri setiap daun dengan warna untuk melihat dengan lebih intuitif struktur corak yang diperolehi setakat ini
Kami mewarnakan latar belakang elemen separuh kiri setiap daun dengan warna untuk melihat dengan lebih intuitif struktur corak yang diperolehi setakat ini

Animasi potongan masih dilampirkan.

Dengan membuat elemen bergerak, kesan keratan dinamik dicapai
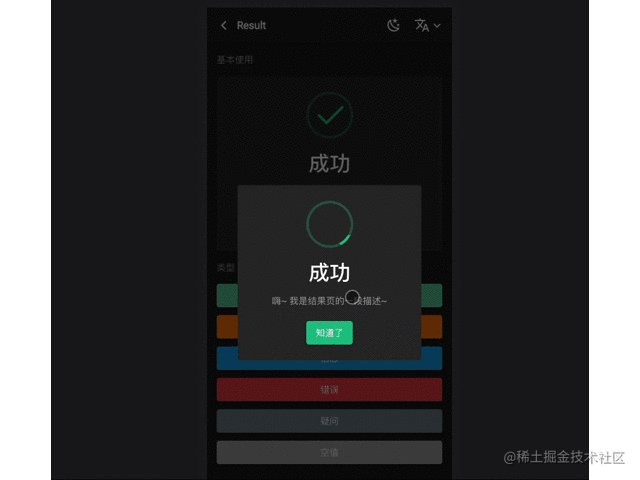
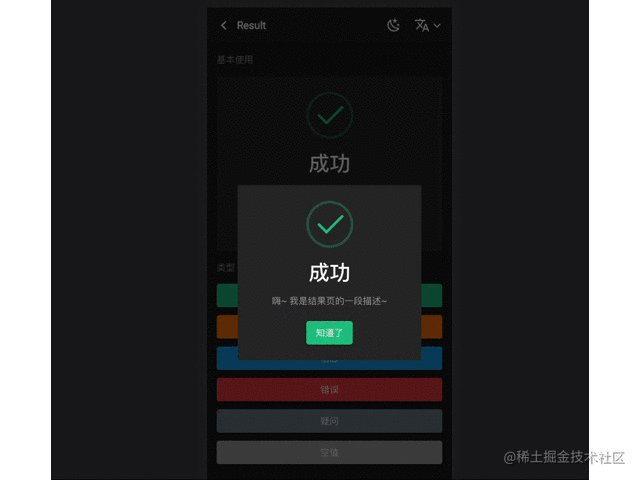
Di sini kita akan bercakap tentang apa yang telah disebutkan pada permulaan daripada komponen artikelResult, prinsip pelaksanaan animasinya pada asasnya ialah penggunaan grafik untuk oklusi dan keratan seperti yang dinyatakan di atas.
Ini adalah penyekat pertama, ia adalah anak yang jujur, duduk di rumah. Tahapnya sangat istimewa Ia boleh menyekat bahagian hijau gelap, tetapi ia tidak boleh menyekat bahagian hijau muda. Ini kerana kedudukan mutlak elemen anak sentiasa boleh menimpa elemen induk, yang tidak akan dibincangkan di sini. Rakan-rakan yang berminat boleh menyemak kod sumber.

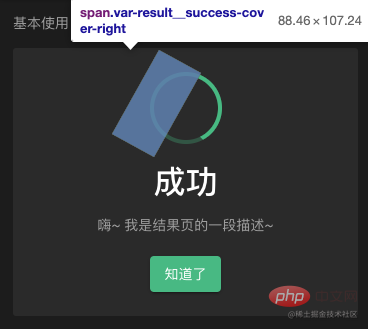
Ini ialah penyekat kedua ini dianimasikan dengan bingkai selepas itu, dengan bekerjasama dengan penyekat pertama , warna cincin luar kelihatan seperti sedang diisi perlahan-lahan.

Kemudian ada animasi tanda semak ini tidak sukar, ia hanya mengubah saiz dua batang, jadi saya tidak akan menjelaskan secara terperinci di sini .

(Perkongsian video pembelajaran: tutorial pengenalan vuejs, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Pembelajaran Vue3: Mari kita bincangkan tentang cara menggunakan operasi Boolean dalam komponen. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang perbezaan dalam reka bentuk dan pelaksanaan antara Vuex dan Pinia
- Mari kita bincangkan mengapa Vue2 boleh mengakses atribut dalam pelbagai pilihan melalui ini
- Perkongsian pemalam vscode: 6 pemalam penting untuk pembangunan Vue3
- Kongsi bunyi halaman VUE + komponen pemberitahuan kilat tajuk (dengan arahan penggunaan)
- Mari kita bincangkan tentang 38 fungsi alat di bawah modul kongsi Vue3 (bacaan kod sumber)

