Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud Cina DOM dalam jquery
Apakah maksud Cina DOM dalam jquery
- 青灯夜游asal
- 2022-11-21 19:48:031952semak imbas
Dalam jquery, maksud Cina DOM ialah "Model Objek Dokumen Ia adalah antara muka yang bebas daripada pelayar, platform dan bahasa Anda boleh menggunakan antara muka ini untuk mengakses semua komponen standard dalam halaman ; Operasi DOM Ia boleh dibahagikan kepada tiga aspek: Teras DOM, HTM-DOM dan CSS-DOM. Operasi DOM dalam JQuery terutamanya termasuk: mencipta, menambah, memadam, mengubah suai dan mencari nod DOM.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dom ialah singkatan kepada Model Objek Dokumen, yang bermaksud model objek dokumen. DOM ialah antara muka yang bebas daripada pelayar, platform dan bahasa Anda boleh menggunakan antara muka ini untuk mengakses semua komponen standard dalam halaman dengan mudah. Operasi DOM boleh dibahagikan kepada tiga aspek: Teras DOM, HTM-DOM dan CSS-DOM.
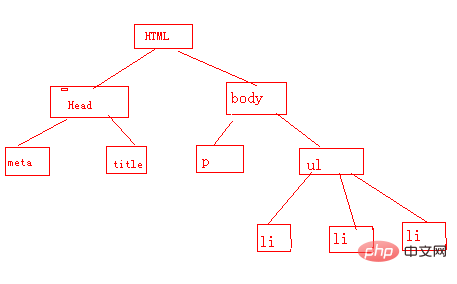
Setiap halaman web boleh diwakili oleh DOM dan setiap DOM boleh dianggap sebagai pokok DOM. Struktur halaman html berikut boleh membina pepohon DOM Kod:
Pokok DOM yang dibina adalah seperti berikut:

Operasi DOM dalam JQuery terutamanya untuk Termasuk: Cipta [Baharu], Tambah [Tambah], Padam [Padam], Tukar [Ubah suai], Semak [Cari] [Seperti operasi pangkalan data]. Operasi DOM berikut akan menumpukan pada pepohon DOM di atas untuk mempelajari operasi JQueryDOM.
1. Cari--Cari nod DOM
Sangat mudah untuk mencari nod dan anda boleh menyelesaikan pelbagai tugas carian dengan mudah menggunakan pemilih. Contoh: Mencari nod elemen p mengembalikan kandungan teks dalam p $("p").text(); Contoh: Mencari atribut nod elemen p mengembalikan nilai atribut yang sepadan dengan nama atribut $("p").attr ("title"), mengembalikan nilai tajuk atribut p.
2. Buat nod DOM baharu
1. Buat nod elemen
Buat nod elemen dan tambah nod pada nod DOM sebagai nod anak < ;ul> elemen Pada pokok. Mula-mula buat titik elemen. Cipta nod elemen menggunakan fungsi kilang Jquery $(). Kembali selepas objek. Kod JQuery untuk mencipta nod elemen adalah seperti berikut:
$li1=$("
Kod mengembalikan $li1 iaitu JQuery dibungkus oleh objek objek DOM. Kod JQuery untuk menambah nod baharu pada pokok DOM adalah seperti berikut:
$("ul").append($li1); elemen boleh dilihat pada halaman Lalai "·", kerana tiada teks ditambahkan pada nod, hanya simbol lalai dipaparkan. Cipta nod teks di bawah.
PS: Kaedah append() adalah untuk menambah nod DOM Untuk butiran, lihat Tambah--Tambah Nod DOM.
2. Cipta nod teks
Menggunakan fungsi kilang JQuery $() juga boleh membuat nod teks Kod JQuery untuk mencipta nod teks adalah seperti berikut:
$li2=. $( "
Kod mengembalikan $li2, iaitu objek DOM yang dibungkus ke dalam objek JQuery Tambahkan nod teks yang baru dibuat pada pokok DOM Kod JQuery adalah seperti berikut:
$("ul").append($li2);
Selepas menambah, anda boleh melihat "·Apple" pada halaman kod sumber halaman dan mendapati bahawa nod teks yang baru ditambah tidak mempunyai atribut tajuk. Kaedah berikut mencipta nod dengan atribut.
3. Cipta nod atribut
Mencipta nod atribut dilakukan menggunakan fungsi kilang JQuery sama seperti nod elemen dan nod teks. Kod JQuery untuk mencipta nod atribut adalah seperti berikut:
$li3=$("
$("ul").append(. $li3);
Selepas menambah Anda boleh melihat "·Durian" pada halaman Klik kanan untuk melihat kod sumber halaman dan mendapati bahawa nod atribut yang baru ditambah mempunyai tajuk atribut='Durian'.
3. Tambah--Tambah nod DOM
Tidak bermakna untuk mencipta elemen baharu secara dinamik tanpa menambahkannya pada dokumen Terdapat berbilang kaedah untuk memasukkan nod baharu ke dalam dokumen, seperti berikut: append() , appendTo(), prepend(), prependTo(), after(), insertAfter(), before(), insertBefore().
1. kaedah append()
Kaedah append() menambahkan kandungan pada elemen yang dipadankan adalah seperti berikut: $("target").append(elemen);
$("ul").append("
Kaedah ini mencari elemen ul dan kemudian menambah elemen baharu kepada elemen ul li.
2. kaedah appendTo()
Kaedah appendTo() menambahkan semua elemen padanan kepada elemen yang ditentukan Kaedah ini ialah penyongsangan kaedah append() [penyongsangan tema operasi bukanlah hasil operasi] operasi . Kaedahnya adalah seperti berikut: $(element).appendTo(target); Contoh:
$("
Kaedah ini mencipta elemen baharu li, dan kemudian menambah li pada elemen ul yang ditemui.
3. kaedah prepend()
Kaedah prepend() menambah elemen yang akan ditambahkan pada setiap elemen padanan Kaedahnya adalah seperti berikut: $(target).prepend(element); Contoh:
$("ul").prepend("
Kaedah ini akan mencari elemen ul dan kemudian add the new Elemen li berfungsi sebagai nod anak ul dan dimasukkan ke dalam ul sebagai nod anak pertama ul.
4. kaedah prependTo()
Kaedah prependTo() menambah elemen pada prepend dalaman setiap elemen padanan Kaedahnya adalah seperti berikut: $(element).prependTo(); :
$("
Kaedah ini memasukkan elemen li yang baru dicipta ke dalam carian Sebagai unsur subseksyen pertama ul dalam unsur ul.
5. kaedah after()
Kaedah after() menambah elemen selepas elemen yang dipadankan dan elemen yang baru ditambah menjadi elemen adik beradik serta-merta selepas elemen sasaran. Kaedahnya adalah seperti berikut: $(target).after(element);Contoh:
$("p").after("Tambah bahagian baharu, tambah bahagian, tambah bahagian , tambah bahagian, tambah bahagian, tambah bahagian ");
Kaedah akan mencari nod p, dan kemudian menambah elemen yang baru dicipta selepas nod span sebagai nod adik beradik bagi hlm.
6. kaedah insertAfter()
Kaedah insertAfter() memasukkan elemen yang baru dicipta ke dalam elemen sasaran yang ditemui sebagai nod saudara bagi elemen sasaran. Kaedahnya adalah seperti berikut: $(element).insertAfter(sasaran); unsur.
7. kaedah before()
Kaedah before() memasukkan sebelum setiap elemen padanan sebagai nod adik beradik sebelumnya bagi elemen padanan. Kaedahnya adalah seperti berikut: $(sasaran).sebelum(elemen); Contoh:
$("p").before("Berikut ialah perenggan");
Kaedah sebelum mencari setiap elemen p dan memasukkan elemen span yang baru dicipta sebelum elemen p sebagai nod adik beradik p sebelumnya.
8. kaedah insertBefore()
Kaedah insertBefore() menambah elemen baharu sebelum elemen sasaran sebagai nod adik-beradik sebelumnya bagi elemen sasaran ).insertBefore (sasaran);Contoh:
$("anchor").insertBefore("ul"); elemen yang baru dicipta di hadapan elemen ul sebagai nod adik-beradik sebelumnya ul.
Empat kaedah pertama menambah elemen ialah menambah pada bahagian dalam elemen, dan empat yang terakhir adalah menambah ke bahagian luar elemen. Kaedah ini boleh melengkapkan sebarang bentuk penambahan elemen.
4. Padam--Padam operasi nod DOM
Jika anda ingin memadamkan elemen dalam dokumen, JQuery menyediakan dua kaedah untuk memadamkan nod: remove() dan empty();
1. Kaedah remove()
Kaedah remove() memadamkan semua elemen padanan Parameter yang diluluskan digunakan untuk menapis elemen ini boleh memadamkan semua nod anak dalam elemen nod dan keturunannya dipadamkan, nilai pulangan kaedah ini adalah rujukan kepada nod yang dipadam, jadi anda boleh menggunakan rujukan ini untuk menggunakan semula elemen yang dipadam ini. Kaedahnya adalah seperti berikut: $(element).remove(); Contoh:
$span=$("span").remove();
$span.insertAfter("ul ");
Dalam contoh ini, semua elemen span pertama kali dipadamkan, elemen yang dipadam diterima menggunakan $span dan elemen yang dipadam ditambah selepas ul sebagai nod adik beradik ul. Operasi ini bersamaan dengan memindahkan semua elemen rentang dan elemen turunan di belakang ul.
2. kaedah kosong().
Tegasnya, kaedah kosong() tidak memadamkan elemen Kaedah ini hanya mengosongkan nod. Kaedahnya adalah seperti berikut: $(element).empty(); Contoh:
$("ul li:eq(0)").empty();
Contoh ini menggunakan kaedah kosong untuk mengosongkan ul Nilai teks li pertama dalam . Hanya simbol lalai "·" untuk tag li boleh dimuat turun.
5. Ubah suai--Ubah suai operasi nod DOM
Anda boleh menggunakan berbilang kaedah untuk mengubah suai nod elemen dalam dokumen: salin nod, ganti nod dan balut nod.
1. Copy nod $(element).clone()
Kaedah copy nod boleh menyalin elemen nod dan boleh memutuskan sama ada hendak menyalin elemen nod berdasarkan parameter. Kaedahnya adalah seperti berikut: $(element).clone(true); Contoh:
Untuk elemen li pertama, parameter benar menentukan bahawa kelakuan elemen juga akan disalin apabila elemen itu disalin tiada parameter apabila tingkah laku tidak disalin.
2. Gantikan nod $(element).repalcewith(), $(element).repalceAll()
Kaedah ganti nod boleh menggantikan nod, dan terdapat dua bentuk pelaksanaan: replaceWith () dan replaceAll(). Gunakan kaedah replaceWith untuk menggantikan elemen sebelumnya dengan elemen yang kemudian. ;$(newellement).repalceAll( oldelement);Contoh: $("p").replaceWith("Saya mahu mengekalkan");Kaedah ini menggunakan elemen kuat untuk menggantikan elemen p.
$("
Ganti kuat
").repalceAll("strong");Contoh ini menggunakan elemen h3 untuk menggantikan semua elemen kuat.3. Balut nod $(element).wrap(), $(element).wrapAll(), $(element).wrapInner()
Kaedah wrap nod menggunakan tag lain untuk balut sasaran Elemen itu mengubah bentuk paparan elemen, dsb., dan operasi tidak memusnahkan makna dokumen asal. Terdapat tiga bentuk pelaksanaan nod pembalut: wrap();wrapAll();wrapInner();
Kaedah wrap() adalah seperti berikut: $(dstelement).wrap(tag); >
$ ("p").wrap("");Kaedah contoh ini menggunakan tag b untuk membalut semua elemen p dan setiap elemen dibalut dengan tag b. Kaedah wrapAll() adalah seperti berikut: $(dstelement).wrapAll(tag Contoh: $("p").wrapAll(" b>" ); Kaedah contoh akses menggunakan tag b untuk membalut semua elemen p dan semua tag elemen p dibalut dengan teg b. Kaedah wrapInner() adalah seperti berikut: $(dstelement).wrapInner(tag); Contoh: ); . Operasi lain pada elemen Dom: operasi atribut, operasi gaya, tetapan dan mendapatkan HTML, teks dan nilai, operasi nod merentasi, operasi Css-Dom. 1. Operasi atribut attr() dan removeAttr()attr() boleh mendapatkan atribut elemen dan juga boleh menetapkan atribut elemen. Kaedahnya adalah seperti berikut Apabila kaedah attr(para1) mempunyai parameter, ia digunakan untuk mendapatkan nilai atribut para1 elemen semasa Apabila attr(para1,attrValue) mempunyai dua parameter, ia menetapkan nilai atribut elemen semasa dinamakan para1 kepada attrValue; Contoh: $("p").attr("title"); $("p").attr("title","buah kegemaran anda");Contoh ini menetapkan nilai atribut tajuk elemen p kepada "buah kegemaran anda"; Jika anda menetapkan berbilang nilai atribut pada satu masa, anda boleh menggunakan format pasangan "nama/nilai", contohnya: $("p").attr({"title":"Kegemaran anda buah"," nama":"buah"}). Contoh ini menetapkan dua nilai hartanah sekaligus. kaedah removeAttr() digunakan untuk memadamkan atribut tertentu dengan menyatakan nama atribut dalam parameter. Contoh: $("p").removeAttr("name"); Kaedah ini adalah untuk mengalih keluar atribut nama bagi elemen p. 2. Operasi gaya addClass(), removeClass(), toggleClass() dan hasClass() Tambah kaedah addClass() gaya, gunakan kaedah ini untuk menambah gaya yang sepadan dengan sasaran elemen, kaedah Seperti berikut: $(elemen).addClass(); Contoh: $("p").addClass("ul"); Alih keluar kaedah removeClass(), gunakan kaedah ini untuk mengalih keluar gaya elemen sasaran yang ditentukan, kaedahnya adalah seperti berikut: $(element).removeClass(); ("p" ).removeClass("ul"); Bantuan ini mengalih keluar gaya kelas ul bagi elemen p. Tukar kaedah toggleClass() gaya, gunakan kaedah ini untuk menukar gaya elemen sasaran, kaedahnya adalah seperti berikut: $(element).toggleClass() Contoh: $(); "p").toggleClass ("ul"); Kaedah ini menukar ke belakang dan ke belakang [tambah dan padam untuk mencapai penukaran] gaya elemen p ul. untuk menentukan sama ada elemen menggunakan gaya $(elemen ).hasClass(), kaedahnya adalah seperti berikut: $(element) .hasClass(class); kaedah attr menetapkan nilai atribut yang sepadan dengan nama atribut elemen sebagai nilai parameter dalam kaedah , addClass() menambah nilai atribut kepada nilai atribut yang sepadan dengan nama atribut.例:已有元素
元素样式
,使用attr()和addClass()分别添加新样式。$("p").attr("class","another") //结果是<p class='another'>元素样式</>
$("p").addClass("class","another") //结果是<p class='class1 another'>元素样式</p>3、设置和获取HTML【html()】,文本【text()】和值【val()】
html()方法获得或设置某个元素的html元素。方法如下:$(selector).html();
例:
$("p").html(); //该示例获得元素p的html内容。
$("p").html("<strong>添加html内容</strong>"); //该示例设置p的html内容为”<strong>添加html内容</strong>“;PS:该方法可以用于XHTML文档,不能用于XML文档。
text()方法获得或设置某个元素的文本值。方法如下:$(selecotr).text();
例:
$("p").text();该示例获得元素p的text文本内容。
$("p").text("重新设置的文本内容");该示例设置元素p的text文本为"重新设置的文本内容";PS:该方法对html和XML文档都适用。
val()方法获得或设置某个元素的值,如果元素值是多选则以数组形式返回,方法如下:$(selector).val();
例:文本元素
<input type="text" id="userName" value="请输入用户名" />
$("#userName").val(); //获得input元素的值。
$("#userName").val('响马'); //设置input元素的值为'响马'。val()方法的不仅能操作input,最重要的一个用途用于select【下拉列表框】、checkbox【多选框】、radio【单选框】。
例:在下拉框下的多选赋值应用
<select id="fruits" multiple="multiple">
<option>苹果</option>
<option>香蕉</option>
<option>西瓜</option>
</select>
$("#fruits").val(['苹果','香蕉']); //该示例使select中苹果和香蕉两项被选中。4、遍历节点操作children()、next()、prev()、siblings()和closest()
children()方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();
例:
$("$("body").children().length; //该示例获得body元素的子元素个数;next()方法用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();
例:
$("p").next().html(); //该示例获得p元素的下一个兄弟节点的html内容。prev()方法用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();
例:
$("ul").prev().text(); //该示例获得ul元素的上一个兄弟节点的文本内容。siblings方法()用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();
例:
$("p").slibings(); //示例获得p元素的所有兄弟节点元素。closest()方法()用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
5、CSS-Dom操作css()、offset()、position()、scrollTop()和scrollLeft()
css()方法用于获取、设置元素的一个或多个属性。方法如下:
$(selector).css();
例:
$("p").css("color","red"); //该示例用于设置元素的颜色属性为红色;
$("p").css("color") //该示例用于获得元素的color样式值;
$("p").css({"font-size":"30px","backgroundColor","#888888"}); //该示例用于设置元素的多个样式。offset()方法用于获取元素相对当前窗体的偏移量,其返回对象包括两个属性:top和left。方法如下:$(selector).offset()
var offset= $("p").offset();
var left=offset.left;
var top=offset.top; //该示例用于获得元素p的偏移量。PS:offset()只对可见元素有效。
position()方法用于获取元素于最近的个position样式属性设置为relative或者absolute的祖交节点的相对偏移量。方法如下:$(selector).position();例:
var postion = $("p").positon();
var left=positon.left;
var top=positon.top; //该示例用于获得元素p的位置。scrollTop()和scrollLeft()方法用于获取元素的滚动条距顶端的距离和距左侧的距离。方法如下:
$(selector).scrollTop();$(selector).scrollLeft();
例:
var scrollTop=$("p").scrollTop();
var scrollLeft=$("p").scrollLeft(); //该示例用于获得元素的滚动条的位置。也可以添加参数将元素滚动到指定的位置。例:
$("textarea").scrollTop(300);
$("textarea").scrollLeft(300);【推荐学习:javascript视频教程】
Atas ialah kandungan terperinci Apakah maksud Cina DOM dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah objek tertunda jquery
- Adakah jquery mencetuskan sebarang peristiwa apabila mengklik pada input?
- Apa yang perlu digunakan untuk menamatkan fungsi dalam jquery
- Adakah jquery sebuah perpustakaan?
- Bagaimana untuk menentukan sama ada elemen ialah elemen anak unsur lain dalam jquery
- Apakah fungsi panggil balik dalam jquery

