Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah jquery mendapatkan atribut src imej?
Bolehkah jquery mendapatkan atribut src imej?
- 青灯夜游asal
- 2022-12-16 16:27:163424semak imbas
jquery boleh mendapatkan atribut src imej. Kaedah mendapatkan: 1. Gunakan attr() untuk mendapatkan atribut src bagi elemen gambar img, sintaksnya ialah "$(img).attr("src""; 2. Gunakan prop() untuk mendapatkan gambar img padanan pertama atribut elemen src, sintaksnya ialah "$(img).prop("src")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan dua kaedah untuk mendapatkan atribut elemen:
attr()
prop()
Kaedah 1. Gunakan attr() untuk mendapatkan atribut src imej
attr() kaedah boleh mengembalikan Pilih nilai atribut elemen
Sintaks:
元素对象.attr("属性名")Hanya dapatkan objek elemen img yang ditentukan dan gunakan kaedah
attr("src")untuk mendapatkan atribut src imej
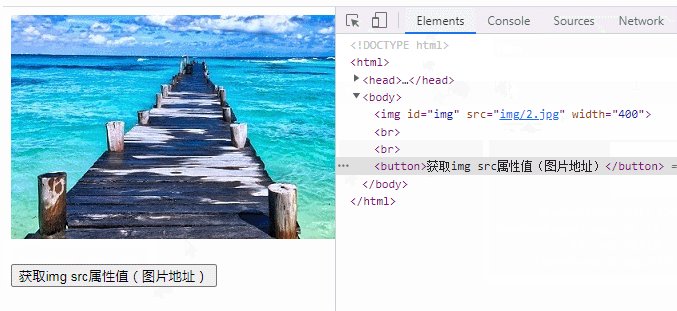
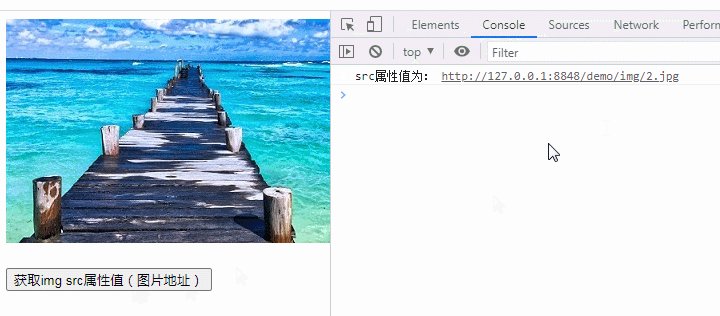
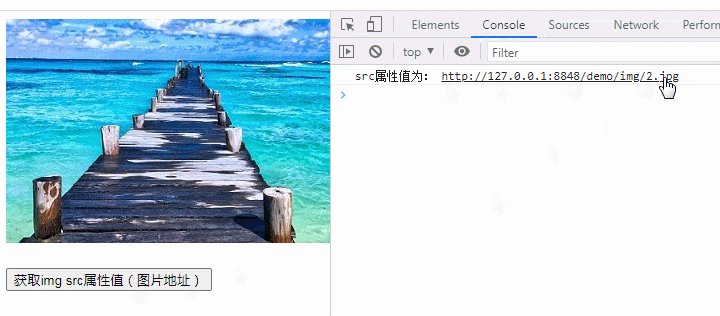
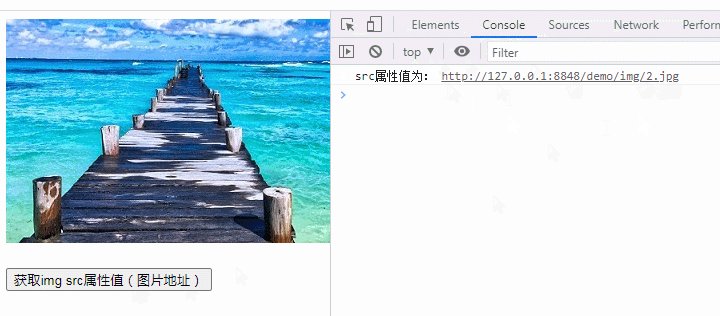
Contoh: Dapatkan nilai atribut img src, iaitu alamat imej
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Bolehkah jquery mendapatkan atribut src imej?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
2. Gunakan prop() mendapat atribut src bagi imej
Kaedah prop() boleh mengembalikan nilai atribut elemen yang dipilih, dan akan mengembalikan nilai atribut daripada elemen padanan pertama.
Sintaks:
元素对象.prop("属性名")Anda hanya perlu mendapatkan objek elemen img yang ditentukan dan gunakan kaedah
prop("src")untuk mendapatkan atribut src bagi imej
Contoh: Dapatkan nilai atribut img src, iaitu alamat imej
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%"/ alt="Bolehkah jquery mendapatkan atribut src imej?" ><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>
[ Pembelajaran yang disyorkan: Tutorial Video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah jquery mendapatkan atribut src imej?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah cara untuk mencari ibu bapa dalam jquery?
- Bagaimana untuk menambah dan mengalih keluar kelas dalam jquery
- Terdapat beberapa cara untuk menulis fungsi sedia jquery
- Perkara yang perlu dilakukan jika jquery .val() tidak berfungsi
- Perkongsian pemalam jQuery: Turn.js melaksanakan kesan perubahan halaman e-buku mudah alih

