Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar nilai span dalam jquery
Bagaimana untuk menukar nilai span dalam jquery
- 青灯夜游asal
- 2022-12-16 17:29:514229semak imbas
Tukar langkah: 1. Gunakan pemilih jquery untuk mendapatkan elemen span yang ditentukan, sintaks "$("selector""; 2. Gunakan fungsi text() atau html() untuk mengubah suai nilai kandungan daripada objek elemen yang ditentukan , sintaks "elemen object.text("kandungan baharu")" atau "elemen object.html("kandungan baharu").

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6.1, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi pemilih jquery dan text() (atau html()) untuk menukar nilai kandungan span.
Idea pelaksanaan:
Dapatkan objek elemen span yang ditentukan.
Ubah suai nilai kandungan objek elemen yang ditentukan.
Langkah pelaksanaan:
Langkah 1. Gunakan pemilih jquery untuk mendapatkan elemen span yang ditentukan
$("选择器") akan mengembalikan objek jquery yang mengandungi elemen span yang ditentukan
Langkah 2. Gunakan fungsi text() atau html() untuk mengubah suai objek elemen yang ditentukan Nilai kandungan
text() boleh menetapkan kandungan teks elemen, yang boleh diubah dengan hanya menetapkan kandungan teks kepada nilai baharu.
Kandungan yang boleh ditetapkan atau dikembalikan oleh html() ialah kandungan yang mengandungi teks dan teg HTML.
span元素对象.text("新内容")
span元素对象.html("新内容")Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
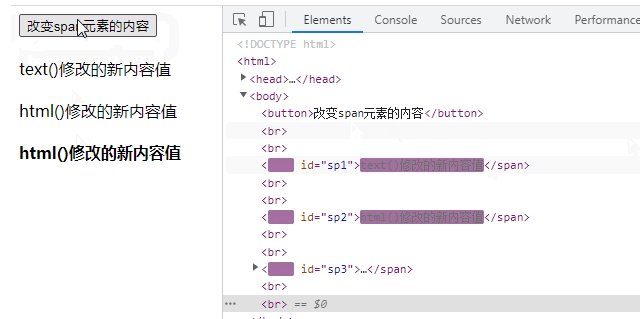
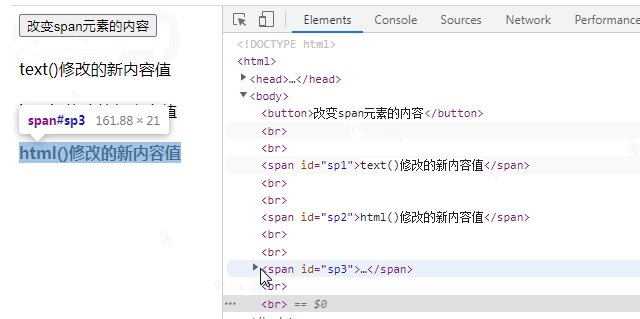
$("#sp1").text("text()修改的新内容值")
$("#sp2").html('html()修改的新内容值');
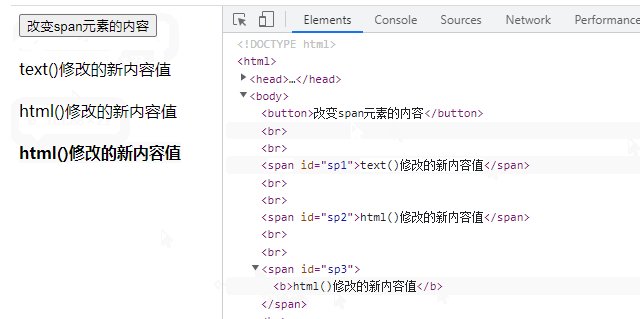
$("#sp3").html('<b>html()修改的新内容值</b>');
});
});
</script>
</head>
<body>
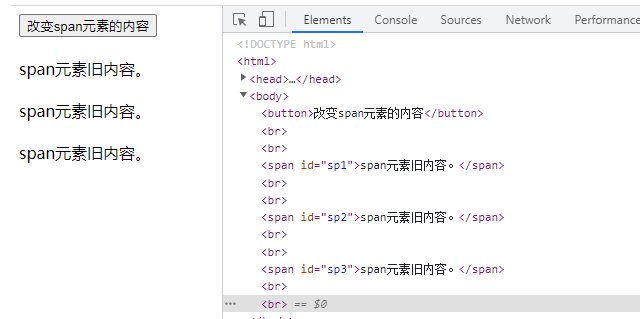
<button>改变span元素的内容</button><br><br>
<span id="sp1">span元素旧内容。</span><br><br>
<span id="sp2">span元素旧内容。</span><br><br>
<span id="sp3">span元素旧内容。</span><br><br>
</body>
</html>
Pengetahuan lanjutan: Perbandingan html() dan teks()
html() mendapat semua kandungan di dalam elemen, manakala text() hanya mendapat kandungan teks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Perbezaan antara dua kaedah html() dan text() boleh dibandingkan dengan jelas daripada jadual berikut.
| HTML代码 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (空字符串) |
[Pembelajaran yang disyorkan: tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai span dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

