Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nilai atribut dalam tindak balas
Bagaimana untuk mengubah suai nilai atribut dalam tindak balas
- 藏色散人asal
- 2022-12-29 09:23:452869semak imbas
Cara mengubah suai nilai atribut dalam tindak balas: 1. Buka fail kod yang sepadan 2. Cipta objek tatasusunan; )=> ;key == 0?{...item,name: "Jony"}:item)});" kaedah boleh mengubah suai nilai atribut tertentu dalam objek tatasusunan.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk mengubah suai nilai atribut dalam tindak balas?
React mengubah suai nilai atribut tertentu dalam objek tatasusunan
Secara amnya, kami akan memproses data dalam Pengawal dan menghantarnya ke lapisan View untuk paparan, kaedah tugasan mudah ini adalah seperti berikut
this.setSate({
toList: response.data
})Pelaksanaan Vue adalah seperti berikut
this.todoList = response.data;
Sebagai contoh, ini adalah data yang dihantar kepada kami melalui latar belakang,
Bagaimanakah kita boleh menukar nilai salah satu atribut `name` objek tatasusunan?
state = {//类似于Vue里面的data()
todoList: [
{
img: "xxx",
name: "小飞",
},
{
img: "xxx",
name: "小候",
},
]
};Mari kita lihat dahulu cara melaksanakannya dalam vue
this.todoList[0].name = "Jony"; //或者 this.$set(this.todoList[0],"name","Jony");
Wah~ Ia sebenarnya agak mudah, jadi bagaimana untuk melaksanakannya dalam React?
Ini yang saya bayangkan...
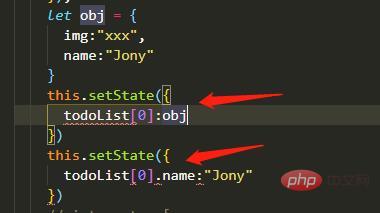
this.setState({
todoList[0].name:"Jony"
})
//这样报错了,立马想到另一种方式
let obj = {
img:"xxx",
name:"Jony"
}
this.setState({
todoList[0]:obj
})tidak mungkin Editor dan penyemak imbas kami melaporkan ralat, memberitahu kami bahawa kami tidak boleh menulis seperti ini
<.>
//三目运算符 `key == 0` 是我写死的
//如果是点击传入的话可以是`key == index(下标)`
const todoList = [...this.state.todoList]; //浅拷贝一下
this.setState({
todoList: todoList.map((item,key)=>key == 0?{...item,name: "Jony"}:item)
});Ini adalah penerangan setState di laman web rasmi

tutorial video reaksi》
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai atribut dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara mengubah suai gaya secara dinamik dalam bertindak balas
- Apakah yang perlu saya lakukan jika react antd tidak mempunyai gaya?
- Bagaimana untuk melaksanakan fade in dan fade out sebagai tindak balas
- Bagaimana untuk melaksanakan lompat laluan react-router-dom
- Cara melaksanakan carian mengikut keadaan dalam tindak balas

