Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
- 藏色散人asal
- 2022-12-29 09:30:382748semak imbas
Penyelesaian kepada masalah yang bertindak balas terhadap pembungkusan dan pemampatan terlalu perlahan: 1. Gunakan arahan "npm install hard-source-webpack-plugin" untuk memasang "hard-source-webpack-plugin" 2. Jalankan "New HardSourceWebpackPlugin()" pernyataan; 3. Ubah suai "max_old_space_size" dalam skrip fail package.json.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?
Projek React terlalu besar, kelajuan pembungkusan sangat perlahan dan pembungkusan sering gagal
1. Menyelesaikan masalah pembungkusan yang lambat
1. dalam: hard -source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
2 Gunakan
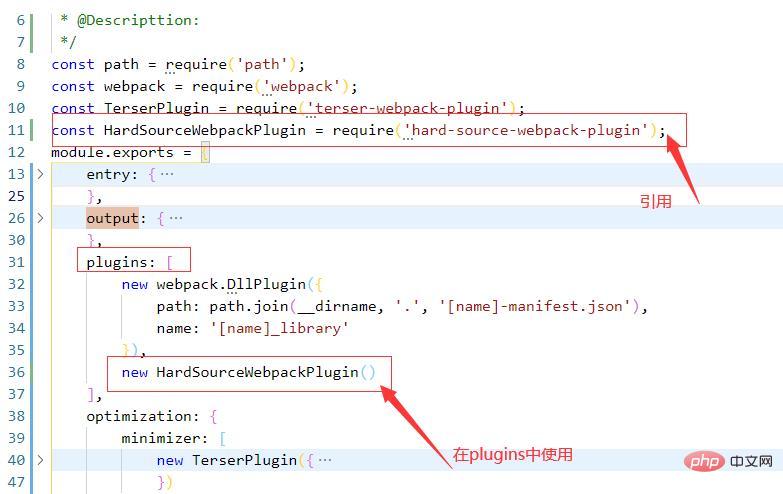
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}dalam fail konfigurasi webpack 3. Gunakan

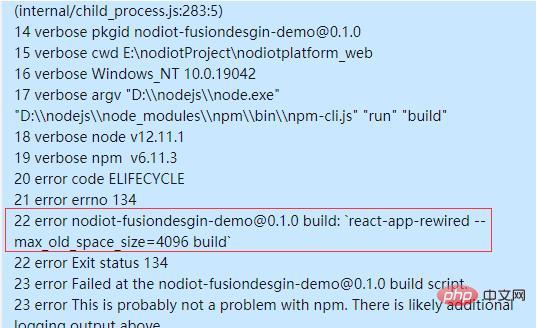
2 Apabila pembungkusan, pengecualian sering dilaporkan dan pembungkusan gagal
1. sering dilaporkan Pengecualian, saya mencari masalah ini di Internet, tetapi tiada penyelesaian yang relevan ditemui. Saya mengkaji mesej ralat dengan teliti dan mendapati bahawa nodiot-fusiondesgin-demo@0.1.0 membina: `react-app-rewired --max_old_space_size. =4096 Mungkin terdapat masalah dengan baris bina`, dan kemudian saya menemui tempat untuk mengkonfigurasi maklumat ini dalam projek, dalam skrip fail package.json

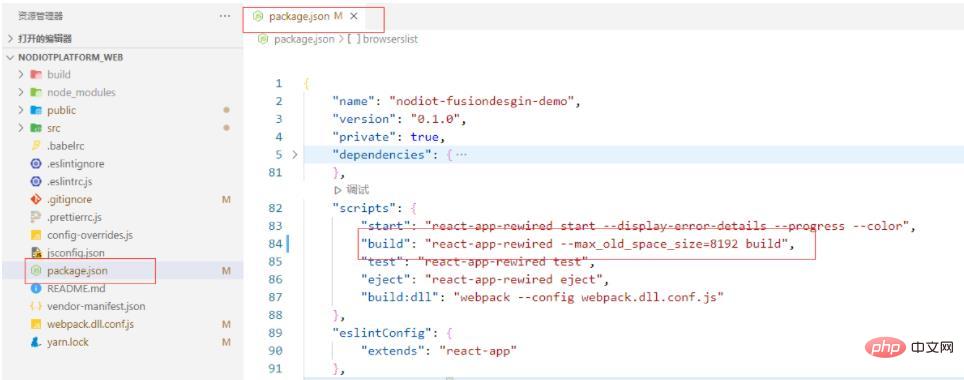
2. Penyelesaian:
Menukar `max_old_space_size=4096` kepada `max_old_space_size=8192` Selepas perubahan, selepas beberapa ujian, ia boleh dibungkus seperti biasa tanpa ralat ini 
tutorial video reaksi
》Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika pembungkusan tindak balas dan pemampatan terlalu perlahan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

