Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara melaksanakan gesaan pemadaman reaksi-natie
Cara melaksanakan gesaan pemadaman reaksi-natie
- 藏色散人asal
- 2022-12-28 14:10:452279semak imbas
Cara melaksanakan gesaan pemadaman react-natie: 1. Perkenalkan reaksi melalui "import React from 'react';" 2. Melalui "showConfirm=()=>{Alert.alert('',' Kecuali ',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" kaedah untuk merealisasikan pemadaman pengesahan

Persekitaran pengendalian tutorial ini: sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3 Bagaimana untuk melaksanakan gesaan pemadaman natie?
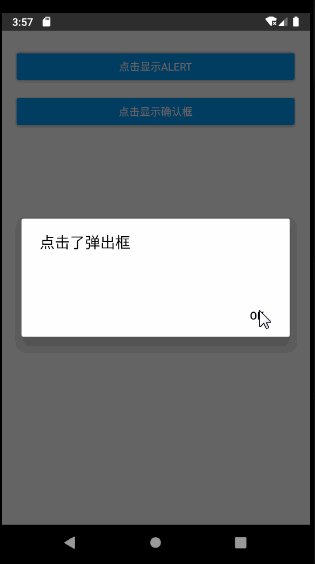
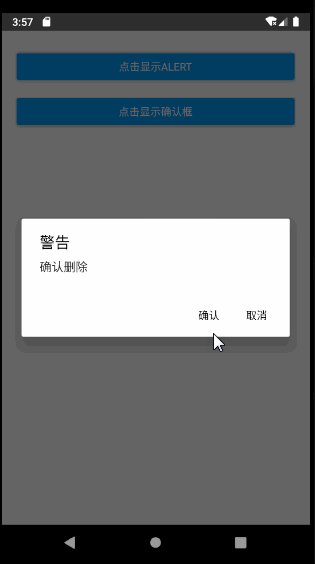
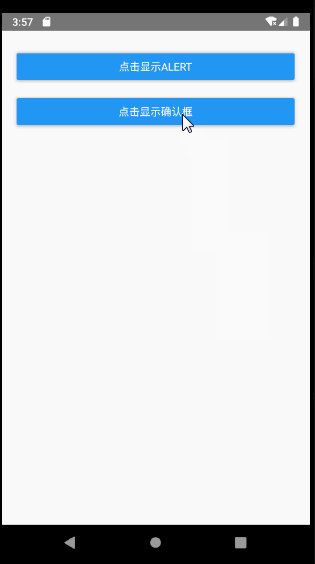
kotak pop timbul asli dan kotak pengesahan pemadaman
Pembelajaran yang disyorkan: " Tutorial video reaksi
Tutorial video reaksi
import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
Alert.alert("点击了弹出框")
};
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
});Atas ialah kandungan terperinci Cara melaksanakan gesaan pemadaman reaksi-natie. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

