Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara mengubah suai gaya secara dinamik dalam bertindak balas
Cara mengubah suai gaya secara dinamik dalam bertindak balas
- 藏色散人asal
- 2022-12-28 10:44:145041semak imbas
Cara mengubah suai gaya secara dinamik dalam React: 1. Tambahkan ref pada elemen yang gayanya perlu diubah suai, dengan sintaks seperti "
Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk mengubah suai gaya secara dinamik dalam bertindak balas?
Kira-kira tiga cara untuk mengubah suai gaya elemen secara dinamik dalam React
Bertindak balas untuk mengubah suai gaya elemen secara dinamik
Cara biasa untuk mengubah suai gaya elemen secara dinamik dalam React Terdapat dua jenis: mengubah suai gaya elemen dengan bantuan ref dan mengawal perubahan keadaan secara dinamik
1 Mengubah suai gaya secara dinamik dengan bantuan ref
Tambah ref
Tambah React.createRef() dalam pembina<div className='scroll-title clear-fix' ref={ this.manage }>Gunakan dalam logik. kodthis.manage = React.createRef()Jika ini tidak dapat dikenali dalam kod, anda perlu menukar penunjuk ini melalui let that = thisthis.manage.current.style.display = 'block'2. Ubah suai gaya elemen melalui kawalan dinamik perubahan keadaan ( Dua cara)that.manage.current.style.display = 'block'Kaedah 1
Tetapkan paparan bendera dalam kod logik kepada menjadi benar secara lalai, dan tukar nilai paparan kepada benar atau salah melalui syarat yang sepadan, kemudian Berikan nama gaya yang sepadan kepada atribut className DOM Gaya ditulis dalam gaya yang sepadan . Contohnya:constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }<div className={this.state.display ? 'none' : 'scroll-title }>Kaedah 2
Prinsip kaedah 2 adalah sama seperti kaedah 1. Tetapkan paparan bit bendera dalam kod logik menjadi benar secara lalai, dan tukar nilai paparan kepada benar atau melalui syarat yang sepadan palsu, dan kemudian tetapkan nama gaya yang sepadan kepada atribut className DOM, dan gaya ditulis dalam gaya yang sepadan. Perbezaannya ialah kod logik tidak dinilai dalam DOM, tetapi dalam js, seperti berikut:
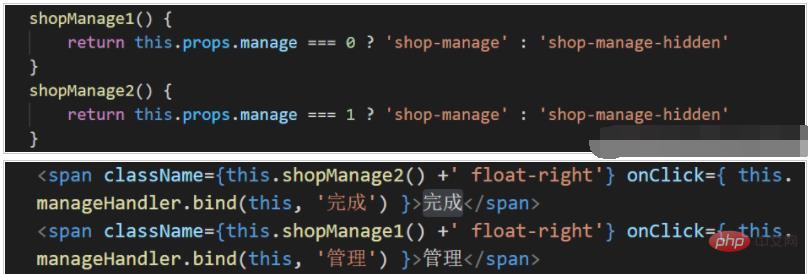
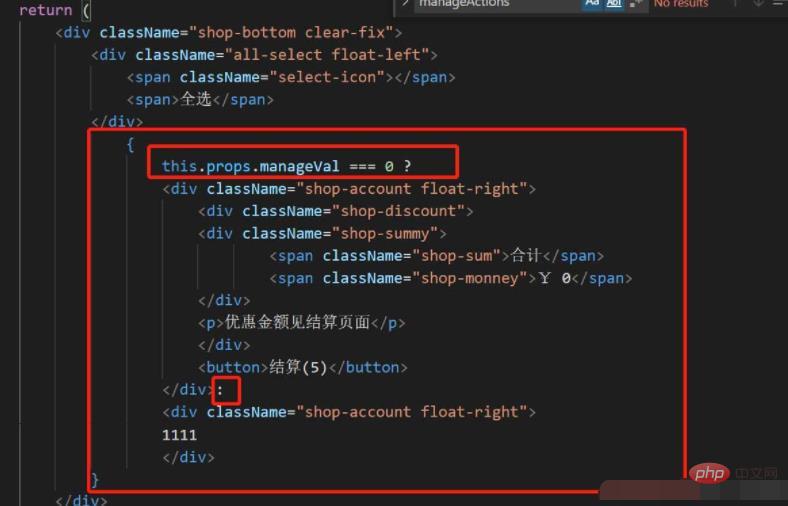
3 menggunakan kod JS (operator ternari) dalam DOM
untuk mencapai paparan dan paparan DOM berbeza Transformasi tersembunyi
Kaedah 3 bukanlah perubahan dalam gaya dalam erti kata yang ketat, ia hanya digunakan untuk menukar paparan, penyembunyian dan paparan komponen yang sepadan
Untuk meringkaskan:
Jika terdapat banyak gaya diubah dan pelbagai, gunakan 2
Masalah konflik gaya tindak balasSudah ada konfigurasi sass dalam perancah tindak balas, jadi hanya Jika anda perlu memasang pakej dependency sass, anda boleh menggunakan sass terus- Jika tidak terlalu banyak gaya diubah, gunakan 1 dan 2
- Jika ia hanya bertukar (menunjukkan dan menyembunyikan ) antara dua komponen, adalah paling mudah untuk menggunakan 3
Pasang pakej dependency sass
- Tukar index.css Ke index.scss - Import fail index.scssNota: Jika scss digunakan, apabila menggunakan laluan mutlak imej dalam scss, anda perlu menambah~npm i sass -Dpenswastaan gaya cssmodul css-penggunaan asasbackground-image: url(~assets/login.png);Langkah
Tukar nama fail gaya. Daripada xx.scss -> xx.module.scss (konvensyen dalam perancah React, dibezakan daripada CSS biasa) 2.Import fail gaya ke dalam komponen (perhatikan sintaks)
Akses nama gaya dalam objek melalui objek gaya Tetapkan gaya
<div className={styles.css类名}></div>Contoh
Tentukan style index.module.css .root {font-size: 100px;}Menggunakan gaya
import styles from './index.module.css' <div className={styles.root}>div的内容</div>Prinsip
Modul CSS melengkapkan secara automatik nama kelas kepada nama kelas CSS untuk memastikan bahawa nama kelas adalah betul Keunikan, dengan itu mengelakkan masalah konflik gayaNota pada modul css
Sebaik-baiknya menggunakan penamaan kes unta untuk nama kelas, kerana yang terakhir nama kelas akan menghasilkan atribut gaya cssModules-Maintain nama kelasFormat
Dalam xxx.module.scss, jika anda ingin mengekalkan nama kelas, anda boleh menggunakan format: :global(.class name)Timpa gaya komponen pihak ketiga/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }modul css- Amalan Terbaik - Gunakan nama kelas dalam bentuk CSSModules untuk nod akar setiap komponen (nama kelas elemen akar: root ) - Gunakan kelas CSS biasa untuk semua nod anak lain Nama: globalindex.module.scss:global(.ant-btn) { color: red !important; }penggunaan komponen// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }import styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara mengubah suai gaya secara dinamik dalam bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!