Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan buku alamat secara bertindak balas
Bagaimana untuk melaksanakan buku alamat secara bertindak balas
- 藏色散人asal
- 2022-12-28 10:38:352115semak imbas
Cara melaksanakan buku alamat dalam React: 1. Buat kumpulan data buku alamat 2. Sediakan dua bekas DOM di sebelah kiri dan kanan untuk membawa senarai pengguna dan senarai inisial; senarai pengguna dan Senarai inisial; 4. Gunakan id halaman huruf pertama sebagai nilai senarai huruf 5. Hantar id halaman huruf pertama yang sepadan kepada kaedah, dan kemudian lompat ke titik sauh yang sepadan melalui tatalIntoView; kaedah h5.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk melaksanakan buku alamat sebagai tindak balas?
React melaksanakan kesan buku alamat
Penerangan perniagaan: Laksanakan halaman seperti buku alamat melalui reaksi dan anda boleh melompat ke sana dengan mengklik pada yang pertama huruf di sisi Pengguna yang sepadan
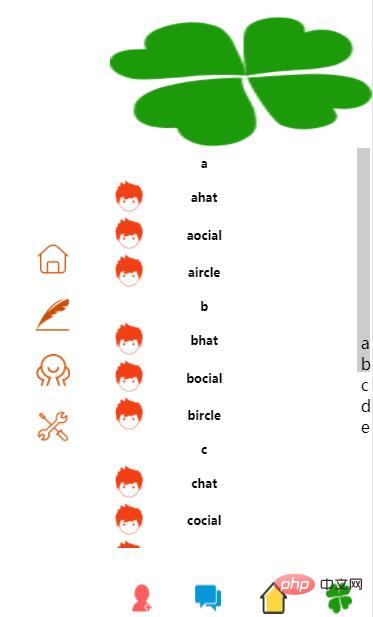
Kesan anggaran

Langkah
1, mula-mula buat kumpulan data palsu
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];2 Jana halaman senarai pengguna
1 Mula-mula sediakan dua bekas dom di kiri dan kanan, yang digunakan untuk mengehoskan senarai pengguna dan senarai parap masing-masing
return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}2 Hasilkan senarai pengguna dan senarai parap dari data dan letakkannya ke dalam bekas yang dijana dalam langkah sebelumnya
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}3 Klik huruf awal untuk menatal ke pengguna yang sepadan
Perhatikan bahawa kami menjana skrin dalam masa langkah kedua, langkah penting: gunakan id halaman huruf pertama sebagai nilai senarai huruf
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}><div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>Dengan cara ini, apabila anda mengklik huruf pertama, anda boleh menghantar id halaman huruf pertama yang sepadan kepada kaedah, dan kemudian Lompat ke titik utama yang sepadan melalui kaedah tatalIntoView h5,
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}Itu sahaja
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan buku alamat secara bertindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

