Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara dipasang dan dicipta dalam vue
Apakah perbezaan antara dipasang dan dicipta dalam vue
- 青灯夜游asal
- 2022-12-28 18:59:2610164semak imbas
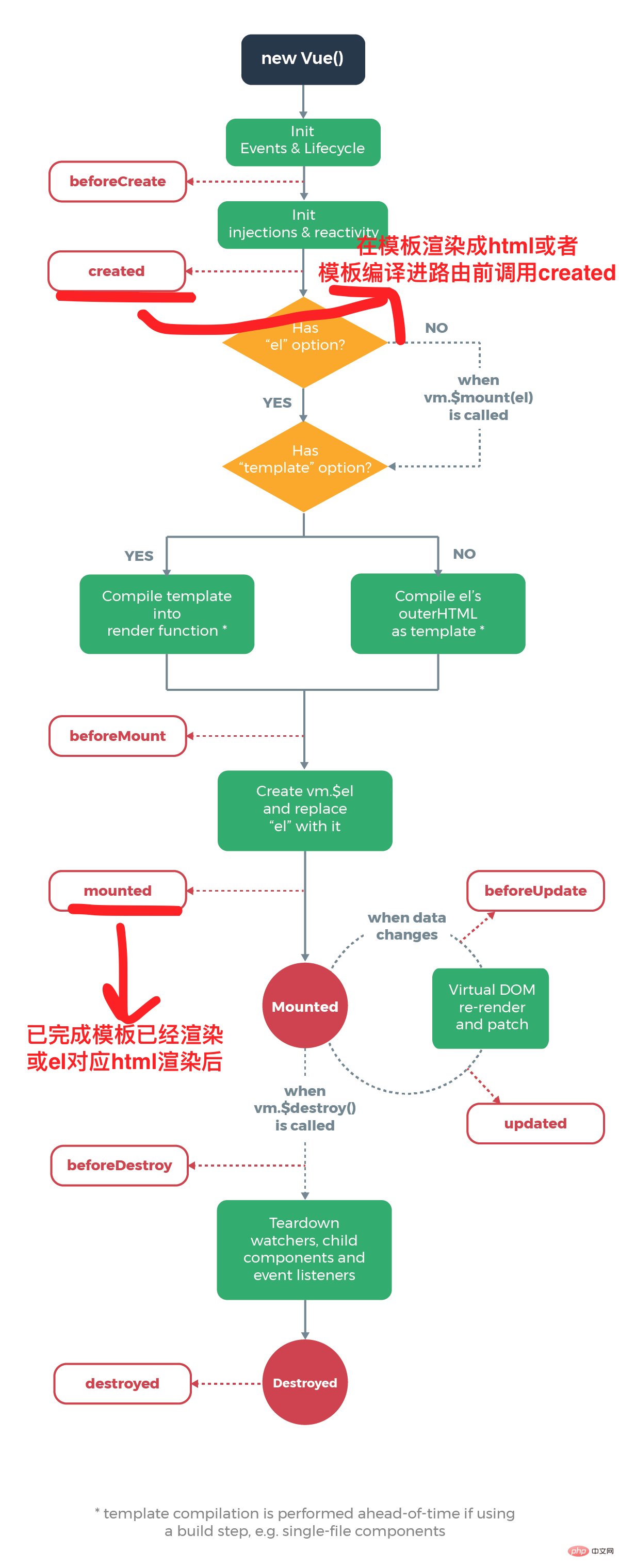
Perbezaan: 1. dicipta dipanggil sebelum templat dijadikan html, iaitu, nilai atribut tertentu biasanya dimulakan sebelum dilekapkan dipanggil selepas templat dijadikan html, biasanya selepas halaman permulaan selesai, dan kemudian Lakukan beberapa operasi yang diperlukan pada nod dom html. 2. Beberapa konfigurasi awal carta tidak boleh dilakukan dalam penciptaan Anda mesti menunggu sehingga html dipaparkan sebelum meneruskan, bagaimanapun, boleh dipasang.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
1. Apakah kitaran hayat?
Dalam istilah orang awam, ia adalah satu siri proses daripada penciptaan kepada pemusnahan contoh atau komponen dalam Vue. Walaupun ia tidak ketat, ia pada asasnya boleh difahami.
Melalui beberapa siri amalan, kini saya telah menyelesaikan semua masalah yang dihadapi Hari ini saya akan merekodkan perbezaan antara dicipta dan dipasang:2 Apakah perbezaan antara dicipta dan dipasang?
Ilustrasi rasmi adalah seperti berikut:

Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"
- {{name}}
- {{age}}
- {{city}}

Anda boleh melihat bahawa semua berjaya dipaparkan apabila dibuat diberi nilai awal.

Ya, saya melihat ralat pertama yang dilaporkan. Ini sebenarnya kerana id tidak dapat ditemui. Sebabnya adalah seperti berikut:
Apabila dibuat, html dalam paparan Ia belum diberikan, jadi jika anda mengendalikan terus nod dom html pada masa ini, anda pasti tidak akan menemui elemen yang berkaitan
. Di mount, memandangkan html telah diberikan pada masa ini, Oleh itu, nod dom boleh dikendalikan terus, jadi hasil "Tang Haoyi" adalah output.
Di atas adalah ringkasan saya sendiri tentang perbezaan antara mount dan mounted. Saya akan merekodkannya untuk mendalami kesan saya.
[Cadangan berkaitan:tutorial video vuejs
,pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah perbezaan antara dipasang dan dicipta dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Terdapat beberapa cara untuk mendaftar komponen tersuai vue.
- Apakah perbezaan antara komponen global vue dan komponen tempatan
- Satu artikel menerangkan secara terperinci cara membezakan projek mengikut versi vue
- Apakah perbezaan antara v-if dan v-for dalam vue
- [Dari yang cetek kepada yang lebih dalam] Ringkasan dan perkongsian pembangunan praktikal perpustakaan komponen vue

