Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Terdapat beberapa cara untuk mendaftar komponen tersuai vue.
Terdapat beberapa cara untuk mendaftar komponen tersuai vue.
- 青灯夜游asal
- 2022-12-21 11:23:224544semak imbas
Terdapat tiga cara untuk mendaftar komponen tersuai Vue: 1. Pendaftaran separa, daftar komponen tersuai dalam komponen Aplikasi. 2. Pendaftaran global, daftar (lekapkan) komponen tersuai dalam "main.js". 3. Cipta folder dengan nama yang sama dengan komponen dalam direktori "src/plugin", kemudian letakkan fail komponen tersuai dalam direktori ini, dan kemudian buat fail "index.js" lain dalam direktori ini, dengan menambah ini. kod pendaftaran dalam fail untuk mendaftarkan komponen tersuai sebagai pemalam.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Buat projek
Laksanakan contoh arahan berikut melalui cmd untuk memulakan projek Vue kami
vue create helloworld cd helloworld code . npm run serve
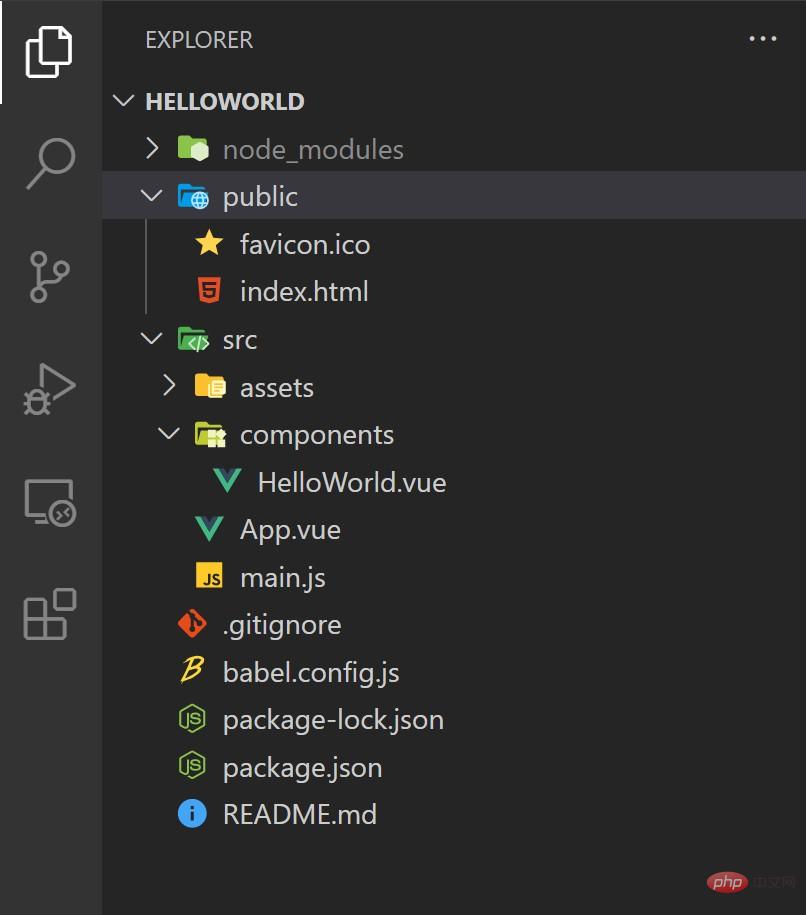
Selepas pelaksanaan arahan selesai, projek struktur adalah seperti yang ditunjukkan di bawah Seperti yang ditunjukkan:

Seterusnya, kami mencipta komponen tersuai src/components dalam direktori splash.vue Kod sampel adalah seperti berikut:
<template>
<div>
<p>{{ title }}</p>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
name: "splash",
props:['title'],
data: function () {
return {
message: "组件启动中...",
};
},
};
</script>Daftar sebagai komponen tempatan
Kami tahu bahawa untuk projek yang dibuat melalui Vue-CLI, vue secara automatik akan mencipta App.vue komponen akar untuk kami mengehoskan keseluruhan aplikasi. Jika kami mendaftarkan komponen tersuai kami dalam components Apl, maka ia juga dianggap sebagai komponen tempatan dan hanya boleh digunakan dalam komponen seperti Apl. Kaedah pendaftaran adalah seperti berikut:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<!-- 3.应用自定义组件 -->
<splash title="hello world"></splash>
</div>
</template>
<script>
// 1.导入组件
import Splash from "./components/Splash.vue";
export default {
name: "App",
components: {
// 2.注册局部组件
Splash,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Laksanakan npm run serve, dan kesan berikut akan muncul:
Daftar sebagai global komponen
Jika kita ingin mendaftarkan komponen kita sebagai komponen global supaya semua komponen lain boleh menggunakannya, kita perlu mendaftarkan komponen kita sebagai komponen global. Begitu juga, kita perlu mendaftarkan komponen global kita dalam 'main.js', kod sampel adalah seperti berikut:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './components/Splash.vue'
Vue.config.productionTip = false
// 2. 将自定义组件注册成全局组件
Vue.component(Splash.name, Splash)
new Vue({
render: h => h(App),
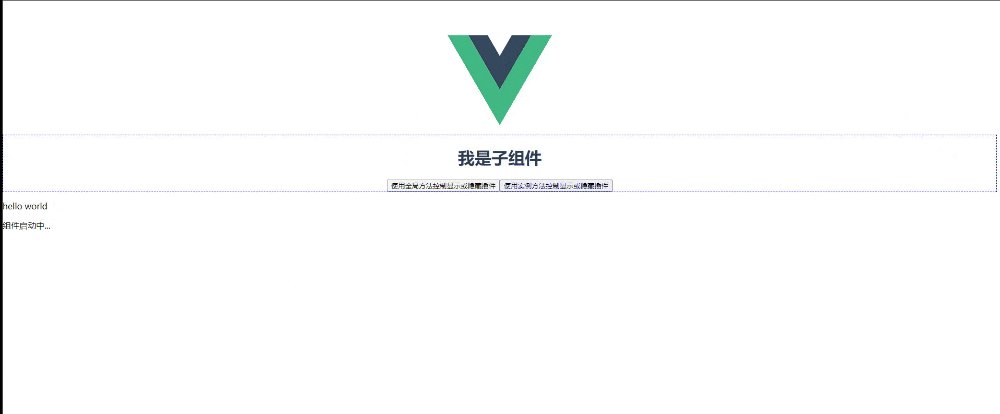
}).$mount('#app')Ubah suai HelloWorld.vue untuk menggunakan komponen global yang didaftarkan di atas, kod sampel adalah seperti berikut Paparan:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- 应用自定义组件 -->
<splash></splash>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
</style>Ubah suai App.vue dan gunakan komponen global yang didaftarkan di atas Kod sampel adalah seperti berikut:
<template>
<div id="app">
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" />
<splash></splash>
<hello-world msg="我是子组件"></hello-world>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Laksanakan npm run serve, dan yang berikut akan muncul Kesan. :

Daftar sebagai pemalam
Memandangkan pemalam lebih fleksibel, kami boleh menyesuaikan komponen dan mendaftarkannya sebagai global komponen. Menurut konvensyen Vue, kami perlu menyesuaikan struktur projek kami.
Buat folder dengan nama yang sama dengan komponen dalam direktori src/plugin, kemudian letakkan fail splash.vue yang kami takrifkan di atas ke dalam direktori ini, dan kemudian buat fail index.js lain di bawah direktori ini, daftar komponen tersuai kami sebagai pemalam dengan menulis kod pendaftaran dalam fail ini. Kod sampel adalah seperti berikut:
import Splash from './Splash'
export default {
install: function (Vue, options) {
// 1.获取构造函数
const contructor = Vue.extend(Splash)
// 2. 实例化组件对象
const instance = new contructor()
// 3. 创建页面元素
const oDiv = document.createElement('div')
document.body.appendChild(oDiv)
// 4. 将组件挂载到页面元素上
instance.$mount(oDiv)
if (options !== null && options.title !== undefined) {
instance.title = options.title
}
// 添加全局方法
Vue.ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
// 添加实例方法
Vue.prototype.$ToggleSplash = function () {
instance.isShow = !instance.isShow;
}
}
}Ubah suai main.js, kod sampel adalah seperti berikut:
import Vue from 'vue'
import App from './App.vue'
// 1. 导入自定义组件
import Splash from './plugin/splash/index'
Vue.config.productionTip = false
// 2. 将自定义组件注册成组件
Vue.use(Splash, { title: 'hello world' })
new Vue({
render: h => h(App),
}).$mount('#app')Seterusnya, kita boleh memanggil objek Vue dalam mana-mana komponen Kaedah Global atau kaedah contoh untuk mengawal komponen tersuai kami Contohnya, kami boleh menggunakannya dalam hello-world seperti ini:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="toggle1">使用全局方法控制显示或隐藏插件</button>
<button @click="toggle2">使用实例方法控制显示或隐藏插件</button>
</div>
</template>
<script>
import Vue from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
methods: {
toggle1: function () {
// 通过全局方法来访问自定义组件
Vue.ToggleSplash();
},
toggle2: function () {
// 通过实例方法来访问自定义组件
this.$ToggleSplash();
},
},
};
</script>
<style scoped>
.hello {
border: 1px dashed #00f;
}
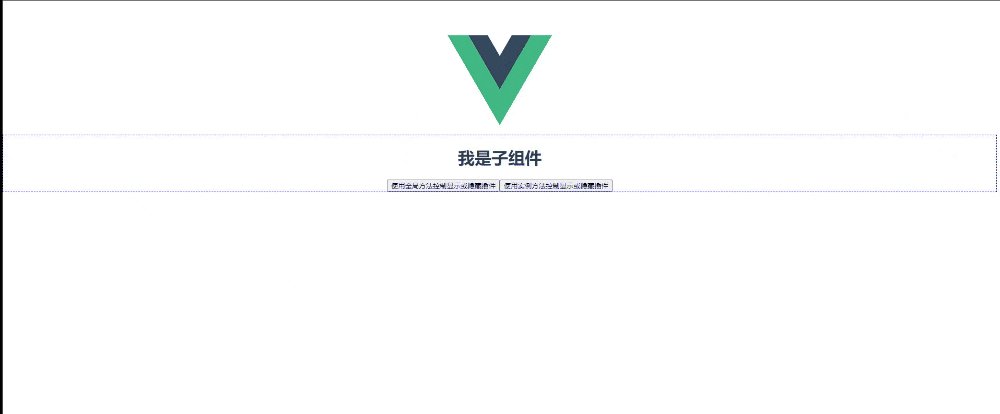
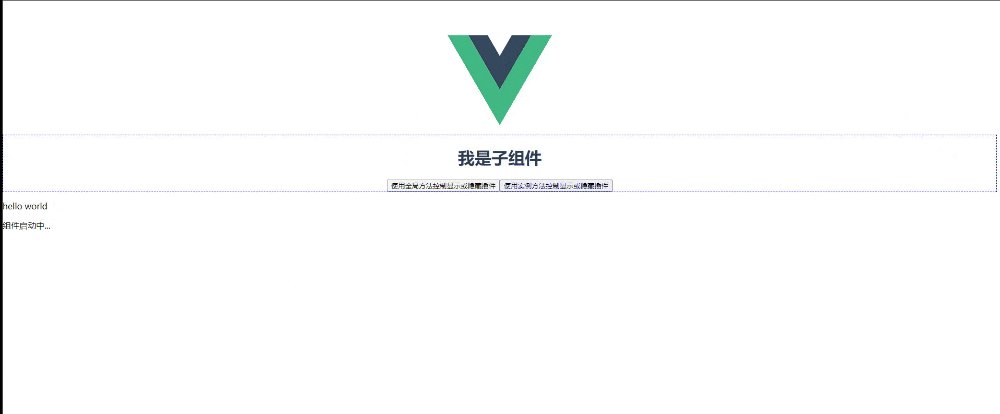
</style>Laksanakan npm run serve, dan kesan berikut akan muncul:

[Cadangan berkaitan: tutorial video vuejs, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Terdapat beberapa cara untuk mendaftar komponen tersuai vue.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


