Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas
- 藏色散人asal
- 2022-12-27 09:59:463371semak imbas
Cara melaksanakan pengisihan senarai dalam tindak balas: 1. Tetapkan keseluruhan ke dalam senarai tidak tertib dan letakkan sub-elemen dalam li; fungsi boleh digunakan untuk mengisih senarai.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
bertindak balas senarai diisih seret dan lepas tersuai
1 baru-baru ini, saya temui saya perlu menyesuaikan borang, dan pilihan radio dan semak dalam borang tersuai perlu disesuaikan dengan seret-dan-lepaskan selepas seminggu menyemak pelbagai maklumat dan latihan, saya akan menulis ringkasan!
 2. Latihan
2. Latihan
Selepas beberapa siri pertanyaan, saya mendapati React Sortable dan array-move boleh mencapai fungsi ini!
 Dilampirkan pautan tapak web rasmi
Dilampirkan pautan tapak web rasmi
Jadi belajar daripada kes laman web rasmi untuk memulakan pembangunan permintaan kami yang sepadan!
Tiga komponen utama diperlukan untuk dilaksanakan.
1.
SortableContainerBekas yang merealisasikan pergerakan secara keseluruhan
Kami menetapkan semuanya ke dalam senarai tidak tertib dan meletakkan sub-elemen dalam li ke memudahkan kami menyusun!<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer>
const SortableContainer = sortableContainer(({children}) => {
return
- {children}
Fungsi dilaksanakan selepas pergerakan selesai
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandleKawalan dialihkan (fokus) --- jika tidak diperlukan Anda tidak perlu menulis
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);2. Objek bergerak SortableItem
<br>perlu dibina sendiri Memandangkan terdapat lebih banyak elemen di sini, ia kelihatan lebih rumit.
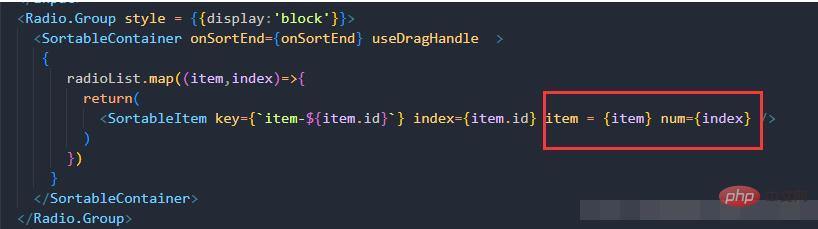
const SortableItem = sortableElement(({item,num}) => (
Keperluan kami ialah memindahkan Radio dalam Radio.Group. Jadi merangkum Radio ke dalam SortableItem.
Antaranya, parameter yang diterima boleh disesuaikan, tetapi ia perlu sepadan dengan nama dalam
 dan indeks tidak boleh digunakan sebagai nama parameter .
dan indeks tidak boleh digunakan sebagai nama parameter .
3. Fungsi penyusunan semula tatasusunan arrayMoveImmutable
Fungsi arrayMoveImmutable menerima 3 parameter, satu ialah tatasusunan operasi, satu ialah indeks asal bagi elemen operasi, dan satu lagi ialah yang baharu elemen operasi Indeks untuk diletakkan. Fungsi mengembalikan tatasusunan yang dipindahkan. const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};
3. Kesan keseluruhan
Oleh itu, langkah operasi kami telah tamat dan kod keseluruhan telah tamat. Pakej yang tidak diimport perlu dipasang oleh npm sendiri!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
- {children}
<br>
 Pembelajaran yang disyorkan: "
Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan pengisihan senarai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

