Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara mengubah suai nilai dalam tindak balas
Cara mengubah suai nilai dalam tindak balas
- 藏色散人asal
- 2022-12-21 16:13:003268semak imbas
Cara mengubah suai nilai dalam tindak balas: 1. Buka fail kod bahagian hadapan yang sepadan dan dapatkan parameter pada label 2. Tambah penunjuk bind ke tempat kaedah dipanggil; mengikat untuk menukar arah ini; 4. Gunakan Hanya ubah suai nilai dalam keadaan negeri.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi react18, komputer Dell G3.
Bagaimana untuk mengubah suai nilai dalam tindak balas?
Tindak balas klik komponen untuk mengubah suai keadaan nilai
Menukar nilai pada label apabila diklik, tetapi ini tidak boleh diperolehi dalam kaedah, jadi yang pertama perkara yang perlu dilakukan ialah Hanya ubah ini
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)Gunakan bind untuk menukar arah ini
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)
Keperluan: Ubah suai nilai dalam ini. props.a
<script type="text/babel">
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
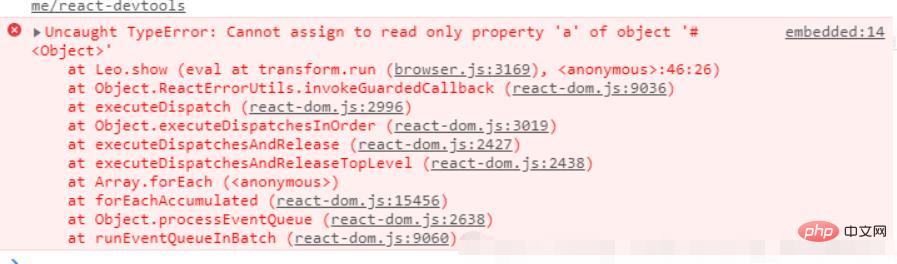
this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态
}
}
ReactDOM.render(<Leo a='12'/>,app)
</script>
Gunakan keadaan untuk mengubah suai nilai, anda perlu menggunakan pembina untuk memulakan
petua: prop tidak boleh mengubah nilai , tetapi keadaan boleh ditukar menggunakan setState
<script type="text/babel">
class Leo extends React.Component{
constructor(){
super();
this.state = {
msg:'hello react '
}
}
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//hello react
<span>{this.state.msg}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
this.setState({//点击修改span里的值
msg:'哈哈'
})
}
}
ReactDOM.render(<Leo/>,app)
</script>
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Cara mengubah suai nilai dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

