Rumah >applet WeChat >Pembangunan program mini >Lengkapkan persembahan bersyarat program mini dalam sepuluh minit
Lengkapkan persembahan bersyarat program mini dalam sepuluh minit
- WBOYke hadapan
- 2022-11-16 16:03:443130semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat, yang terutamanya memperkenalkan kandungan yang berkaitan tentang pemaparan bersyarat adalah untuk menentukan sama ada untuk memaparkan kod pada halaman paparan. sama-sama kita lihat, semoga bermanfaat untuk semua.

1.wx: jika untuk melaksanakan pemaparan bersyarat
Dalam rangka kerja, gunakan wx:if="" untuk menentukan sama ada kod itu memerlukan untuk dipaparkan Blok:
<view>True<view></view></view>
Jika nilai condition adalah benar, komponen paparan akan dipaparkan pada halaman, jika tidak, komponen tidak akan dipaparkan. Pada masa yang sama, ia juga boleh digunakan dalam kombinasi dengan wx:elif dan wx:else Pada masa ini, berbilang syarat boleh digunakan untuk menentukan sama ada untuk memaparkan kod.
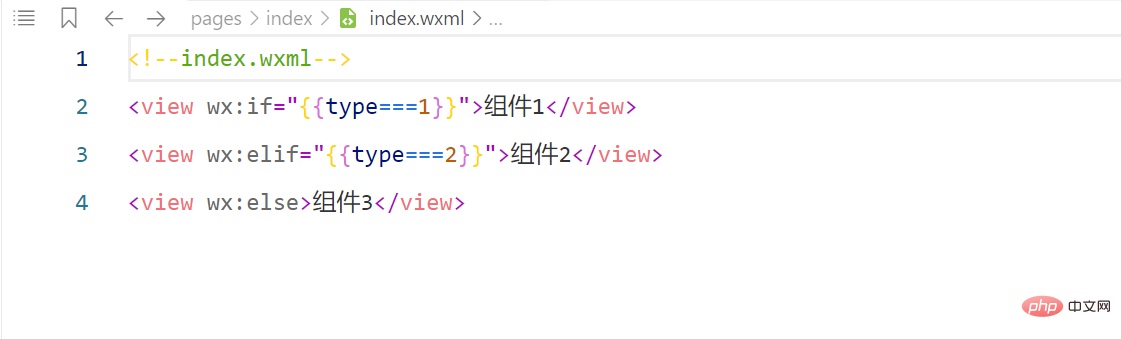
<view>组件1</view><view>组件2</view><view>组件3</view>
Mari buat tunjuk cara : tentukan jenis dalam data fail
jsdan tentukan tiga komponen paparan dalam failwxml, mengikut jenis Nilai menentukan sama ada untuk memaparkan komponen paparan.
Pada masa ini, menukar nilai jenis boleh menukar kandungan pemaparan halaman.
2.sekat Penggunaan
bersama-sama dengan wx:if kerana wx:if ialah atribut kawalan dan perlu ditambahkan pada label. Jika anda ingin menilai berbilang teg komponen serentak, anda boleh menggunakan teg <block></block> untuk membalut berbilang komponen dan menggunakan atribut kawalan wx:if di atas.
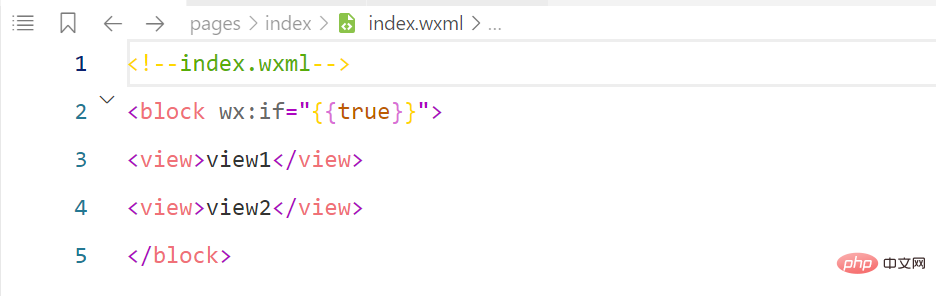
<block> <view> view1 </view> <view> view2 </view></block>
Nota: bukan komponen, ia hanya bekas pembalut dan tidak akan melakukan apa-apa rendering pada halaman.
Mari kita buat tunjuk cara : balut dua
<block></block>komponen dalamviewdan gunakanwx:ifuntuk memutuskan sama ada hendak memaparkan kedua-dua komponen ini.
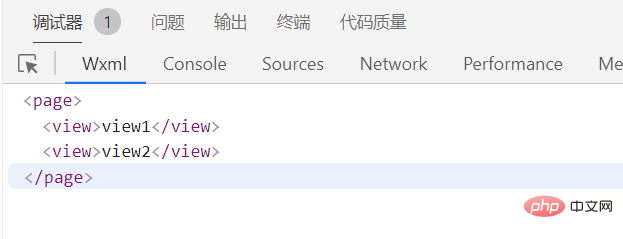
Pada masa ini, duaviewkomponen dipaparkan pada halaman danblocksebagai bekas pembalut tidak dipaparkan.
3.hiden melaksanakan pemaparan bersyarat
Dalam rangka kerja, gunakan hidden="" untuk mengawal paparan dan penyembunyian komponen. Berbeza daripada yang sebelumnya, komponen tersembunyi akan sentiasa dipaparkan, dan ia hanyalah kawalan mudah untuk ditunjukkan dan disembunyikan.
<view>当条件为true时则会隐藏该元素</view>
Mari lakukan demonstrasi : tentukan bendera dalam fail
jsdan gunakanwxmluntuk menyembunyikan komponen paparan dalam failhidden.
Anda boleh menukar nilai bendera dalamAppDatauntuk mengawal sama ada hendak menyembunyikan komponen paparan.
4 wx:if vs hidden
Kerana templat dalam wx:if juga mungkin mengandungi pengikatan data, jadi apabila keadaan wx:if Bila. suis nilai, rangka kerja mempunyai proses pemaparan separa kerana ia memastikan bahawa blok bersyarat dimusnahkan atau diberikan semula apabila nilai bertukar.
Pada masa yang sama, wx:if juga malas Jika syarat pemaparan awal adalah palsu, rangka kerja tidak melakukan apa-apa dan hanya memulakan pemaparan separa apabila keadaan menjadi benar buat kali pertama.
Sebaliknya, hidden adalah lebih mudah Komponen akan sentiasa dipaparkan dan ia hanyalah kawalan mudah untuk ditunjukkan dan disembunyikan.
Secara umumnya, wx:if mempunyai kos penukaran yang lebih tinggi dan hidden mempunyai kos pemaparan awal yang lebih tinggi. Oleh itu, jika penukaran kerap diperlukan, lebih baik menggunakan hidden Jika keadaan tidak mungkin berubah semasa masa jalan, wx:if adalah lebih baik.
[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
Atas ialah kandungan terperinci Lengkapkan persembahan bersyarat program mini dalam sepuluh minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!