Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencari nilai maksimum tatasusunan dalam es6
Bagaimana untuk mencari nilai maksimum tatasusunan dalam es6
- 青灯夜游asal
- 2022-10-27 17:59:073744semak imbas
Kaedah untuk mencari nilai maksimum tatasusunan: 1. Math.max() digunakan dengan apply() untuk mencari nilai maksimum Sintaksnya ialah "Math.max.apply(null,array); "; 2. Math.max() digunakan bersama. Gunakan operator pengembangan "..." untuk mencari, sintaksnya ialah "Math.max(...array);"; 3. Gunakan reduce() untuk mencari, sintaksnya ialah "array.reduce((a,b)=>{return a=a>b?a:b});".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Beberapa cara untuk mendapatkan nilai maksimum tatasusunan
// 写法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 写法二:
Math.max(...[14, 3, 77, 30]);
// 写法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});Terdapat tiga kaedah penulisan yang disediakan di sini. Dua yang pertama menggunakan kaedah Math.max() , yang terakhir menggunakan reduceAPI Yang berikut akan bercakap tentang cara menggunakan kaedah Math.max() asas untuk mencapai nilai maksimum tatasusunan, penjelasan terperinci tentang aplikasi kaedah guna dalam contoh dan pengenalan. ke reduceAPI dan gunakan.
Math.max()
Dua kaedah penulisan pertama menggunakan kaedah Math.max() Berikut ialah pengenalan kepada kaedah ini:
Fungsi Math.max() mengembalikan nilai maksimum dalam set nombor.
Penggunaan:
Math.max(10, 20); // 20 Math.max(-10, -20); // -10 Math.max(-10, 20); // 20
Perhatikan bahawa ia ialah nilai maksimum dalam sekumpulan nombor, bukan nilai maksimum bagi tatasusunan, dari Kita dapat melihat daripada penggunaan di atas bahawa parameter bukanlah tatasusunan, tetapi satu set nombor yang dipisahkan dengan koma, jadi kita tidak boleh terus menggunakan kaedah ini untuk mencapai nilai maksimum tatasusunan, tetapi membuat beberapa penambahbaikan:
Gunakan kaedah dan penggunaan operator spread
1 , gunakan kaedah
Seperti yang dinyatakan sebelum ini, kita tidak boleh terus menggunakan kaedah Math.max() untuk mencapai nilai maksimum tatasusunan Kita boleh menggunakan kaedah penggunaan ES5 untuk mencapai ini.
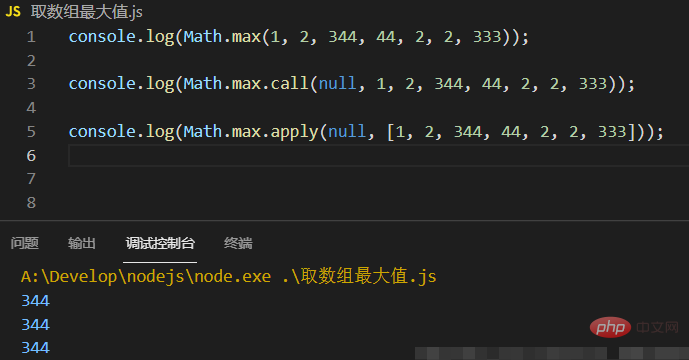
Di sini kita bercakap tentang sebab anda boleh menggunakan apply untuk mendapatkan nilai maksimum tatasusunan
console.log(Math.max(1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

Kami tahu bahawa kaedah panggilan() menggunakan yang ditentukan ini Untuk memanggil fungsi mengikut nilai, parameter dihantar dengan cara yang sama seperti fungsi biasa. Kami menggunakan kaedah panggilan untuk Math.max, melepasi null sebagai parameter pertama, jadi penggunaan adalah sama dengan Math.max() asal Sudah tentu, ini belum mencapai nilai maksimum tatasusunan, tetapi ini adalah yang pertama langkah untuk memahami cara menulis Math.max.apply(null, [14, 3, 77, 30]); Langkah ini juga merupakan langkah penting.
Math.max() menggunakan senarai parameter, iaitu satu set nombor Sasaran kami ialah tatasusunan Kami telah membincangkan kaedah panggilan tadi, jadi kami boleh memanfaatkan perbezaan kaedah permohonan di sini. Kaedah apply() menerima tatasusunan parameter untuk mencapai keperluan kami.
Jadi, gunakan kaedah gunakan untuk Math.max, lulus null sebagai parameter pertama dan lulus tatasusunan sebagai parameter kedua Ini memenuhi keperluan kita.
2. Penggunaan operator spread
Sebelum ini kita bercakap tentang menggunakan kaedah apply untuk Math.max() untuk melaksanakan fungsi Apabila melaksanakan kaedah guna dengan tangan, layanan istimewa diberikan kepada isu parameter Bagaimana untuk menyahbina tatasusunan parameter masuk ke dalam senarai parameter di dalam aplikasi Apabila digunakan pada ES6, kami menggunakan operator spread.
Memandangkan tatasusunan parameter boleh dinyahkonstruk menjadi senarai parameter menggunakan pengendali hamparan, mengapa tidak menggunakan operator hamparan terus pada Math.max() ialah cara lain untuk mendapatkan nilai maksimum tatasusunan, dan Ini pendekatan juga memudahkan untuk mendapatkan nilai maksimum dalam tatasusunan:
var arr = [1, 2, 3]; var max = Math.max(...arr); // 3

mengurangkan
Gunakan API pengurangan untuk mendapatkan nilai maksimum tatasusunan:
// reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});
Penjelasan terperinci tentang parameter kaedah pengurangan
Artikel ini ingin bercakap tentang cara menggunakan mengurangkan API
Kaedah reduce() melaksanakan fungsi pengurangan yang disediakan oleh anda (pelaksanaan dalam menaik perintah) untuk setiap elemen dalam tatasusunan Ringkaskan hasilnya ke dalam satu nilai pulangan.
Apa yang perlu diberi perhatian ialah parameter kaedah ini:
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
Ringkasnya, kaedah pengurangan mempunyai dua parameter, satu ialah panggilan balik, iaitu fungsi pengurang yang anda tentukan, dan yang satu lagi ialah Nilai awal, iaitu nilai awal.
Dalam kebanyakan kes, kami mungkin tidak menggunakan parameter initialValue dan hanya menggunakan panggil balik Walau bagaimanapun, parameter initialValue sangat berkaitan dengan kaedah pengurangan, jadi kami mesti tahu untuk tujuan parameter initialValue parameter digunakan.
Mari kita bincangkan tentang dua parameter panggil balik dan nilai permulaan secara terperinci.
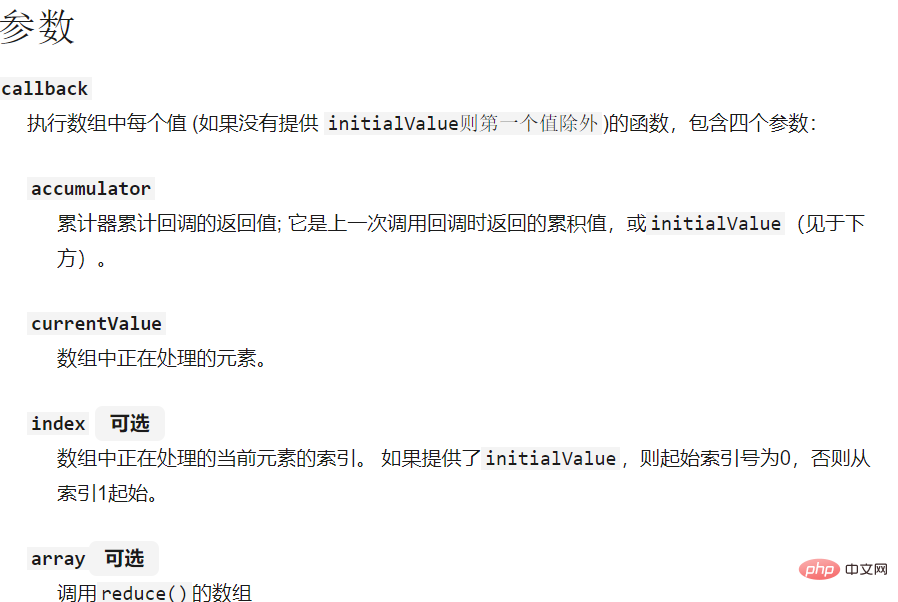
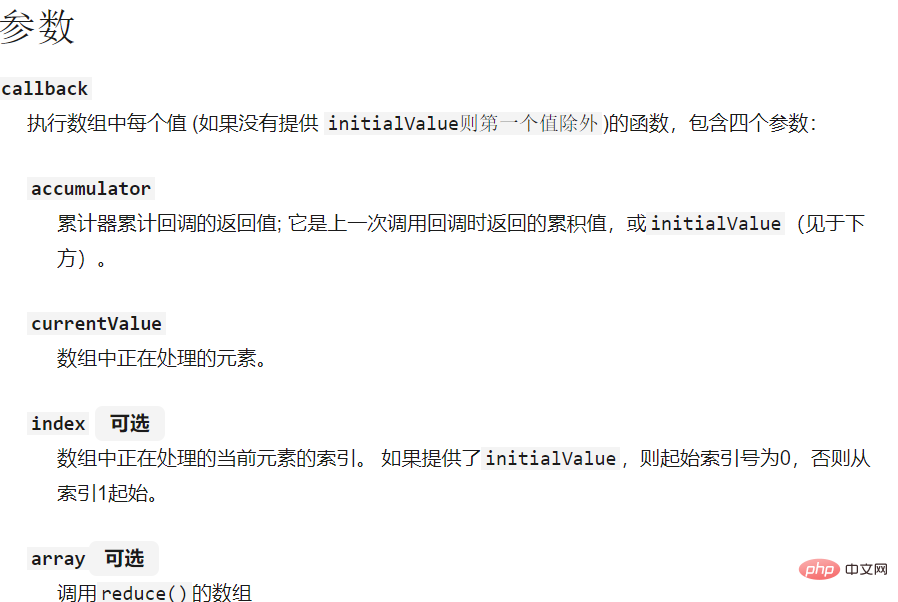
panggilan balik:

callback 执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,注意这个:如果没有提供 initialValue则第一个值除外,你会发现initialValue在reduce方法中比较关键,如果搞不清楚initialValue参数的意义,几乎很难去运用reduce方法。
callback函数又有四个参数,其中前三个参数也是十分关键的,和initialValue参数一样,需要搞清楚含义,分别是:accumulator,currentValue 和 index。
之所以说清楚reduce方法的几个关键参数是非常关键的,主要就在于,initialValue初始值有和没有这两种情况下,callback的三个参数(accumulator,currentValue 和 index)是不一样的。
initialValue:
initialValue参数 可选,这个参数作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
下面讲方法在执行过程中,callback的三个参数(accumulator,currentValue 和 index)是如何不一样的:
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
注意:如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。
这也是index参数里描述的:index 可选。是数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
reduce方法如何运行
1.无初始值的情况
假如运行下段reduce()代码:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});callback 被调用四次,每次调用的参数和返回值如下表:

由reduce返回的值将是最后一次回调返回值(10)。
你还可以使用箭头函数来代替完整的函数。 下面的代码将产生与上面的代码相同的输出:
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
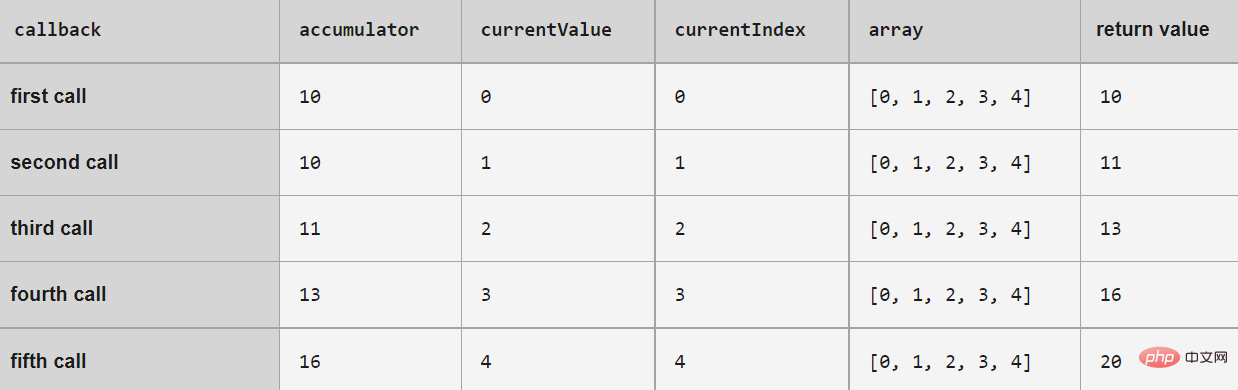
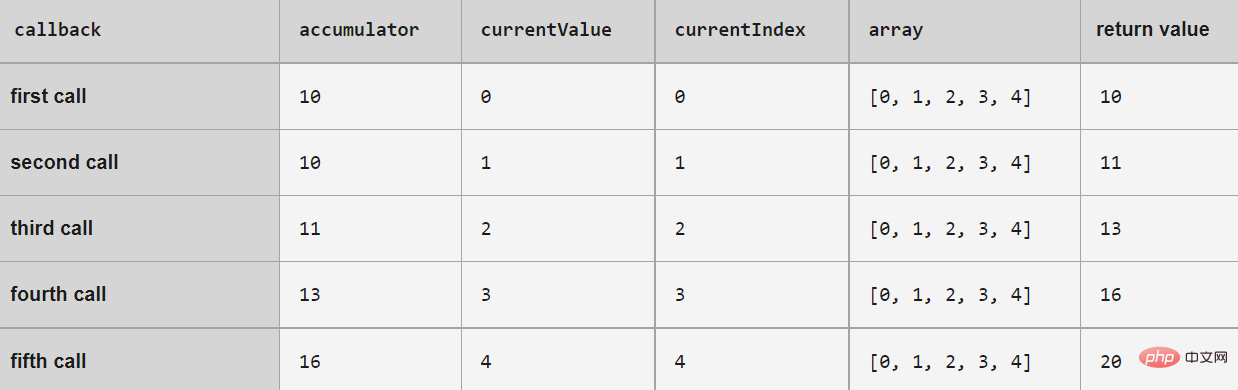
2.有初始值的情况
如果你打算提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果:
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)
这种情况下reduce()返回的值是20。
reduce使用场景
reduce使用场景1.将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]写成箭头函数的形式:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce( ( acc, cur ) => acc.concat(cur), [] );
注意!!!上面这个例子,有初始值,初始值是一个空数组[]。
concat()方法介绍:
concat() 方法用于合并两个或多个数组。
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3); // expected output: Array ["a", "b", "c", "d", "e", "f"]
连接两个数组
以下代码将两个数组合并为一个新数组:
var alpha = ['a', 'b', 'c']; var numeric = [1, 2, 3]; alpha.concat(numeric); // result in ['a', 'b', 'c', 1, 2, 3]
连接三个数组
以下代码将三个数组合并为一个新数组:
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]reduce使用场景2.数组里所有值的和
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6写成箭头函数的形式:
var total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );
注意,这里设置了初始值,为0,如果不这个初始值会怎么样呢?数组为空的时候,会抛错TypeError,再看一遍下面的描述:
如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。
所以,在使用reduce时我们可以先判断一下数组是否为空,来避免这个问题。
【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci Bagaimana untuk mencari nilai maksimum tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah 5 cara untuk menyahduplikasi tatasusunan ES6?
- Ringkasan mata pengetahuan tentang kaedah baharu dalam tatasusunan ES6
- Bagaimana untuk menukar tatasusunan es6 menjadi rentetan
- Bagaimana untuk mengalih keluar data kosong daripada tatasusunan es6
- Bolehkah aksara pengembangan digunakan dalam tatasusunan es6?

