Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah es2017 es6 atau es8?
Adakah es2017 es6 atau es8?
- 青灯夜游asal
- 2022-10-27 17:37:332163semak imbas
es2017 ialah es8. Nama penuh es ialah "ECMAScript", yang merupakan bahasa skrip universal yang dilaksanakan mengikut piawaian ECMA-262 Versi yang dikeluarkan secara rasmi pada Jun 2017 secara rasmi dipanggil ECMAScript2017 (ES2017, kerana ia adalah versi ke-8 ECMAScript). boleh Dirujuk sebagai es8.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Pengenalan kepada "es"
Nama penuh es ialah "ECMAScript", iaitu bahasa skrip universal yang dilaksanakan mengikut standard ECMA-262, ECMA Standard -262 menetapkan terutamanya sintaks, jenis, pernyataan, kata kunci, perkataan terpelihara, operator, objek dan bahagian lain bahasa. Setiap kali anda melihat ES diikuti dengan nombor, ia adalah versi ECMAScript yang berbeza.
es8/ ES2017
Nama penuh es8 ialah ECMAScript8 (versi ke-8 ECMAScript Ia adalah bahasa JavaScript yang dikeluarkan secara rasmi Jun 2017. standard, secara rasmi dipanggil ECMAScript 2017 (ES2017).
Berbanding dengan ES6, ES8 ialah versi JavaScript yang lebih kecil, tetapi ia masih memperkenalkan ciri yang sangat berguna:
Pelapik rentetan (padStart dan padEnd)
Object.values
Object.entry
Object.getOwnPropertyDescriptors()
Membuntuti koma dalam senarai argumen fungsi dan panggilan
Fungsi Async
Memori dan Atom dikongsi bersama
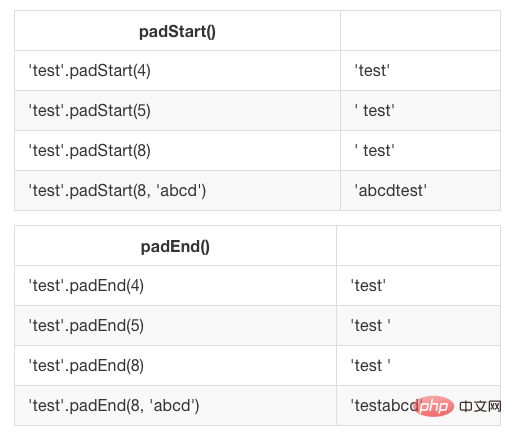
Padding rentetan (padStart dan padEnd)
Tujuan padding rentetan adalah untuk menambah aksara Tambah aksara pada rentetan ke membuat rentetan mencapai panjang yang ditentukan.
ES2017 memperkenalkan dua String kaedah: padStart() dan padEnd() .
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
Mudah digunakan:

Object.values()
Kaedah ini mengembalikan tatasusunan yang mengandungi semua nilai sifat objek itu sendiri.
Kegunaan:
const person = { name: 'Fred', age: 87 }
Object.values(person) // ['Fred', 87]Object.values() Juga berfungsi dengan tatasusunan:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entry()
Kaedah ini mengembalikan tatasusunan yang mengandungi semua sifat objek itu sendiri, sebagai tatasusunan pasangan [key,value].
Kegunaan:
const person = { name: 'Fred', age: 87 }
Object.entries(person) // [['name', 'Fred'], ['age', 87]]Object.entries() Juga berfungsi dengan tatasusunan:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
Kaedah ini mengembalikan semua deskriptor sifat (tidak diwarisi) sendiri bagi objek tersebut.
Mana-mana objek dalam JavaScript mempunyai set sifat, setiap satunya mempunyai deskriptor. Deskriptor
ialah satu set atribut sifat, yang terdiri daripada subset berikut:
- nilai: nilai atribut
-
boleh ditulis:
truebermakna atribut boleh diubah suai - get: Fungsi getter atribut, dipanggil apabila membaca atribut
- set: Fungsi penetap atribut, yang dipanggil apabila menetapkan nilai atribut
-
boleh dikonfigurasikan: Jika ia
false, maka. atribut tidak boleh dipadamkan atau ditukar. Mana-mana harta kecuali nilai -
enumerable: jika harta itu boleh dikira,
true
Object.getOwnPropertyDescriptors(obj) menerima objek, dan Mengembalikan objek dengan set deskriptor.
Apakah kegunaan kaedah ini?
ES2015 membawakan kami kaedah Object.assign(), yang menyalin semua sifat terhitung daripada satu atau lebih objek dan mengembalikan objek baharu.
Tetapi terdapat masalah, ia tidak boleh menyalin sifat dengan betul dengan atribut bukan lalai (getter, setter, sifat tidak boleh ditulis, dll.).
Jika objek mempunyai hanya satu penetap, anda tidak boleh menggunakan Object.assign() untuk menyalin dengan betul ke objek baharu.
Contohnya:
const person1 = {
set name(newName) {
console.log(newName)
}
}Kod berikut tidak akan berfungsi:
const person2 = {}
Object.assign(person2, person1)Tetapi kod berikut akan berfungsi:
const person3 = {}
Object.defineProperties(person3,
Object.getOwnPropertyDescriptors(person1))Anda boleh mengujinya dengan konsol mudah dan anda akan melihat:
person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丢失了 setter ,因为它没有复制过来。
使用 Object.create() 对浅拷贝对象也有同样的限制。
函数参数列表和调用中的尾随逗号
此功能允许在函数声明和函数调用中使用尾随逗号:
const doSomething = (var1, var2,) => {
//...
}
doSomething('test2', 'test2',)这一变化将鼓励开发人员停止丑陋的“行以逗号开头”的习惯。
Async Functions (异步函数)
ES2017 引入了 Async Functions (异步函数) 的概念,这是 ECMAScript 版本中引入的最重要的变化。
Async Functions (异步函数) 是 promises 和 generators(生成器) 的组合,以简化 promises 调用,提过代码的可读性,但是不打破 promises 链式调用的限制。
为什么有用
这是对 promises 更高层次的抽象。
当 Promise 在 ES2015 中引入时,它们的目的是解决异步代码的问题,并且他们做到了。但在 ES2015 和 ES2017 相间隔的两年时间里,很明显, Promise 并不是最终的解决方案。
引入 Promise 是为了解决著名的 回调地狱 问题,但它们引入了自己的复杂性和语法复杂性。它们是良好的原语,可以向开发人员公开更好的语法:那就是Async Functions (异步函数)。
一个简单的例子
使用异步函数的代码可以写成:
function doSomethingAsync() {
return new Promise((resolve) => {
setTimeout(() => resolve('I did something'), 3000)
})
}
async function doSomething() {
console.log(await doSomethingAsync())
}
console.log('Before')
doSomething()
console.log('After')上面的代码将在浏览器控制台中打印以下内容:
Before After I did something //after 3s
链式调用多个异步函数
异步函数可以非常容易地链式调用,并且语法比简单的 Promise 更具可读性:
function promiseToDoSomething() {
return new Promise((resolve)=>{
setTimeout(() => resolve('I did something'), 10000)
})
}
async function watchOverSomeoneDoingSomething() {
const something = await promiseToDoSomething()
return something + ' and I watched'
}
async function watchOverSomeoneWatchingSomeoneDoingSomething() {
const something = await watchOverSomeoneDoingSomething()
return something + ' and I watched as well'
}
watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => {
console.log(res)
})共享内存 和 Atomics
WebWorkers 用于在浏览器中创建多线程程序。
他们通过事件提供消息传递协议。 从ES2017开始,您可以使用 SharedArrayBuffer 在 Web worker 及其创建者之间创建共享内存数组。
由于我们不知道向共享内存部分写入要花费多少时间来传播,因此 Atomics 是一种在读取值时执行该操作的方法,并且完成了任何类型的写入操作。
【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci Adakah es2017 es6 atau es8?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menambah elemen tatasusunan dalam JavaScript
- Apakah konsol dalam javascript
- Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks)
- Apakah objek COM javascript
- Adakah javascript berdasarkan java?
- Artikel untuk bercakap tentang NaN dalam JavaScript

