Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah konsol dalam javascript
Apakah konsol dalam javascript
- 青灯夜游asal
- 2022-10-13 17:18:012857semak imbas
Konsol ialah penyahpepijat terbina dalam dalam penyemak imbas moden dan pembangun web yang mahir selalunya akan menggunakan console.log() untuk mencetak mesej dan masalah nyahpepijat dalam kod mereka. Konsol digunakan terutamanya untuk memaparkan pelbagai maklumat yang dijana semasa proses pemuatan halaman web semasa menguji antara muka, jika masalah pepijat berlaku, ia secara amnya akan dipaparkan dalam lajur ini Periksa maklumat log penyahpepijatan atau maklumat ralat yang tidak normal, dan kemudian membangunkan Jurutera bahagian hadapan nyahpepijat dan menyelesaikan masalah berdasarkan masalah tertentu.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Konsol ialah penyahpepijat terbina dalam dalam penyemak imbas moden. Pembangun web yang mahir akan kerap menggunakan console.log() untuk mencetak mesej dan masalah nyahpepijat dalam kod mereka. Alat ini sebenarnya mempunyai banyak fungsi dan teknik yang berguna, dan memanfaatkannya dengan baik boleh meningkatkan kecekapan pembangunan web dan pengoptimuman laman web.
Konsol web boleh diakses dengan mudah daripada mana-mana sistem komputer jauh yang menjalankan salah satu daripada pelayar web berikut:
Google Chrome
-
Firefox
Safari
Microsoft Internet Explorer versi 11
. . .
Konsol dalam alatan pembangun digunakan terutamanya untuk memaparkan pelbagai maklumat yang dijana semasa proses pemuatan halaman web.
Apabila fungsi console.log() digunakan dalam kod JS halaman web, output maklumat log oleh fungsi tersebut akan dipaparkan dalam konsol. Maklumat log biasanya didayakan semasa pembangunan dan nyahpepijat, dan apabila ia dilancarkan secara rasmi, fungsi ini biasanya akan dialih keluar
Apabila menguji antara muka, jika masalah pepijat berlaku, ia biasanya akan dipaparkan dalam lajur ini maklumat log penyahpepijatan Atau maklumat ralat yang tidak normal, dan kemudian jurutera pembangunan bahagian hadapan akan menyahpepijat dan menyelesaikan masalah mengikut masalah tertentu.

Buka penyemak imbas, F12 untuk membuka mod pembangun, klik tab konsol dan masukkan arahan (penyelesaian disokong):
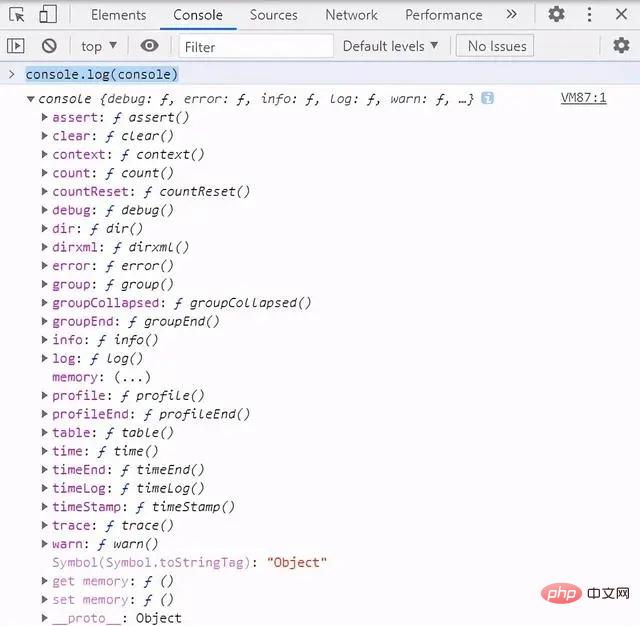
console.log(console)

Seperti yang ditunjukkan dalam tangkapan skrin di atas, objek konsol menyediakan sejumlah besar kaedah untuk digunakan, bukannya fungsi console.log() yang paling biasa kami gunakan.
Menggunakan Konsol
1 Paparkan arahan maklumat
Konsol terbina dalamnya objek menyediakan 5 kaedah untuk memaparkan maklumat. Kaedah paling mudah ialah console.log(), yang boleh digunakan bukannya alert() atau document.write(). Contohnya, jika anda menggunakan console.log("Hello World") dalam skrip web, konsol akan memaparkan kandungan berikut secara automatik semasa memuatkan:

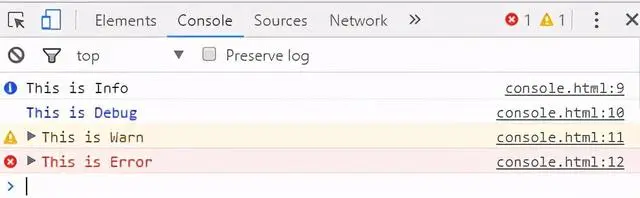
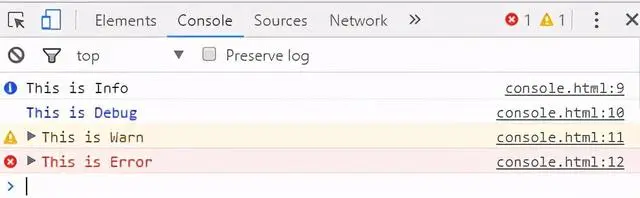
Selain itu, bergantung mengenai sifat maklumat, . Objek konsol juga boleh mempunyai empat kaedah paparan, iaitu console.info(), maklumat penyahpepijatan console.debug(), console prompt amaran.warn(), dan console prompt ralat.error(). Sebagai contoh, masukkan empat baris berikut ke dalam skrip web:
console.info("This is Info"); console.debug("This is Debug"); ); console.error("Ini adalah Ralat"); maklumat yang berbeza-beza Dan terdapat hiperpautan di belakang setiap maklumat dengan mengkliknya akan melompat ke baris yang sepadan pada kod sumber halaman web.
 2. Pemegang tempat
2. Pemegang tempat
%o Pemegang tempat boleh digunakan untuk melihat keadaan dalaman objek. Contohnya, terdapat objek sedemikian:
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car); 3. Paparan kumpulan 
Klik tajuk kumpulan dan maklumat kumpulan akan diruntuhkan atau dikembangkan.
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);
五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);
七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
Atas ialah kandungan terperinci Apakah konsol dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengetahui sama ada unsur tatasusunan yang ditentukan wujud dalam javascript
- Adakah javascript rangka kerja atau perpustakaan?
- Proses pengendalian acara javascript dibahagikan kepada beberapa langkah
- Bagaimana untuk mencari jumlah 100 hingga 1000 dalam javascript
- Bagaimana untuk menambah elemen tatasusunan dalam JavaScript







