Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan warna latar belakang bgcolor td dalam javascript
Bagaimana untuk menetapkan warna latar belakang bgcolor td dalam javascript
- 青灯夜游asal
- 2022-10-13 16:50:273226semak imbas
Langkah pelaksanaan: 1. Dapatkan elemen td mengikut id, sintaks "document.getElementById('id value')" akan mengembalikan objek td yang ditentukan 2. Gunakan atribut backgroundColor objek Style untuk ditetapkan bgcolor objek td Warna latar belakang, sintaks "nyatakan objek td.style.backgroundColor="nilai warna"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
atribut bgcolor (warna latar belakang) td
Atribut bgcolor menentukan warna latar belakang sel.
<table border="1">
<thead>
<tr><th>姓名</th> <th>性别</th> <th> 年龄 </th></tr>
<thead>
<tbody>
<tr><td bgcolor="#00FF00">刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td bgcolor="#FF0000">张学友</td> <td>男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td>男</td> <td> 57 </td></tr>
</tbody>
</table>javascript menetapkan warna latar belakang bgcolor td
Dalam javascript, anda boleh menggunakan Gaya Sifat backgroundColor objek untuk menetapkan warna latar belakang.
Langkah pelaksanaan:
Langkah 1. Dapatkan elemen td melalui id
document.getElementById('id值')
Kembalikan objek td yang ditentukan
Langkah 2: Gunakan sifat backgroundColor objek Gaya untuk menetapkan warna latar belakang objek td yang ditentukan
指定td对象.style.backgroundColor="颜色值"
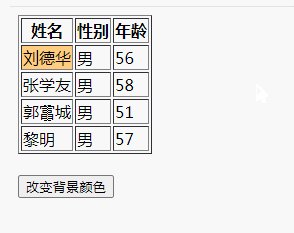
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
function changeStyle() {
document.getElementById('bg').style.backgroundColor = "#FFCC80";
// document.getElementById('bg').style.backgroundColor="red";
}
</script>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th> 年龄 </th>
</tr>
<thead>
<tbody>
<tr>
<td id="bg">刘德华</td>
<td>男</td>
<td> 56 </td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td> 58 </td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td> 51 </td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td> 57 </td>
</tr>
</tbody>
</table><br>
<input type="button" onclick="changeStyle()" value="改变背景颜色" />
</body>
</html>
Penjelasan: Cara menulis nilai warna
Gunakan nama warna
nama warna standard dan disyorkan
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Adalah tidak disyorkan untuk menggunakan nama warna dalam halaman web, terutamanya penggunaan berskala besar, untuk mengelakkan beberapa nama warna tidak dihuraikan oleh penyemak imbas, atau pelayar berbeza mentafsir warna secara berbeza.
2. Warna perenambelasan
Simbol heks #RRGGBB dan #RGB (seperti #ff0000). "#" diikuti dengan 6 atau 3 aksara heksadesimal (0-9, A-F).
Ini ialah kaedah pemilihan warna yang paling biasa digunakan, contohnya:
#f03 #F03 #ff0033 #FF0033
3 RGB, merah-hijau-biru (RGB)
Menentukan bahawa nilai warna ialah warna kod rgb, format fungsi ialah rgb(R,G,B), dan nilai boleh menjadi integer atau peratusan dari 0-255.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Sambungan: RGBA, Red-Green-Blue-Alpha (RGBa)
RGBA memanjangkan mod warna RGB untuk memasukkan saluran alfa, membenarkan ketelusan warna ditetapkan . a mewakili ketelusan: 0=telus; 1=legap.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, hue-saturation-lightness (Hue-saturation-lightness)
Hue (Hue) mewakili bulatan warna (iaitu, warna pelangi sudut bulatan).
Ketepuan dan kecerahan dinyatakan sebagai peratusan.
100% ialah tepu penuh, manakala 0% ialah skala kelabu.
100% kecerahan adalah putih, 0% kecerahan adalah hitam, dan 50% kecerahan adalah "normal".
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Sambungan: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa melanjutkan daripada mod warna HSL dan termasuk saluran alfa, yang boleh menentukan ketelusan sesuatu warna . a mewakili ketelusan: 0=telus; 1=legap.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. lutsinar
Nilai warna istimewa, menunjukkan warna lutsinar. Boleh digunakan terus sebagai warna.
[Cadangan berkaitan: tutorial video javascript, Video pengaturcaraan]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang bgcolor td dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan dan perkongsian peristiwa klik yang biasa digunakan dalam JavaScript
- Ketahui lebih lanjut tentang lima cara untuk menyahduplikasi tatasusunan JavaScript
- Bagaimana untuk mengetahui sama ada unsur tatasusunan yang ditentukan wujud dalam javascript
- Bagaimana untuk mencari jumlah 100 hingga 1000 dalam javascript


