Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar data kosong daripada tatasusunan es6
Bagaimana untuk mengalih keluar data kosong daripada tatasusunan es6
- 青灯夜游asal
- 2022-10-20 17:10:223209semak imbas
Dua kaedah: 1. Gunakan untuk untuk mencari elemen dengan nilai kosong dan padamkannya dengan splice(). [i]= =""||typeof(this[i])=="undefind"){this.splice(i,1);i--;}}"; 2. Gunakan penapis() untuk menapis tatasusunan , sintaks "fungsi f(v){return (v);}a2=a1.filter(f);".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Dua kaedah untuk mengalih keluar data kosong daripada tatasusunan es6
Kaedah 1: Gunakan untuk fungsi gelung dan splice()
Gunakan gelung for untuk melintasi tatasusunan
Cari elemen dengan nilai kosong dalam badan gelung
Mengikut indeks elemen, gunakan fungsi splice() untuk mengalih keluar elemen
Kod pelaksanaan:
//数组去空值
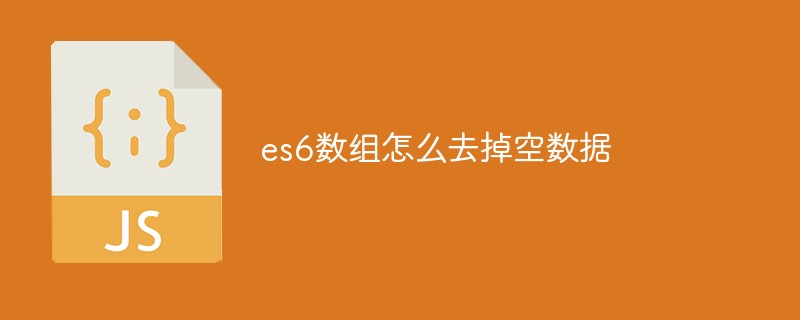
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
console.log(arr1)
//拓展数组去空值的方法
Array.prototype.removeEmpty=function () {
for(var i=0;i<this.length;i++){
if(this[i]==""||typeof(this[i])=="undefind"){
this.splice(i,1);
i--;
}
}
return this;
}
var arr2=arr1.removeEmpty();
Kaedah 2: Gunakan fungsi penapis() untuk menapis tatasusunan dan mengembalikan elemen yang tidak kosong
Fungsi penapis() akan memanggil fungsi panggil balik untuk menapis elemen tatasusunan dan kembalikan semua elemen yang memenuhi syarat (buat tatasusunan Baharu untuk dikembalikan)
Anda hanya perlu menetapkan syarat kelayakan kepada "bukan data kosong"
Cara menulis fungsi untuk menetapkan keadaan penapis
function f(value){
return (value);
}Gunakan fungsi penapis() untuk memanggil fungsi panggil balik f(value) untuk menapis tatasusunan.
Kod pelaksanaan:
//数组去空值
function f(v){
return (v);
}
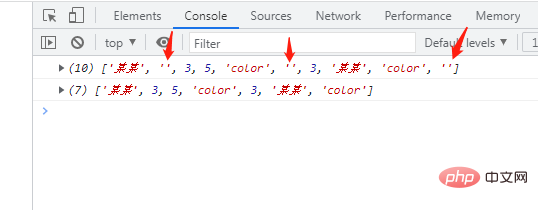
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
console.log(arr1)
var arr2=arr1.filter(f);
console.log(arr2)
Penerangan: kaedah penapis()
penapis( ) kaedah mencipta tatasusunan baharu, dan unsur-unsur dalam tatasusunan baharu disemak untuk semua elemen dalam tatasusunan tertentu yang memenuhi syarat.
Fungsi: Anda boleh mengembalikan elemen dalam tatasusunan yang memenuhi syarat yang ditetapkan.
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array): fungsi panggil balik, yang tidak boleh ditinggalkan dan boleh menerima sehingga tiga parameter:
nilai: nilai elemen tatasusunan semasa, Tidak boleh ditinggalkan.
indeks: Indeks berangka unsur tatasusunan semasa.
tatasusunan: objek tatasusunan yang mempunyai unsur semasa.
Nilai pulangan ialah tatasusunan baharu yang mengandungi semua nilai yang fungsi panggil balik kembali benar. Jika fungsi panggil balik mengembalikan palsu untuk semua elemen tatasusunan , panjang tatasusunan baharu ialah 0.
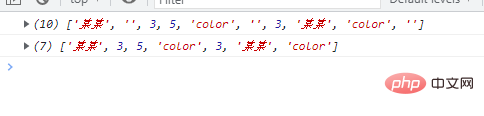
Mari kita ketahui lebih lanjut mengenainya melalui contoh: Kembalikan semua nombor genap
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 == 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);Hasil keluaran:

[Cadangan berkaitan: Tutorial video JavaScript, Video pengaturcaraan]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar data kosong daripada tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencari jumlah 100 hingga 1000 dalam javascript
- Cara kerap menggantikan aksara bukan Cina dalam javascript
- Bagaimana untuk mencari nombor ganjil terbesar dalam tatasusunan dalam javascript
- Bagaimana untuk memasukkan data N dan mencari purata menggunakan JavaScript
- Satu artikel menerangkan secara terperinci konteks pelaksanaan dan timbunan pelaksanaan dalam JavaScript (gabungan gambar dan teks)

