Rumah >hujung hadapan web >tutorial js >Ringkasan mata pengetahuan tentang kaedah baharu dalam tatasusunan ES6
Ringkasan mata pengetahuan tentang kaedah baharu dalam tatasusunan ES6
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-08 11:18:001952semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript Terutamanya ia memperkenalkan isu yang berkaitan dengan kaedah baharu tatasusunan es6, termasuk kaedah lelaran, kaedah cantuman, dsb. Mari kita bincangkannya bersama-sama. harap dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kaedah lelaran:
ECMAScript mentakrifkan 5 kaedah lelaran untuk tatasusunan. Setiap kaedah menerima dua parameter: fungsi untuk dijalankan dengan setiap item sebagai hujah dan objek skop pilihan sebagai konteks di mana fungsi dijalankan (menjejaskan nilai ini dalam fungsi). Fungsi yang dihantar kepada setiap kaedah menerima tiga parameter: elemen tatasusunan, indeks elemen, dan tatasusunan itu sendiri. Bergantung pada kaedah tertentu, hasil fungsi ini mungkin menjejaskan nilai pulangan kaedah atau tidak. 5 kaedah lelaran tatasusunan adalah seperti berikut.
1. Kaedah Peta: Jalankan fungsi yang diluluskan pada setiap item tatasusunan dan kembalikan tatasusunan yang terdiri daripada hasil setiap panggilan fungsi
juga boleh difahami sebagai : Selepas melakukan pemprosesan khas pada setiap elemen dalam tatasusunan, kembalikan tatasusunan baharu.
Contohnya: susunan harga
Sebelum dipermudahkan:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)
Selepas singkatan:
let price=[50,80,120] //在单价后面添加上"元" price=price.map(item=>item+"元") console.log(price)//输出为['50元', '80元', '90元']
Senario aplikasinya adalah seperti: applet WeChat Kajian Filem Douban
Gunakan kaedah peta untuk menggantikan xxx dengan kaedah www
replace() digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan, atau menggantikan biasa Subrentetan dipadankan dengan ungkapan.
let movies=[{id:1,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)
2. Kaedah penapis: Jalankan fungsi yang diluluskan pada setiap item tatasusunan yang dikembalikan oleh fungsi itu akan membentuk tatasusunan dan kembali.
juga boleh difahami sebagai: tapis unsur-unsur yang memenuhi keperluan dalam tatasusunan dan kembalikan tatasusunan baharu
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//输出如下图:
Output adalah seperti yang ditunjukkan di bawah Tapis tatasusunan kurang daripada 60

Selepas singkatan:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
Senario aplikasinya adalah untuk meletakkan tatasusunan nama bandar dan kemudian mencari kata kunci ini hanya untuk apabila data adalah kecil. Saya akan memberikan contoh kemudian.
Tiga dan empat, beberapa dan setiap kaedah
sesetengahnya diterjemahkan dalam bahasa Inggeris sebagai beberapa, dan setiap diterjemahkan sebagai semua, setiap satu, jadi beberapa kaedah akan berfungsi sebagai selagi salah satu daripadanya adalah benar. Sebaliknya, kaedah setiap() mesti kembali benar walaupun terdapat satu yang salah, ia akan kembali palsu
Dalam proses penghakiman tatasusunan, nilai sama ada setiap elemen keseluruhan adalah semua Semua memenuhi keperluan asas
beberapa kaedah: satu benar dan benar, selagi salah satu daripadanya memenuhi keperluan, kembalikan benar
setiap kaedah: satu palsu, palsu, selagi salah satu daripadanya tidak memenuhi keperluan, ia akan mengembalikan palsu
//let一个班的所有学生的成绩 看看是否所有人都及格了 let scores=[80,49,12,50,69] let result=scores.every(item=>item>=60) console.log(result)//返回false 所有并不是都及格了
Senario penggunaan: Pengesah bahagian hadapan
Sebelum menyerahkan permintaan AJAX, biasanya semua perlu pengesahan lulus sebelum ia boleh dihantar Artikel berikutnya tentang contoh kod akan mempunyai peranti pengesahan data bahagian hadapan yang berasingan.
Kaedah gabungan:
5. Kaedah Reduce: ECMAScript menyediakan dua kaedah penggabungan untuk tatasusunan: reduce() dan reduceRight(). Kedua-dua kaedah berulang ke atas semua item tatasusunan dan membina nilai pulangan akhir berdasarkan ini. Kaedah reduce() merentasi dari item pertama ke item terakhir dalam tatasusunan. Dan reduceRight() melintasi dari item terakhir ke item pertama. Ia juga boleh difahami secara ringkas sebagai: menyepadukan elemen dalam tatasusunan dan mengembalikan kandungan baharu.
Kedua-dua kaedah menerima dua parameter: fungsi cantum yang akan dijalankan pada setiap item dan nilai awal pilihan untuk memulakan cantuman. Fungsi yang diluluskan untuk reduce() dan reduceRight() menerima empat parameter: nilai gabungan sebelumnya, item semasa, indeks item semasa dan tatasusunan itu sendiri. Sebarang nilai yang dikembalikan oleh fungsi ini akan digunakan sebagai hujah pertama dalam panggilan seterusnya ke fungsi yang sama. Jika parameter kedua pilihan (sebagai nilai permulaan cantuman) tidak diserahkan kepada kedua-dua kaedah ini, lelaran pertama akan bermula dari item kedua tatasusunan, jadi parameter pertama yang dihantar ke fungsi cantuman ialah item pertama, parameter kedua ialah item kedua tatasusunan.
Mula-mula faham konsep melalui kod berikut:
Maksud empat parameter dalam kod berikut:
sebelumnya: keputusan dikembalikan oleh operasi sebelumnya
item: elemen operasi ini
indeks: nilai indeks elemen operasi ini
tatasusunan: Tatasusunan operasi semasa
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
})
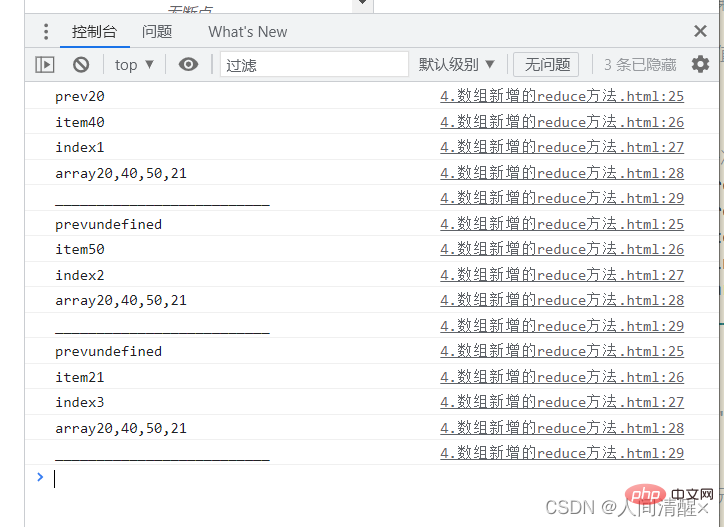
Outputnya ialah:

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//给个return 循环四次 第一次输出prev是20,第二次40+20是60,第三次是110 最后一次输出131
})
console.log(values) //131
什么时候必须设置prev的默认值呢?
给每一个数组元素添加
let arr=["陈奕迅","杨千嬅","古巨基","李克勤"]
//给prev设置默认值:作用1.所有元素参加循环 作用2.确定返回内容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一个空字符串
console.log(result)//<li>陈奕迅</li><li>杨千嬅</li><li>古巨基</li><li>李克勤</li>
再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
let arr=["张三","李四","李四","王二","李四","麻子","张三"]
let result=arr.reduce((prev,item)=>{
//includes判断是有具有指定元素 有返回t 没有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向数组添加一个新项目
}
return prev
},[])//设置一个默认空数组
console.log(result)//(4) ['张三', '李四', '王二', '麻子']
再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
let arr=["a","b","a","c","b","a","c"]
//返回一个对象 统计每一个字符的出现次数 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判断对象 是否存在对应的属性
if(item in prev){
//找到对应属性值 ++
prev[item]++
//如果将来要设置或者获取对象属性时,这个属性由变量表示的时候用中括号的形式[]++,如果直接是.属性名称用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Ringkasan mata pengetahuan tentang kaedah baharu dalam tatasusunan ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

