Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencari jumlah nombor ganjil dalam tatasusunan dalam es6
Bagaimana untuk mencari jumlah nombor ganjil dalam tatasusunan dalam es6
- 青灯夜游asal
- 2022-05-23 19:26:141693semak imbas
Kaedah: 1. Gunakan forEach() untuk melintasi tatasusunan dan menghantar elemen tatasusunan ke fungsi panggil balik satu demi satu Sintaks ialah "arr.forEach(function(v){});"; . Dalam fungsi, nilaikan Sama ada elemen masuk adalah nombor ganjil, jika ya, tambahkan dan jumlahkannya, sintaksnya ialah "if(v%2!=0){sum =v;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Kaedah ES6 mencari jumlah nombor ganjil dalam tatasusunan
Idea pelaksanaan:
-
Melintasi tatasusunan
Tentukan sama ada unsur tatasusunan adalah ganjil
Tambahkan unsur ganjil
Kaedah pelaksanaan:
1 Gunakan forEach() untuk melintasi tatasusunan
Kaedah forEach() ialah. digunakan untuk memanggil setiap elemen tatasusunan, dan menghantar elemen ke fungsi panggil balik.
arr.forEach(function(value) {
...
});2 Dalam fungsi panggil balik, anda boleh melakukan pertimbangan pariti dan penjumlahan
Anda hanya perlu menilai sama ada elemen tatasusunan yang dihantar ke fungsi panggil balik boleh. dibahagikan dengan 2. , tambahkan sahaja elemen yang tidak boleh dibahagikan.
if(value%2!=0){
sum += value;
}Kod pelaksanaan:
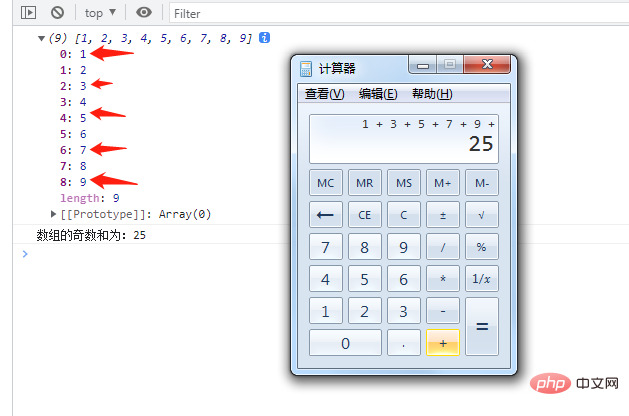
var arr = [1,2,3,4,5,6,7,8,9], sum = 0;
arr.forEach(function(value) {
if(value%2!=0){
sum += value;
}
});
console.log("数组的奇数和为:"+sum);
[Cadangan berkaitan: tutorial video javascript, depan web- tamat】
Atas ialah kandungan terperinci Bagaimana untuk mencari jumlah nombor ganjil dalam tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah kaedah tatasusunan es6?
- Apakah kaedah tatasusunan dalam javascript es6
- Apakah kaedah pengisihan tatasusunan es6
- Bagaimana untuk mengubah suai setiap elemen tatasusunan es6
- Bagaimana untuk mencari purata tatasusunan es6
- Bagaimana untuk mengalih keluar nombor tertentu daripada tatasusunan es6
- Apakah kaedah penggabungan tatasusunan es6?

