Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mencari purata tatasusunan es6
Bagaimana untuk mencari purata tatasusunan es6
- 青灯夜游asal
- 2022-05-05 15:54:002613semak imbas
Kaedah: 1. Gunakan pernyataan "arr.reduce(function(p,c){return p c;})" untuk mengira jumlah semua elemen dalam tatasusunan 2. Gunakan "arr.length " pernyataan, Kira bilangan elemen tatasusunan; 3. Gunakan pernyataan "elemen dan/bilangan elemen" untuk mengira purata tatasusunan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Kaedah untuk mencari purata tatasusunan es6
1. Gunakan fungsi reduce() untuk mengira jumlah semua elemen dalam tatasusunan
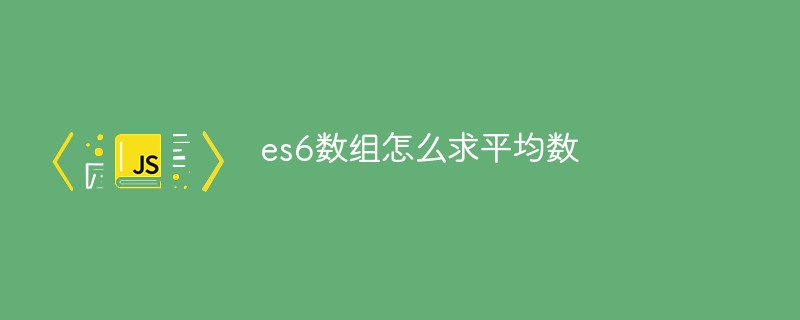
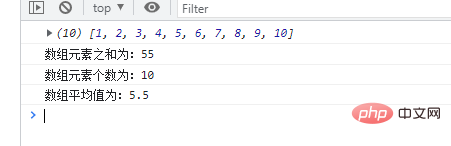
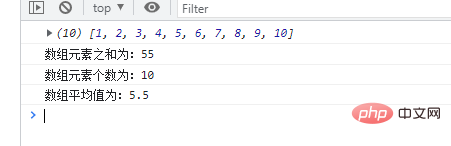
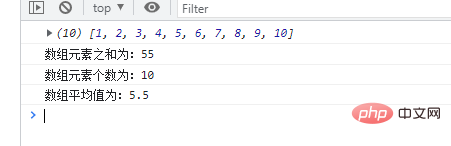
var arr = [1,2,3,4,5,6,7,8,9,10];
console.log(arr);
var r = arr.reduce(function(pre, curr) {
return pre + curr;
});
console.log("数组元素之和为:"+r);
2 Gunakan atribut panjang untuk mendapatkan bilangan elemen dalam tatasusunan, iaitu panjang tatasusunan
var len=arr.length;
console.log("数组元素个数为:"+len); 
3 Bahagikan jumlah elemen dengan bilangan elemen untuk mengira purata
var average=r/len;
console.log("数组平均值为:"+average); 
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mencari purata tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada objek adalah nol dalam es6
- Apakah penggunaan has() dalam es6?
- Apakah perbezaan antara traversal dan lelaran dalam es6
- Bagaimana untuk mengalih keluar ruang daripada rentetan dalam es6
- Bagaimana untuk menukar tatasusunan pseudo kepada tatasusunan dalam ES6
- Apakah kegunaan tugasan dalam es6

