Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai setiap elemen tatasusunan es6
Bagaimana untuk mengubah suai setiap elemen tatasusunan es6
- 青灯夜游asal
- 2022-05-05 15:34:382835semak imbas
Dua kaedah: 1. Gunakan forEach() untuk menghantar setiap elemen ke dalam fungsi panggil balik untuk pengubahsuaian Sintaks "arr.forEach(fungsi f(v){//modify v dan output }". 2. Gunakan map() untuk menghantar setiap elemen ke dalam fungsi panggil balik untuk pengubahsuaian, dan akhirnya mengeluarkan tatasusunan yang diproses

Persekitaran pengendalian tutorial ini: sistem Windows 7. , ECMAScript versi 6, komputer Dell G3
Dalam es6, anda boleh menggunakan dua kaedah berikut untuk mengubah suai setiap elemen tatasusunan
-
forEach(): Jalankan panggilan balik fungsi sekali untuk setiap elemen tatasusunan >
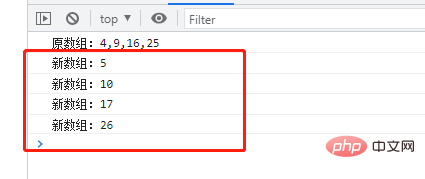
1. Gunakan fungsi forEach() Kaedah forEach() digunakan untuk memanggil setiap elemen tatasusunan dan menghantar elemen ke fungsi panggil balik Contoh: Tambahkan 1 pada setiap elemen tatasusunan
2. Gunakan fungsi map() map () kaedah mengembalikan tatasusunan baharu Unsur-unsur dalam tatasusunan ialah nilai-nilai elemen tatasusunan asal selepas memanggil fungsi tersebut 🎜>[Cadangan berkaitan:
var arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
arr.forEach(function myFunction(item) {
console.log("新数组:"+(item+1));
});tutorial video javascript,  bahagian hadapan web
bahagian hadapan web
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai setiap elemen tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

