Rumah >hujung hadapan web >View.js >Artikel yang menerangkan penghalaan Vue secara terperinci: vue-router
Artikel yang menerangkan penghalaan Vue secara terperinci: vue-router
- 青灯夜游ke hadapan
- 2022-09-01 19:43:192400semak imbas
Artikel ini akan memberi anda penjelasan terperinci tentang Vue Vue-Router dalam FamilyBucket dan belajar tentang pengetahuan penghalaan saya harap ia akan membantu semua orang.

Sejarah pembangunan penghalaan hadapan
Konsep penghalaan muncul dalam kejuruteraan perisian dan mula-mula dilaksanakan di belakang- penghalaan akhir , sebabnya pembangunan web telah melalui peringkat berikut:
- peringkat penghalaan hujung belakang
- peringkat pemisahan bahagian hadapan dan hujung belakang ;
- Aplikasi Kaya Halaman Tunggal (SPA) ; Seperti yang ditunjukkan dalam gambar:
Kelebihan: Kondusif untuk pengoptimuman SEO
Kelemahan: Seluruh halaman diselenggara oleh kakitangan bahagian belakang, dan kod HTMl dan data logik yang sepadan akan dicampur bersama dan ditulis Dan penyelenggaraan sangat lemah.
2. Pemisahan bahagian hadapan dan bahagian belakang
bertanggungjawab untuk menyediakan API
.Pengasingan bahagian hadapan dan bahagian belakang:
Bahagian belakang hanya bertanggungjawab untuk menyediakan API Bahagian hadapan memperoleh data melalui Ajax dan memaparkan data ke halaman melalui JavaScriptHalaman belakang memfokuskan pada data, dan bahagian hadapan memfokuskan pada interaksi dan visualisasi
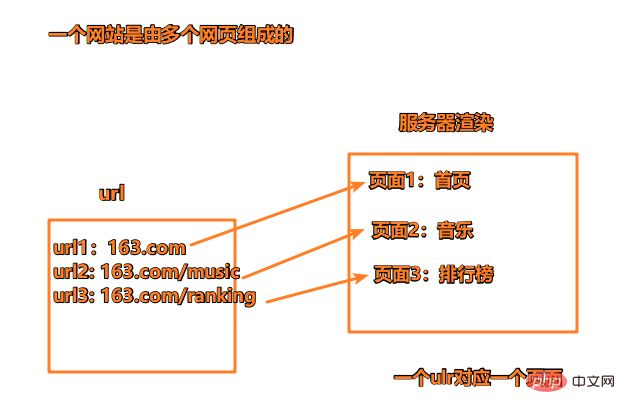
Halaman Tunggal (SPA ) peringkat aplikasi yang kaya:
- Asingkan antara hujung hadapan dan belakang Lapisan penghalaan bahagian hadapan ditambah berdasarkan
- Ujung hadapan mengekalkan satu set peraturan penghalaan
Teras: Tukar URL halaman, tetapi jangan muat semula halaman.
- Kenali vue-router
- Pasang Vue-Router
- Langkah:
Buat komponen penghalaan yang perlu dipetakan [Cadangan berkaitan:
tutorial video vue]
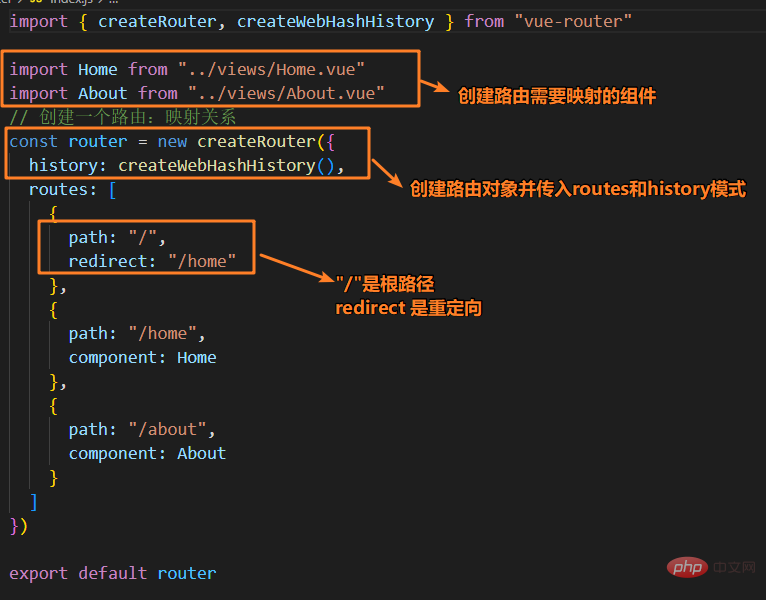
npm install vue-routerBuat objek penghalaan melalui createRouter, dan masukkan
- laluan dan mod sejarah
- Gunakan apl untuk mendaftarkan objek penghalaan (gunakan kaedah)
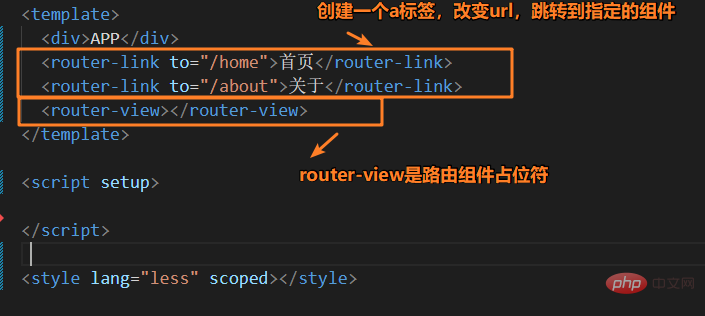
Penggunaan laluan: melalui dan
Tambahan: Atribut laluan lain
atribut nama: rekod Nama unik laluan; 
import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router
pautan-penghala (tambahan)
penghala -pautan sebenarnya mempunyai Banyak atribut boleh dikonfigurasikan:
kepada atribut: Ia adalah rentetan atau objek
atribut ganti: Jika anda menetapkan atribut ganti, apabila diklik, penghala. replace( akan dipanggil ) bukannya router.push(). Secara amnya, atribut ganti tidak digunakan dan pengalaman pengguna tidak begitu baik. atribut kelas aktif: Tetapkan kelas yang digunakan selepas mengaktifkan elemen A lalai ialah pautan penghala
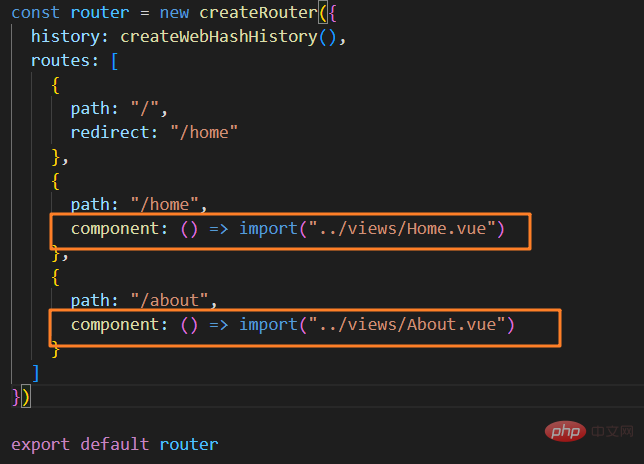
atribut kelas aktif-tepat: Apabila pautan diaktifkan dengan tepat, ia. digunakan pada kelas pemaparan, lalai ialah pautan-penghala-tepat-aktif; , pakej JavaScript akan menjadi sangat Besar, menjejaskan pemuatan halaman
- Penyelesaian: Pisahkan komponen yang sepadan dengan laluan yang berbeza kepada blok kod yang berbeza, dan kemudian muatkan komponen yang sepadan apabila laluan itu diakses. Pada masa yang sama, ia juga boleh meningkatkan kecekapan pemaparan skrin pertama. Antaranya, Vue-Router menyokong pemuatan dinamik komponen secara lalai. Kerana komponen boleh diluluskan dalam komponen atau menerima fungsi, fungsi itu perlu meletakkan semula Janji. Fungsi
- import mengembalikan Janji
- Penghalaan Dinamik
Asas penghalaan dinamik Padankan
memetakan laluan untuk corak padanan yang diberikan kepada komponen yang sama. Anda boleh memuatkan laluan berbeza mengikut keperluan anda yang berbeza untuk mencapai pelaksanaan dan pemaparan halaman yang berbeza.Penghalaan dinamik biasanya digunakan bersama-sama dengan kawalan kebenaran peranan.
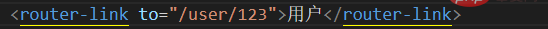
Contohnya: Terdapat komponen Pengguna, yang sepatutnya diberikan kepada semua pengguna, tetapi ID pengguna adalah berbeza. Kita boleh melakukan ini dengan menggunakan medan dinamik dalam laluan, yang kita panggil parameter laluan. Kemudian laksanakan lompat masuk . 

2. 获取动态路由的值
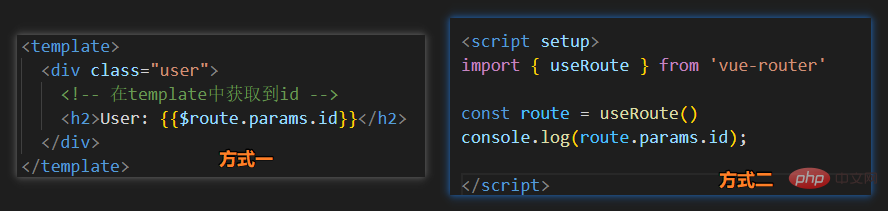
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

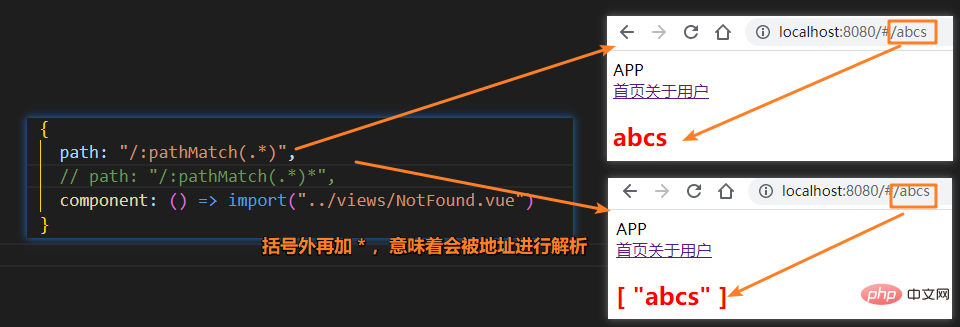
3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

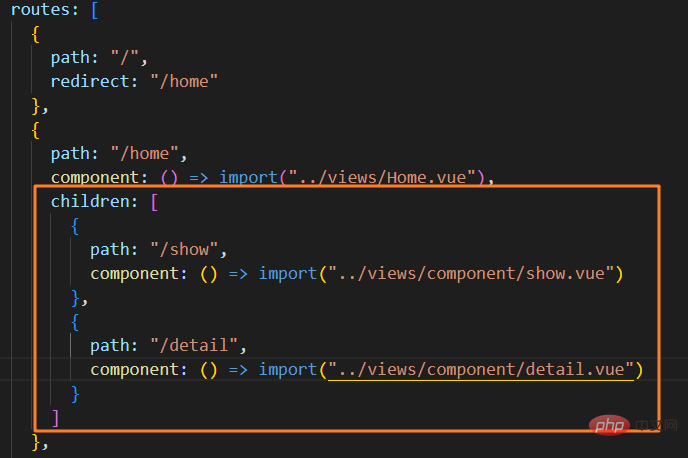
路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
},
编程式导航
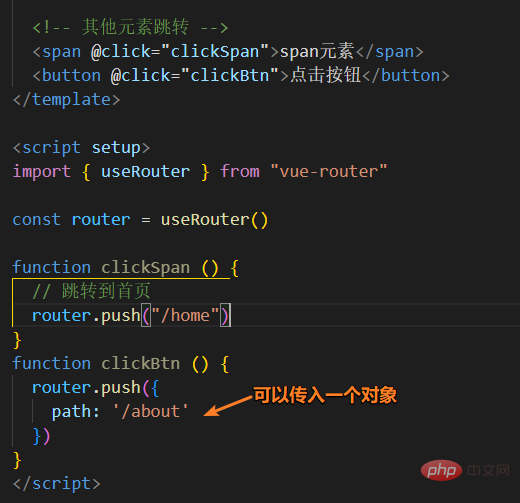
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

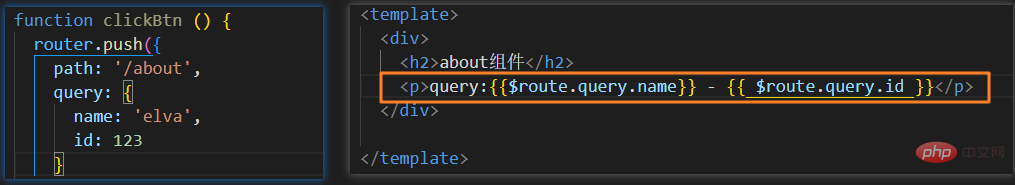
2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
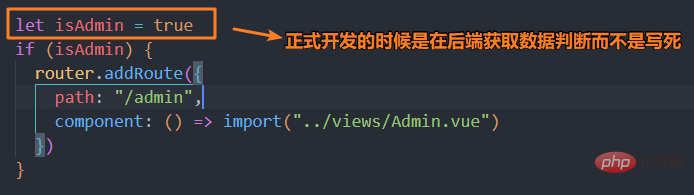
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
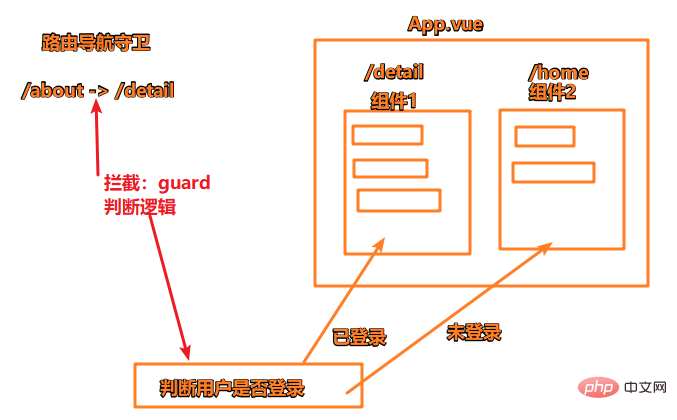
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

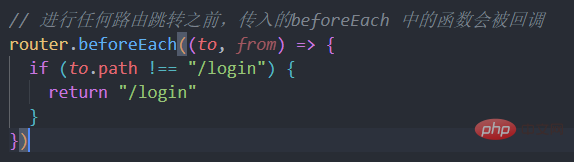
1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Panggil pengawal global beforeResolve (2.5).
Navigasi disahkan.
Panggil cangkuk afterEach global.
Cetuskan kemas kini DOM.
Panggil fungsi panggil balik yang dihantar ke seterusnya dalam pengawal beforeRouteEnter, dan contoh komponen yang dibuat akan dihantar sebagai parameter fungsi panggil balik.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !






router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)

vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
beforeEach==是在导航触发时会被回调的,它有两个参数:

导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Panggil pengawal global beforeResolve (2.5).
Navigasi disahkan.
Panggil cangkuk afterEach global.
Cetuskan kemas kini DOM.
Panggil fungsi panggil balik yang dihantar ke seterusnya dalam pengawal beforeRouteEnter, dan contoh komponen yang dibuat akan dihantar sebagai parameter fungsi panggil balik.
Atas ialah kandungan terperinci Artikel yang menerangkan penghalaan Vue secara terperinci: vue-router. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah slot? Mari kita bincangkan tentang cara menggunakan slot dalam Vue3
- Apakah itu pengurusan negeri? Mari kita bincangkan tentang cara menggunakan Vuex untuk pengurusan negeri
- Membawa anda langkah demi langkah untuk memahami prinsip responsif VUE
- Kenali perpustakaan pengurusan negeri generasi baharu Vue--Pinia
- [Kompilasi dan ringkasan] Penjelasan terperinci tentang 11 mata pengetahuan Vue3
- Artikel yang menerangkan secara terperinci cara memperkenalkan ikon SVG dalam projek Vue3

