Rumah >hujung hadapan web >View.js >Kenali perpustakaan pengurusan negeri generasi baharu Vue--Pinia
Kenali perpustakaan pengurusan negeri generasi baharu Vue--Pinia
- 青灯夜游ke hadapan
- 2022-08-30 19:56:301553semak imbas
Apakah pinia? Bagaimana untuk menggunakan Artikel ini akan memperkenalkan anda kepada Vue perpustakaan pengurusan negeri generasi baharu - Pinia saya harap ia akan membantu anda!

Apakah Pinia
Pinia (nanas dalam bahasa Sepanyol) pada asasnya masih merupakan Perpustakaan pengurusan negeri untuk perkongsian negeri merentas komponen dan halaman. [Cadangan berkaitan: tutorial video vue.js]
Perbezaan antara pinia dan vuex:
Sokongan TypeScript yang lebih mesra, Vuex menyokong TS sebelum ini Sokongan ini sangat tidak mesra
Berbanding dengan Vuex, Pinia menyediakan API yang lebih mudah dengan ritual yang lebih sedikit, menyediakan API gaya Komposisi-API
Tiada lagi struktur modul bersarang
Tiada lagi konsep ruang nama, dan tidak perlu mengingati hubungan kompleks mereka >
1 Pasang pinia
2yarn add pinia
Stor Memahami
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia
//main.js import pinia from './stores' app.use(pinia)Stor (seperti Pinia) ialah entiti yang memegang
keadaan dan logik perniagaan yang terikat pada pokok komponen anda , iaitu, keadaan global disimpan
Dengan cara ini anda boleh menentukan sebarang bilangan Kedai untuk mengurus status anda, termasuk
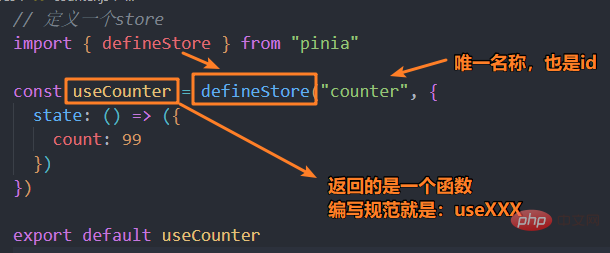
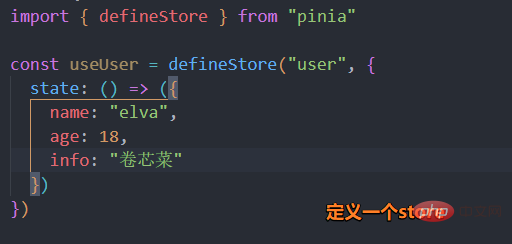
1. Tentukan kedai <.>
state、getters、actions
Stor ditakrifkan menggunakan defineStore(),
- dan ia memerlukan nama unik sebagai yang pertama Melepasi parameter
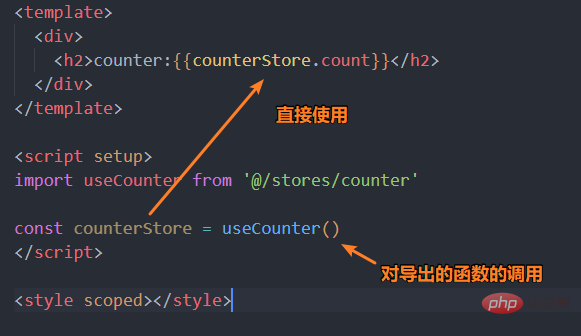
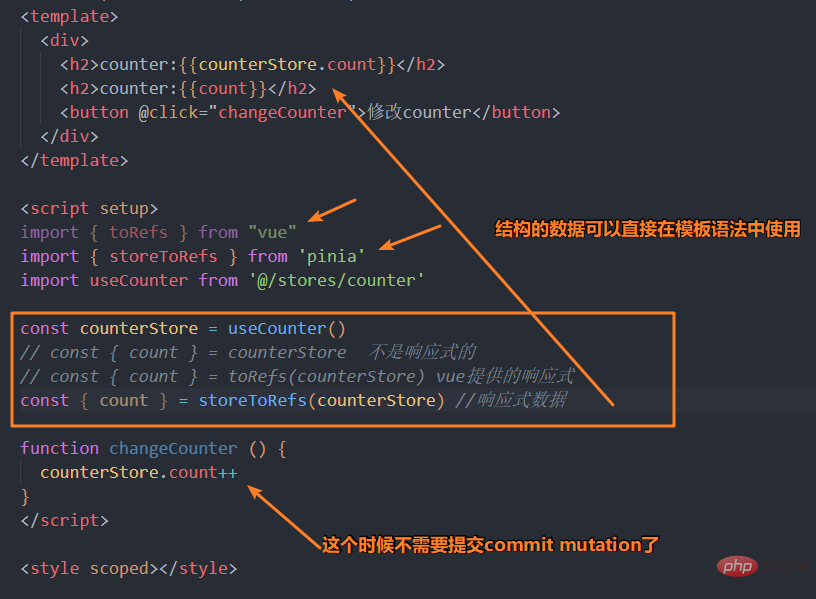
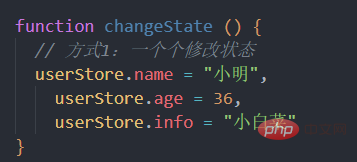
- 2. >



Kaedah 2: Ubah suai berbilang keadaan sekaligus
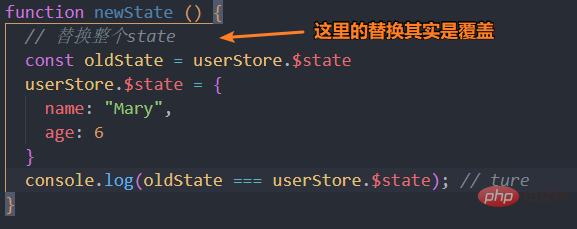
Kaedah 3: Gantikan keadaan

- Getters


Getters adalah bersamaan dengan atribut terkira Store:
adalah bersamaan dengan atribut terkira Store:
 boleh ditakrifkan menggunakan atribut getters dalam defineStore();
boleh ditakrifkan menggunakan atribut getters dalam defineStore();
Pendapat boleh mentakrifkan fungsi yang menerima keadaan sebagai parameter; 🎜> Kaedah 1: Akses Getters kedai semasa
Kaedah 2: Akses Getters anda sendiri yang lain dalam Getters
- Kaedah 3: Akses Getters kedai lain
- Fahami dan tentukan Tindakan
-
Tindakan boleh difahami sebagai kaedah dalam komponen Seperti getter, semua operasi seluruh contoh kedai boleh diakses melalui ini dalam tindakan.
-
Action menyokong operasi tak segerak, jadi anda boleh menggunakan await.
-
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Pengenalan kepada Pengaturcaraan
getters: {
// 1. 基本使用
debouleCount(state) {
return state.count * 2
},
// 2. 一个 getters 引入另外一个 getters
useDebouleCount() {
return this.debouleCount + 2
},
// 3. getter也支持返回一个函数
getFriendById(state) {
return function (id) {
for (let i = 0; i Atas ialah kandungan terperinci Kenali perpustakaan pengurusan negeri generasi baharu Vue--Pinia. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Contoh: Apakah attr, slot dan parameter persediaan dalam vue3?
- [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
- You Yuxi: Versi baharu dokumentasi Cina Vue3 ada dalam talian!
- Mari kita bincangkan tentang cara merangkum axios dalam vite vue3.0 ts?
- Penjelasan terperinci tentang perbezaan antara reaktif dan ref dalam vue3 (analisis kod sumber)
- Apakah slot? Mari kita bincangkan tentang cara menggunakan slot dalam Vue3

