Rumah >alat pembangunan >VSCode >[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
- 青灯夜游ke hadapan
- 2022-08-11 19:49:149554semak imbas
Artikel ini akan berkongsi dengan anda 6 pemalam Vue3 penting VSCode, yang boleh dipasang dan digunakan terus melalui pusat pemalam VSCode berguna kepada semua orang!
![[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
1 [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
1.53 juta muat turun
Percaya menggunakan VSCode untuk membangunkan Vue2 pelajar mesti biasa dengan pemalam Vetur Sebagai pemalam VSCode yang menyokong Vue2, fungsi utamanya adalah untuk menyediakan penyerlahan, sokongan sintaks dan pengesanan sintaks untuk komponen fail tunggal Vue. (Belajar perkongsian video: tutorial video vue)
Dengan keluaran versi rasmi Vue3, pasukan Vue secara rasmi mengesyorkan pemalam [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 untuk menggantikan pemalam Vetur, yang bukan sahaja menyokong penonjolan bahasa Vue3 dan pengesanan sintaks, TypeScript dan fungsi semakan jenis berasaskan vue-tsc juga disokong.
![[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
Perhatikan apabila menggunakan:
Mula-mula lumpuhkan pemalam Vetur untuk mengelakkan konflik
-
Adalah disyorkan untuk menggunakan
css/less/scsssebagai bahasa<style></style>, kerana perkhidmatan ini menyediakan sokongan bahasa yang boleh dipercayai berdasarkan vscode-css-language Jika anda menggunakan
postcss/stylus/sass, anda perlu memasang pelanjutan penyerlahan sintaks tambahan. Postcss menggunakan bahasa-postcss, stylus menggunakan sambungan stilus bahasa dan sass menggunakan sambungan Sass[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 tidak termasuk ESLint dan Prettier, dan sambungan ESLint dan Prettier rasmi menyokong Vue, jadi anda perlu melakukannya sendiri Pasang.
2. Coretan Vue VSCode
1.52 juta muat turun
pemalam Vue VSCode Snippet tujuan Untuk menyediakan pembangun dengan cara termudah dan terpantas untuk menjana coretan kod Vue, pelbagai coretan kod boleh dijana dengan cepat dalam .vue fail melalui pelbagai kekunci pintasan. Ia hanyalah artifak yang mesti ada untuk pembangunan Vue3.
Pemalam ini menyokong: [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3, Vue2 dan Vue3.

digunakan seperti berikut:
- Buat fail
.vuebaharu, masukkanvbasedan kandungan templat yang dihasilkan akan digesa:

- Input
vforuntuk cepat menjanav-fortemplat arahan:

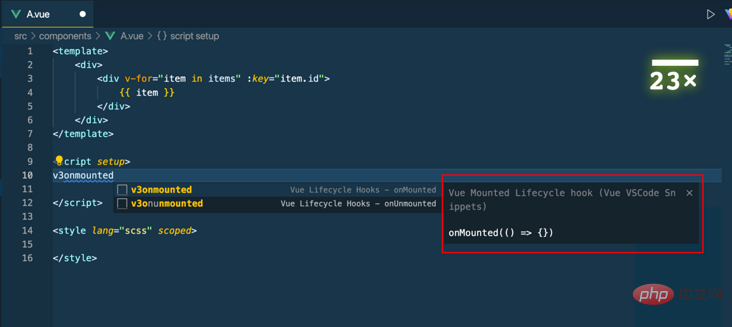
- Masukkan
v3onmounteduntuk menjana fungsi kitaran hayatonMounteddengan pantas:

Selebihnya tidak akan ditunjukkan lagi terlalu berkuasa dan terdapat banyak kekunci pintasan yang biasa digunakan Secara khusus Dokumentasi boleh dilihat.
3 Auto Close Tag
7.69 juta muat turun
Pemalam Auto Close Tag ialah VS yang sangat berguna Sambungan kod, ia mempunyai kesan yang besar terhadap produktiviti. Seperti namanya, apabila kita menaip kurungan penutup dalam teg penutup, ia akan menambah teg penutup. Ia menyokong HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX dan banyak lagi.

4. Vue Peek
490,000 muat turun
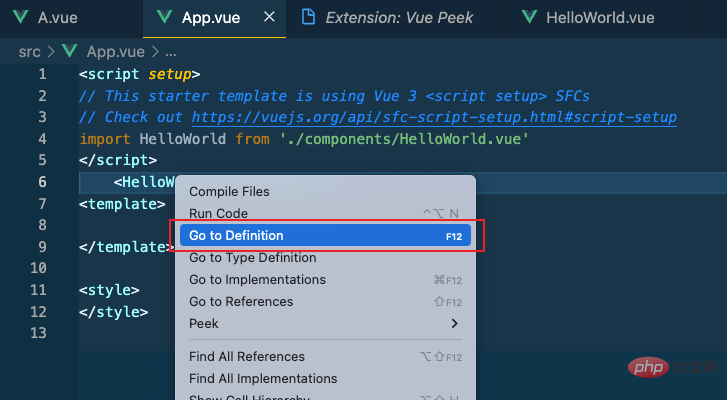
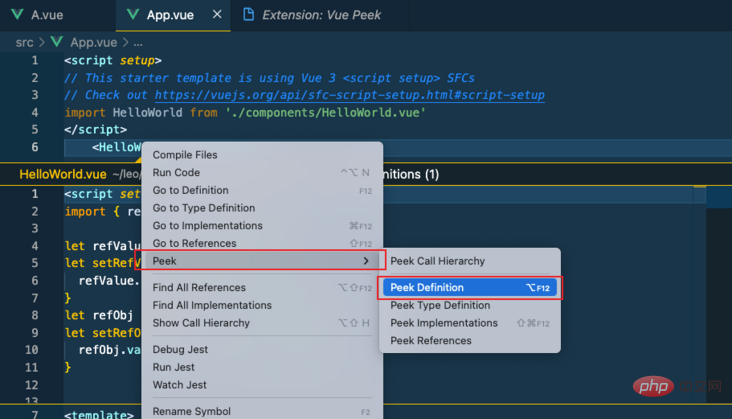
pemalam Vue Peek Ia digunakan untuk mengembangkan pengalaman penyuntingan kod Vue dan membolehkan kami melompat ke fail dengan cepat yang ditakrifkan oleh komponen dan modul.

Gunakan seperti berikut:
- Klik kanan label komponen dan lompat ke fail definisi komponen:

- Klik kanan label komponen dan tetingkap timbul akan memaparkan fail definisi komponen:

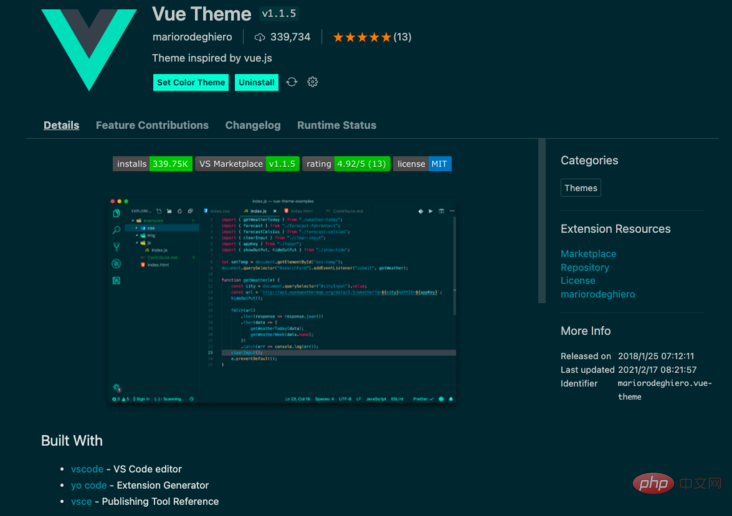
5 Tema
340,000 muat turun
Pemalam Tema Vue menyediakan tema Vue yang bagus dan turut menyokong konfigurasi warna yang berbeza, yang rasanya cukup bagus.

6 [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
89,000 muat turun
Pemalam [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 boleh. membuat Sebaik sahaja kami membuka projek, kami boleh memulakan pelayan pembangunan secara automatik, membenarkan pembangun pratonton dan nyahpepijat aplikasi tanpa meninggalkan editor. Menyokong satu klik mula, bina dan mulakan semula projek.
![[Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
Ringkasan
6 pemalam yang dikongsi hari ini boleh dipasang dan digunakan mengikut keperluan.
Saya amat mengesyorkan kedua-dua pemalam ini: [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3 dan Vue VSCode Snippet.
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode!
Atas ialah kandungan terperinci [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi pemalam anotasi pengepala VSCode yang berguna: Fileheader Pro
- Mari bercakap tentang ciri berguna dalam Vue3: Teleport
- Penjelasan terperinci tentang cara mengkonfigurasi pelayan SSH dalam VSCode untuk pembangunan jauh
- 23 pemalam VSCode hadapan yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
- Mari kita bincangkan tentang nilai pulangan fungsi persediaan dalam vue3
- Penjelasan terperinci tentang parameter fungsi persediaan dalam vue3 - prop dan konteks

