Rumah >alat pembangunan >VSCode >23 pemalam VSCode hadapan yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
23 pemalam VSCode hadapan yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
- 青灯夜游ke hadapan
- 2022-07-25 20:06:504842semak imbas
Artikel ini akan berkongsi dengan anda 23 bahagian hadapan VSCode pemalam untuk membantu anda meningkatkan kecekapan pembangunan dan mendapatkan hasil dua kali ganda dengan separuh usaha Datang dan kumpulkan!

VSCode ialah IDE yang berkuasa untuk pembangunan bahagian hadapan kami, jadi memilih pemalam yang mudah digunakan boleh meningkatkan kecekapan pembangunan, dan kemudian menggunakan masa yang tinggal untuk memancing . [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Bahasa Cina (Diringkas)

vscode Kita semua Saya tahu bahawa ia adalah perisian sumber terbuka Microsoft Bagi pelajar yang tidak mahir dalam bahasa Inggeris, menggunakan penyetempatan bahasa Cina adalah perkara pertama yang perlu dilakukan, jadi penulis mengesyorkan pemalam bahasa Cina.
Pek Bahasa Cina (Ringkas) untuk Kod Visual Studio: Pek bahasa Cina (Ringkas) ini menyediakan antara muka setempat untuk Kod VS.
- Nama pemalam: Cina (Ringkas) (Cina Ringkas) Pek Bahasa untuk Kod Visual Studio
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Penggunaan: Bahasa UI lalai boleh ditindih dengan menetapkan secara eksplisit bahasa paparan Kod VS menggunakan "Konfigurasi Bahasa Paparan "perintah. Tekan Ctrl Shift P untuk memaparkan Panel Perintah, dan kemudian taip paparan untuk menapis dan memaparkan arahan Konfigurasi Bahasa Paparan. Tekan "Enter" dan senarai bahasa yang dipasang mengikut tempat dipaparkan dengan tetapan bahasa semasa diserlahkan. Pilih "Bahasa" lain untuk menukar bahasa UI. Lihat dokumentasi untuk maklumat lanjut.

Polacode-2020

Polacode-2020 : Jika Anda mahukan cara mudah untuk memberikan kesan visual yang bagus itu kepada mana-mana pilihan klip anda.
- Nama pemalam: Polacode-2020
- Alamat rasmi: marketplace.visualstudio.com/items?itemN …
- Ciri:
- Pilih julat yang memerlukan tangkapan skrin untuk menjana tangkapan skrin daripada blok kod
- Anda boleh menetapkan bayang-bayang dan warna latar belakang yang dikehendaki
- Penggunaan : anjakan perintah p, fn F1 (Mac) / anjakan ctrl p (Tetingkap), pilih Polacode, dan kemudian pilih julat yang anda mahu tangkapan skrin

CodeSnap

CodeSnap : Ambil tangkapan skrin cantik kod anda dalam Kod VS!
- Nama pemalam: CodeSnap
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
-
- Simpan tangkapan skrin kod pantas
- Salin tangkapan skrin ke papan keratan
- Tunjukkan nombor baris
- Banyak pilihan konfigurasi lain
- Penggunaan: Pilih blok kod untuk dipintas, dan kemudian klik kanan CodeSnap untuk



Pratonton imej

Pratonton imej : di celah editor Neutralkan dan tuding pada imej untuk melihat imej.
- Nama pemalam: Pratonton imej
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri: Imej yang diperkenalkan sama ada dalam teg HTML atau gaya boleh dipratonton dalam celah editor dan pada tetikus
- Penggunaan: Pratonton imej dalam editor celah dan dengan melayang di atas pautan imej


Image Sprites

Apabila membangunkan halaman tertentu, anda akan sentiasa menghadapi keperluan untuk mempunyai banyak imej kecil Dalam kes ini, menggunakan sprite boleh mengurangkan bilangan permintaan pelayan dan Untuk menjimatkan lebar jalur, ia adalah pilihan yang baik untuk menggunakan pemalam ini tanpa bantuan UI.
Imej Sprite: Imej Sprite ialah koleksi imej yang diletakkan ke dalam satu imej. Halaman web yang mengandungi banyak imej boleh mengambil masa yang lama untuk memuatkan dan menjana berbilang permintaan pelayan. Menggunakan sprite imej akan mengurangkan bilangan permintaan pelayan dan menjimatkan lebar jalur.
- Nama pemalam: Image Sprites
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
- Mudah untuk mencipta dan mengemas kini sprite imej
- Sokong imej png, jpg dan bmp
- Konfigurasikan susun atur sprite menegak atau mendatar
- Gunakan kedudukan imej sprite untuk menjana Fail LESS, Sass atau CSS
- Anda boleh mengurus semua sprite dengan pilihan tetapan yang berbeza
- Penggunaan:
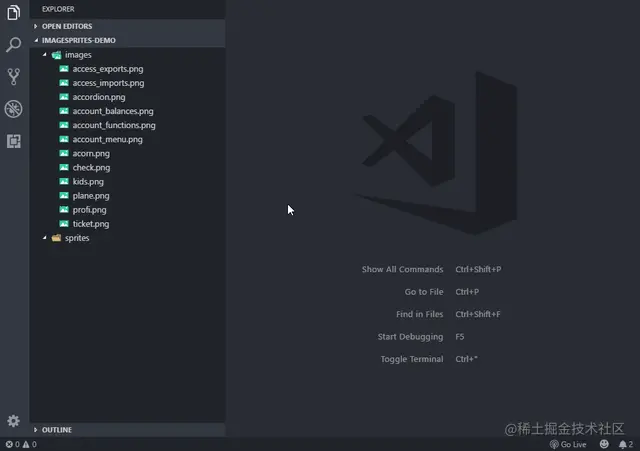
- Semua imej dalam folder Sprite
- Klik kanan pada folder yang mengandungi imej dan pilih Cipta Imej Sprite

- Sprite beberapa imej
- Pilih imej, klik kanan dan pilih Cipta Sprite Imej

- Dua kaedah ini akan menjana tetapan fail .sprite dan fail lalai yang dihasilkan. fail imej.css

Pratonton Svg

Apabila anda menjumpai imej svg yang sesuai tetapi ia tidak sesuai kerana warna, bentuk, dsb., anda boleh menggunakan pemalam ini untuk mengubah suainya.
Pratonton Svg: Pratonton Svg untuk VSCode.
- Nama pemalam: Pratonton Svg
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
- Pratonton masa nyata fail svg dan fail dalaman svg
- Sorot dan zum untuk pratonton (sehingga 32767%)

saiz fail

saiz fail : Sambungan ringkas. Memaparkan saiz fail teks semasa dalam bar status. Status akan dikemas kini apabila anda menyimpan fail atau menukar tab aktif.
- Nama pemalam: saiz fail
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…

Pelayan Langsung

Pelayan Langsung: Lancarkan pelayan pembangunan tempatan dengan keupayaan muat semula secara langsung untuk halaman statik dan dinamik.
- Nama pemalam: Pelayan Langsung
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
- Pelayan langsung dibangunkan dengan pantas dengan muat semula penyemak imbas secara langsung.
- Mulakan atau hentikan pelayan dengan satu klik daripada bar status.
- Buka fail HTML ke dalam penyemak imbas daripada menu Explorer. [Demonstrasi Gif Pantas].
- Menyokong mengecualikan fail untuk pengesanan perubahan.
- Kawalan kekunci panas.
- Nombor port boleh disesuaikan, direktori akar pelayan dan penyemak imbas lalai.
- Menyokong mana-mana pelayar (cth: Firefox Nightly) menggunakan baris arahan lanjutan.
- Sokong alat tambah penyahpepijatan Chrome (maklumat lanjut). [Demonstrasi Gif Pantas].
- Sambung dari jauh melalui WLAN (cth: sambung menggunakan peranti mudah alih) [Perlukan bantuan? Lihat bahagian FAQ]
- Gunakan nama hos pilihan * (hos tempatan atau 127.0.0.1) *.
- Teg sokongan boleh disesuaikan untuk ciri Muat Semula Langsung. (Lalai ialah Badan atau kepala)
- Sokongan SVG
- sokongan https.
- Ejen sokongan.
- Dayakan CORS
- Sokong ruang kerja berbilang akar.
- Menyokong sebarang fail atau halaman dinamik melalui Sambungan Web Pelayan Langsung.

Penukar Profil

Penukar Profil: Sambungan ini membolehkan anda menentukan banyak profil tetapan dan anda boleh menukar antara mereka dengan mudah. Idea asal untuk sambungan ini datang daripada saya yang berharap ada cara mudah untuk saya menukar Kod VS saya kepada tetapan yang lebih mengoptimumkan pemaparan (tukar tema, besarkan saiz fon, dsb.).
- Nama pemalam: Penukar Profil
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri: Sambungan ini memperkenalkan empat arahan baharu yang boleh digunakan daripada palet arahan. Semua arahan bermula dengan Penukar Profil

Pengurus Projek

Pengurus Projek ialah pemalam pengurusan projek yang baik apabila anda perlu membuka banyak projek yang berbeza sifat dalam vscode.
Pengurus Projek : Ia membantu anda mengakses projek anda dengan mudah tidak kira di mana ia berada. Jangan terlepas projek penting itu lagi. Anda boleh mentakrifkan Projek anda sendiri (juga dikenali sebagai Kegemaran), atau pilih untuk mengesan secara automatik Git, Mercurial atau SVN repositori, VSCode folder atau mana-mana folder lain.
- Nama pemalam: Pengurus Projek
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri: Arahan tersedia:
- Pengurus Projek: Simpan Projek Simpan folder/ruang kerja semasa sebagai Baharu Projek
- Pengurus Projek: Edit Projek Edit projek anda secara manual (projects.json)
- Pengurus Projek: Senaraikan Projek untuk Dibuka Semua yang disimpan/dikesan projek dan pilih satu
- Pengurus Projek: Senaraikan Projek untuk Dibuka dalam Tetingkap Baharu Senaraikan semua projek yang disimpan/dikesan dan pilih satu dalam tetingkap baharu Buka
- Pengurus Projek: Tapis Projek mengikut Teg Tapis projek kegemaran mengikut teg yang dipilih
- Penggunaan:
- Pelanjutan Pengurus Projek mempunyai Bar Sisi sendiri dengan pelbagai arahan untuk meningkatkan kecekapan kerja anda
- Anda boleh mentakrifkan teg tersuai (melalui tetapan), tentukan berbilang teg setiap projek projectManager.tags dan projek penapis yang ditandakan pada teg mereka


Penyegerakan Tetapan

Penyegerakan Tetapan boleh membantu kami dalam Menukar komputer, memasang semula sistem atau menyegerakkan tetapan pada VSCode merentas berbilang komputer.
Penyegerakan Tetapan: Penyegerakan tetapan untuk Kod Visual Studio.
- Nama pemalam: Tetapan Sync
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
npm

npm: Sambungan ini menyokong menjalankan skrip npm yang ditakrifkan dalam fail.
- Nama pemalam: npm
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
- npm menyediakan pembetulan pantas yang dijalankan untuk amaran yang dilaporkan.

- Arahan yang digunakan untuk menjalankan skrip ada dalam npm ini kategori Tersedia

buka dalam penyemak imbas

buka dalam penyemak imbas : Sambungan ini membenarkan fail html anda dibuka dalam penyemak imbas.
- Nama pemalam: buka dalam penyemak imbas
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Penggunaan
- Gunakan pintasan untuk membuka html Shift Alt B fail, atau pilih penyemak imbas. Anda juga boleh klik kanan seperti gambar:

- bila Bila anda memilih oepn dalam Pelayar Lain, senarai penyemak imbas dipaparkan dan anda boleh memilih satu untuk membuka fail semasa.

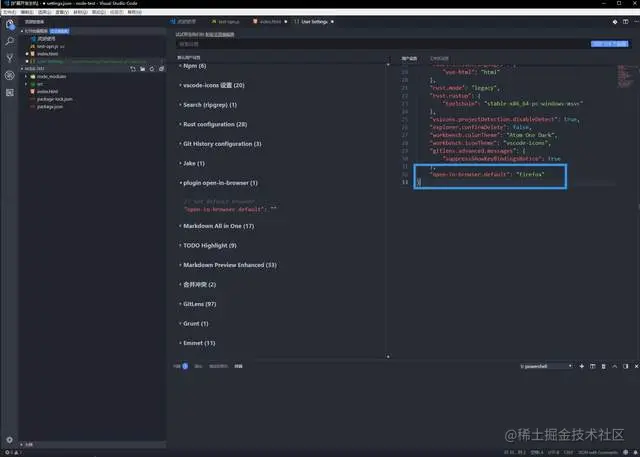
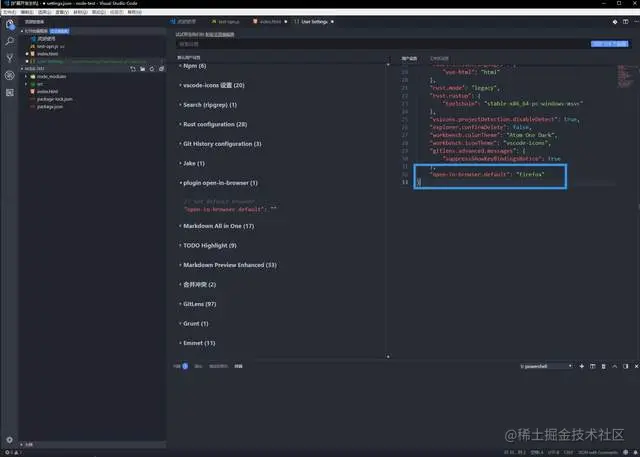
- Apabila anda memilih buka dalam Penyemak Imbas Lalai, lalainya ialah Pelayar lalai sistem . Jika anda ingin mengkonfigurasi penyemak imbas lalai, anda boleh mengatasinya seperti ini:

Git supercharged

GitLens - Git supercharged: GitLens meningkatkan Git dalam VS Kod dan membuka kunci pengetahuan yang belum diterokai dalam setiap repositori. Ia membantu anda secara visual memvisualisasikan kepengarangan kod, menavigasi dan meneroka dengan lancar repositori Git dengan ulasan perbandingan Git dan CodeLens, dan memperoleh nilai dengan visualisasi yang kaya dan arahan perbandingan yang berkuasa Insightsdsb.
- Nama pemalam: GitLens - Git supercharged
- Alamat rasmi: marketplace.visualstudio.com/items? itemN…

Sejarah Git

Sejarah Git: Lihat git log , sejarah fail, cantumkan cawangan atau commit.
- Nama pemalam: Git History
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
SVN

SVN: Pemalam ini bergantung pada pemasangan SVN sistem, jadi anda perlu untuk memasang TortoiseSVN dahulu.
- Nama pemalam: SVN
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri: Paparan:
- Paparan Pengurusan Kod Sumber
- Perbezaan Pantas dalam Longkang
- Bar Status
- Buat Senarai Perubahan
- Tambah fail
- Kembalikan suntingan
- Padam fail
- Buat cawangan
- Tukar cawangan
- Buat tampung
- Perubahan perbezaan
- Komit perubahan /senarai perubahan
- Lihat mesej komit
Poskod

Poskod : Poskod boleh digunakan untuk membuat dan menguji permintaan HTTP/s yang ringkas dan kompleks, serta melihat respons.
- Nama pemalam: Poskod
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…

REST Client

REST Client: REST Client membenarkan anda menghantar Permintaan HTTP dan lihat respons terus dalam Kod Visual Studio.
- Nama pemalam: TEST Client
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
Buat permintaan

Buat permintaan cURL

Kongsi Langsung

Kongsi Langsung: Kongsi Langsung membolehkan anda bekerjasama dalam mengedit dan menyahpepijat dengan orang lain dalam masa nyata, tidak kira bahasa pengaturcaraan yang anda gunakan atau jenis aplikasi yang anda bina. Ia membolehkan anda berkongsi projek semasa anda dengan serta-merta (dan selamat), kemudian berkongsi sesi penyahpepijatan, contoh terminal, aplikasi web hos tempatan, panggilan suara dan banyak lagi apabila diperlukan! Pembangun yang menyertai sesi anda menerima semua konteks editor (cth. perkhidmatan bahasa, penyahpepijatan) daripada persekitaran anda, memastikan mereka boleh mula bekerjasama secara produktif serta-merta tanpa perlu mengklon mana-mana repositori atau memasang sebarang SDK.
- Nama pemalam: Kongsi Langsung
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…

Draw.io Integration

Draw.io Integration : sambungan Tidak rasmi ini menyepadukan Draw.io (juga dikenali sebagai diagrams.net) ke dalam Kod VS.
- Nama pemalam: Draw.io Integration
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri:
- Edit dalam editor Draw.io, atau .drawio dokumen. .dio.drawio.svg.drawio.png
- Kepada Untuk mencipta rajah baharu, cuma buat fail .drawio, .drawio.svg atau *.drawio.png kosong dan bukanya. **
- .drawio.svg.svg ialah fail sah yang boleh dibenamkan dalam readme Github! Tiada eksport diperlukan.
- .drawio.png ialah fail .png yang sah! Tiada eksport diperlukan. Anda harus menggunakannya apabila boleh dengan .svg - ia kelihatan lebih baik!
- Untuk menukar antara format yang berbeza, gunakan perintah Draw.io: Convert To....
- Gunakan versi luar talian Draw.io secara lalai.
- Berbilang tema Draw.io tersedia.
- Bekerjasama dengan orang lain untuk mengedit gambar rajah menggunakan Liveshare.
- Nod/tepi boleh dipautkan dengan rentang kod.

Markdown Semua dalam Satu

Markdown All in One: Semua yang anda perlukan untuk Markdown (pintasan papan kekunci, jadual kandungan, pratonton automatik, dll.).
- Nama pemalam: Markdown All in One
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
Markdown PDF

Markdown PDF : Sambungan ini menukar fail Markdown kepada pdf, html, png atau fail jpeg.
- Nama pemalam: Markdown PDF
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
- Ciri: Menyokong fungsi berikut:
- Penyertaan sintaks
- emotikon
- kotak pilihan markdown-it-checkbox
- bekas markdown
- PENGURANGAN HARGA Ia termasuk
- Plant UML
- markdown-it-plantuml
- duyung
Pratonton Markdown Dipertingkat
Pratonton Markdown Dipertingkat: Pratonton Markdown dipertingkat.
- Nama pemalam: Pratonton Markdown Dipertingkat
- Alamat rasmi: marketplace.visualstudio.com/items?itemN…
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode!
Atas ialah kandungan terperinci 23 pemalam VSCode hadapan yang meningkatkan kecekapan pembangunan (datang dan kumpulkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Beberapa petua dan helah kod VSCode yang patut dikumpulkan [demonstrasi animasi]
- [Penganjur Hematemesis] Berkongsi kekunci pintasan super praktikal untuk vscode untuk meningkatkan kecekapan kerja anda!
- Kongsi pemalam anotasi pengepala VSCode yang berguna: Fileheader Pro
- Penjelasan terperinci tentang cara mengkonfigurasi pelayan SSH dalam VSCode untuk pembangunan jauh
- Kemas kini Julai untuk VSCode Java, lihat perubahan baharu dalam sokongan Lombok!
- Terdapat beberapa pemalam memancing dalam VSCode yang akan menjadikan anda sangat tinggi. Datang dan berseronok memancing!


)
)