Rumah >hujung hadapan web >View.js >Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan
Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan
- 青灯夜游ke hadapan
- 2022-09-02 20:30:552540semak imbas

Dalam beberapa senario khas, masa penggunaan komponen tidak dapat ditentukan, atau komponen yang ingin kami gunakan tidak boleh ditentukan dalam templat Vue dalam ini Dalam kes ini, perlu Pasang komponen secara dinamik atau gunakan kompilasi masa jalan untuk mencipta komponen secara dinamik dan melekapkannya.
Hari ini kami akan membawa anda bermula dari projek sebenar untuk melihat cara memasang komponen secara dinamik apabila benar-benar menyelesaikan masalah pelanggan, dan menunjukkan kepada anda proses lengkap menyelesaikan masalah pemasangan dinamik.

"Pemasangan dinamik" yang tidak dapat diselesaikan
Apabila kawalan hamparan kami SpreadJS berjalan, terdapat fungsi sedemikian: Apabila pengguna menggandakan -klik sel, kotak input akan dipaparkan untuk mengedit kandungan sel Pengguna boleh menyesuaikan bentuk kotak input mengikut spesifikasi jenis sel tersuai dan mengintegrasikan mana-mana jenis input borang mengikut keperluan.
Penciptaan dan pemusnahan kotak input ini dicapai dengan mewarisi kaedah jenis sel yang sepadan, jadi terdapat masalah di sini - kaedah penciptaan dinamik ini tidak boleh dikonfigurasikan dalam templat VUE dan kemudian digunakan secara langsung. [Cadangan berkaitan: tutorial video vuejs]

Tidak lama dahulu, seorang pelanggan bertanya kepada saya sama ada sel tersuai kawalan anda ialah komponen Support Vue seperti AutoComplete ElementUI?
Disebabkan masalah yang dinyatakan sebelum ini:

Selepas merenung untuk masa yang lama, saya serius menjawab kepada pelanggan: "Kitaran hayat operasi komponen tidak konsisten dan tidak boleh digunakan", tetapi Dia menukar topik sekali lagi dan berkata bahawa masalah ini boleh diselesaikan menggunakan komponen universal.
Masalah berjaya diselesaikan.
Tetapi "tidak boleh menggunakannya" yang tidak berdaya ini juga telah menjadi halangan yang tidak dapat saya atasi dalam mimpi tengah malam saya hari ini.

Kemudian, apabila saya melihat dokumentasi Vue pada suatu hari, saya terfikir bahawa Apl dipasang pada #aplikasi semasa ia berjalan. , secara teori, komponen lain juga harus boleh dipasang secara dinamik pada Dom yang diperlukan, jadi masalah masa penciptaan diselesaikan!
Pemasangan dinamik didayakan secara rasmi
Mari kami terus melihat dokumentasi APIVue.extend(opsyen) global dibuat melalui lanjutan. Contoh Vue boleh dipasang terus ke elemen DOM menggunakan kaedah $mount - yang betul-betul kita perlukan.
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
Buat AutoCompleteCellType mengikut contoh sel tersuai SpreadJS dan tetapkannya ke sel:
function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};
Jalankan, klik dua kali untuk memasuki keadaan pengeditan, hanya untuk mencari ralat
[Vue warn]: Anda menggunakan binaan masa jalan sahaja bagi Vue di mana pengkompil templat tidak tersedia, sama ada pra-kompil templat ke dalam fungsi pemaparan, atau gunakan binaan yang disertakan pengkompil.
Menurut mesej ralat, kami mempunyai dua penyelesaian pada masa ini:
Dayakan runtimeCompiler, tambah runtimeCompiler: konfigurasi benar ke vue.config.js, dan benarkan ia dijalankan Compile dalam masa, supaya templat boleh dijana secara dinamik untuk memenuhi keperluan komponen dinamik
-
Menyusun templat terlebih dahulu hanya dipasang secara dinamik Komponen autolengkap ditentukan . Kita boleh menggunakan kaedah ini
Buat komponen AutoComplete.vue baharu untuk pemasangan dinamik, supaya komponen yang disusun boleh dipasang.
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
</div>
</template>
<script>
export default {
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
import AutoComplate from './AutoComplate.vue'
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(AutoComplate);
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};
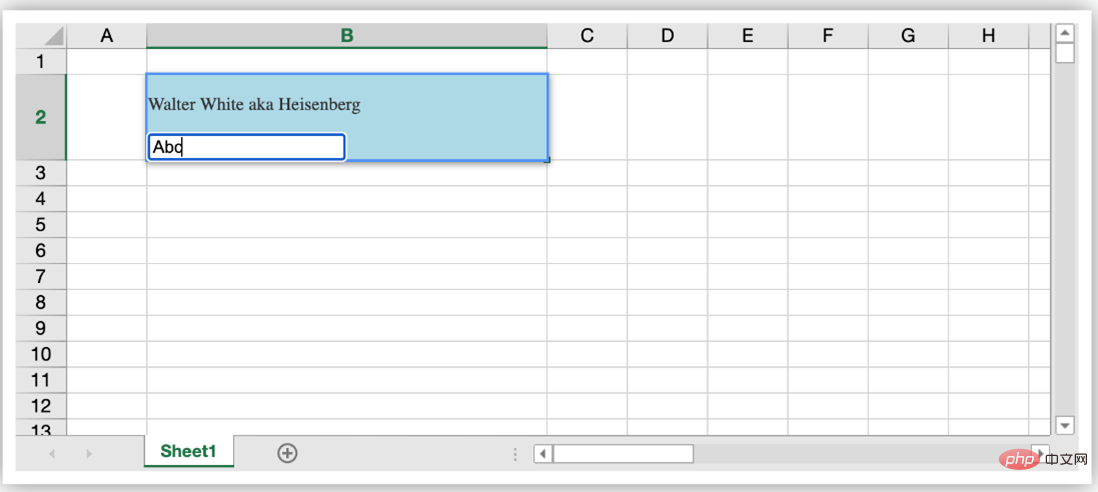
Klik dua kali untuk memasuki keadaan penyuntingan dan melihat kandungan dalam komponen

Langkah seterusnya, untuk sel tersuai, anda juga perlu tetapkan dan dapatkan komponen Edit kandungan, kemudian tambahkan prop pada komponen, dan pada masa yang sama dapatkan semua kandungan props secara langsung pada contoh VueComponent yang dibuat semasa pemasangan, dan tetapan pemerolehan data boleh dicapai dengan operasi yang sepadan.
Kemas kini AutoComplate.vue, tambah props dan tambah input untuk pengeditan
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>
Simpan contoh VueComponent melalui this.vm, dapatkan dan tetapkan Nilai untuk komponen VUE dalam getEditorValue dan kaedah setEditorValue. Selepas mengedit, musnahkan komponen yang dibuat secara dinamik dengan memanggil kaedah $destroy().
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};

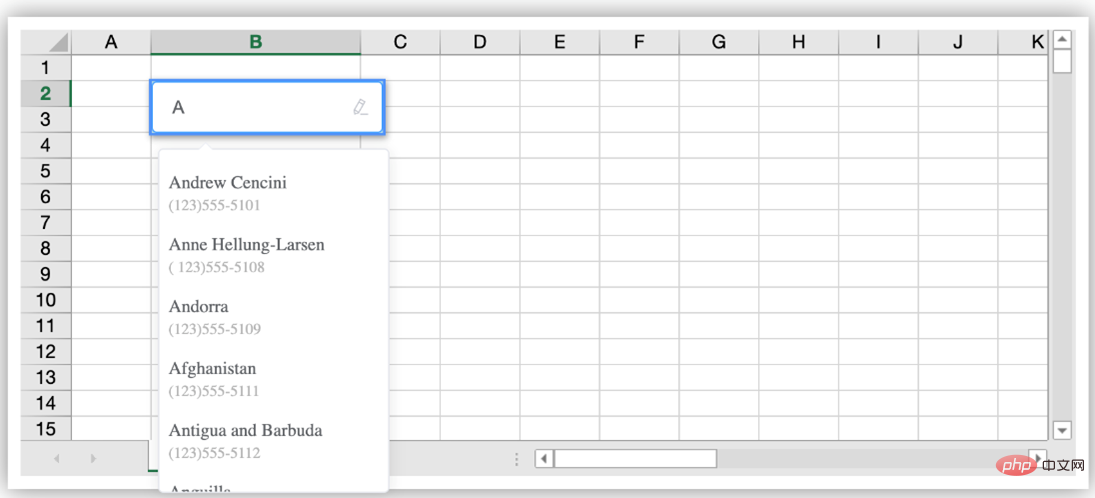
Seluruh proses telah berjalan, anda hanya perlu menggantikan input dengan el-autolengkap ElementUI dalam AutoComplate.vue dan melaksanakan kaedah yang sepadan.
Hasilnya
Jom lihat kesannya.

Sebenarnya, pemasangan dinamik bukanlah operasi yang rumit. Tidak sukar untuk memahami contoh Vue, mengendalikan instance melalui vm, dan secara fleksibel menggunakan pemasangan dinamik atau komponen tersusun masa jalan.
Sebenarnya, semua penyelesaian ada dalam tutorial pengenalan Vue, tetapi penggunaan perancah dan penggunaan pelbagai alat membuatkan kita lupa niat asal Vue, dan sebaliknya merumitkan masalah mudah.

Perkongsian hari ini berakhir di sini, dan kami akan membawakan anda kandungan yang lebih serius dan menarik pada masa hadapan~
Lebih banyak pengetahuan berkaitan pengaturcaraan , sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Biarkan anda menggunakan Vue untuk menyelesaikan masalah 'pemasangan dinamik' yang tidak dapat diselesaikan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah vue rangka kerja css bahagian hadapan?
- Membawa anda langkah demi langkah untuk memahami prinsip responsif VUE
- Kenali perpustakaan pengurusan negeri generasi baharu Vue--Pinia
- [Kompilasi dan ringkasan] Penjelasan terperinci tentang 11 mata pengetahuan Vue3
- Artikel yang menerangkan secara terperinci cara memperkenalkan ikon SVG dalam projek Vue3
- Artikel yang menerangkan penghalaan Vue secara terperinci: vue-router

