Rumah >hujung hadapan web >tutorial js >Output, konsep teras webpack
Output, konsep teras webpack
- 青灯夜游ke hadapan
- 2022-08-09 18:32:452353semak imbas
Selepas anda mengumpulkan semua aset, anda juga perlu memberitahu webpack tempat untuk membungkus aplikasi. Atribut output webpack menerangkan cara mengendalikan kod yang digabungkan. Artikel berikut akan memberi anda pemahaman yang mendalam tentang output (Output) dalam konsep teras webpack saya harap ia akan membantu anda!

Output: Mengkonfigurasi pilihan output boleh mengawal cara pek web menulis fail terkumpul ke cakera keras. Ambil perhatian bahawa walaupun berbilang titik masuk boleh wujud, hanya satu konfigurasi output ditentukan.
Mulakan
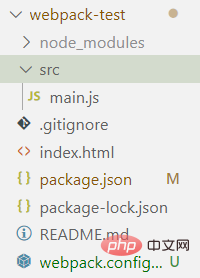
Kami mula-mula npm init memulakan projek, memasang webpack dan webpack-cli secara setempat, kemudian mencipta index.html, webpack.config.js dan src folder, cipta satu lagi main.js dalam folder sebagai fail masukan
Selepas penyediaan selesai, seperti yang ditunjukkan dalam rajah:

main.js
function Component(){
var div=document.createElement('div')
div.innerHTML="来一起学习出口配置吧~"
return div
}
document.body.appendChild(Component())
index.html
<script></script>
packag.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"webpack" //加上
},
Langkah seterusnya ialah bahagian konfigurasi: webpack.config.js
Output)
Konfigurasioutput pilihan Anda boleh mengawal cara webpack menulis fail yang disusun ke cakera keras.
Perhatikan bahawa walaupun terdapat berbilang 入口 titik permulaan, hanya satu 输出 konfigurasi ditentukan
Berikut ialah beberapa konsep konfigurasi output:
1. Laluan
laluan menentukan lokasi output sumber Nilai yang diperlukan mestilah laluan mutlak , seperti:
const path=require('path')
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
//将资源输出位置设置为该项目的dist目录
path: path.resolve(__dirname, 'dist')
},
}
Selepas Webpack 4, output.path telah lalai ke direktori dist . Melainkan kita perlu mengubahnya, tidak perlu mengkonfigurasinya secara berasingan, jadi jika ia adalah webpack4 atau lebih tinggi, anda boleh menulis:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
nama fail
Fungsi nama fail adalah untuk mengawal nama fail sumber output , iaitu dalam bentuk rentetan. Di sini saya menamakannya bundle.js, yang bermaksud saya mahu sumber dikeluarkan dalam fail yang dipanggil bundle.js:
module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
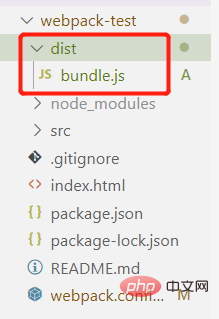
Selepas pembungkusan, folder dist akan dijana secara automatik seperti yang ditunjukkan dalam angka. , terdapat bundle.js fail

nama fail bukan sahaja nama berkas, tetapi juga laluan relatif
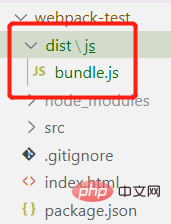
Tidak mengapa walaupun direktori dalam laluan tidak wujud, Webpack akan mencipta direktori apabila mengeluarkan sumber, contohnya:
module.exports = {
output: {
filename: './js/bundle.js',
},
};
Selepas pembungkusan, ia akan kelihatan seperti ini:

borang seperti bahasa templatSebelum itu, mari buat fail entri baharu dalam
vender.js: src
webpack.config. js:
function Component(){
var div=document.createElement('div')
div.innerHTML="我是第二个入口文件"
return div
}
document.body.appendChild(Component())
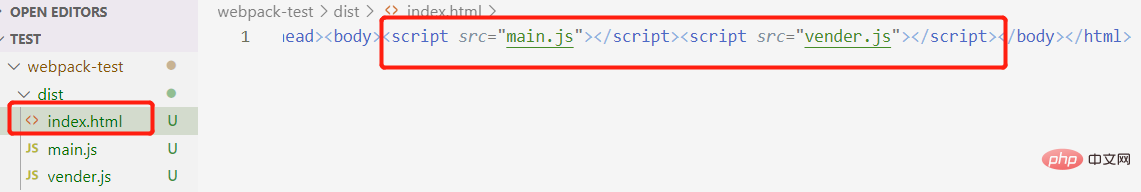
Selepas pembungkusan, ia kelihatan seperti ini:
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
output: {
filename: '[name].js',
},
};
 dalam nama fail akan digantikan dengan nama bahagian, iaitu ialah, utama dan vendor. Oleh itu,
dalam nama fail akan digantikan dengan nama bahagian, iaitu ialah, utama dan vendor. Oleh itu,
[name]vendor.js akan dijana pada akhirnya Jika anda ingin melihat kandungan, anda perlu menukar kandungan dalam main.js dan memadankan laluan ke bungkusan terakhir <.>
index.html[Soalan] Akan ada keperluan pada masa ini. Bagaimanakah kita boleh membiarkan
<script></script> <script></script>
3 Lain-lain
index.html
Kecuali boleh rujuk. untuk chunk name , terdapat beberapa pembolehubah templat lain yang boleh digunakan dalam konfigurasi nama fail:
[hash]: merujuk kepada cincang yang dijana oleh Webpack untuk membungkus semua sumber kali ini: [name]
- [id]: merujuk kepada id bahagian semasa
- [pertanyaan]: merujuk kepada pertanyaan
- dalam item konfigurasi nama fail Mereka boleh:
- Mengawal cache klien
dan berkaitan secara langsung dengan kandungan chunk jika digunakan dalam nama fail, apabila kandungan bahagian berubah, sumber boleh disebabkan pada masa yang sama Nama fail ditukar supaya pada kali berikutnya pengguna meminta fail sumber, versi baharu akan dimuat turun serta-merta tanpa menggunakan cache setempat.
[hash] juga boleh mempunyai kesan yang sama, tetapi ia tiada kaitan dengan kandungan bongkah dan mesti ditentukan secara manual oleh pembangun. [chunkhash]
[query]4. publicPath
publicPath是一个非常重要的配置项,用来指定资源的请求位置 以加载图片为例 由上面的例子所示,原本图片请求的地址是 publicPath有3种形式: HTML相关 我们可以将publicPath指定为HTML的相对路径,在请求这些资源时会以当前页面HTML所在路径加上相对路径,构成实际请求的URL Host相关 若publicPath的值以“/”开始,则代表此时publicPath是以当前页面的host name为基础路径的 CDN相关 上面两个都是相对路径,我们也可以使用绝对路径的形式配置publicPath 这种情况一般发生于静态资源放在CDN上面时,由于其域名与当前页面域名不一致,需要以绝对路径的形式进行指定 当publicPath以协议头或相对协议的形式开始时,代表当前路径是CDN相关 1、单个入口 在 webpack 中配置 2、多个入口 如果配置创建了多个单独的 "chunk",则应该使用占位符来确保每个文件具有唯一的名称 这里用到了上面所讲的filename的 另外,如果想将这些资源放进指定的文件夹,可以加上 本章上方遗留的问题可以通过使用插件 安装插件 配置插件 打包 打包完成后你会发现dist中出现了一个新的 这意味着,以后初始化一个项目就不必写 源码可从这里获取: https://sanhuamao1.coding.net/public/webpack-test/webpack-test/git/files 更多编程相关知识,请访问:编程视频!!import Img from './img.jpg';
function component() {
//...
var img = new Image();
myyebo.src = Img //请求url
//...
}
{
//...
query: {
name: '[name].[ext]',
outputPath: 'static/img/',
publicPath: './dist/static/img/'
}
}
./img.jpg,而在配置上加上publicPath后,实际路径就变成了了./dist/static/img/img.jpg,这样就能从打包后的资源中获取图片了
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"" //-->https://www.example.com/app/1.chunk.js
pubilicPath:"./js" //-->https://www.example.com/app/js/1.chunk.js
pubilicPath:"../assets/" //-->https://www.example.com/assets/1.chunk.js
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"/" //-->https://www.example.com/1.chunk.js
pubilicPath:"/js/" //-->https://www.example.com/js/1.chunk.js
//假设当前html地址为:https://www.example.com/app/index.html
//异步加载的资源名为 1.chunk.js
pubilicPath:"http://cdn.com/" //-->http://cdn.com/1.chunk.js
pubilicPath:"https://cdn.com/" //-->https://cdn.com/1.chunk.js
pubilicPath:"//cdn.com/assets" //-->//cdn.com/assets/1.chunk.js
应用
output 属性的最低要求是将它的值设置为一个对象,包括以下两点:
filename 用于输出文件的文件名。path 的绝对路径module.exports={
entry:'./src/main.js',
output:{
filename:'bundle.js',
},
}
//webpack4以后dist会默认生成,于是这里省略了path
[name]path配置module.exports={
entry: {
main: './src/main.js',
vender: './src/vender.js'
},
output: {
filename: '[name].js',
path: __dirname + '/dist/assets' //指定打包后的bundle放在/dist/assets目录下
}
}
// 打包后生成:./dist/assets/main.js, ./dist/assets/vender.js
HtmlWebpackPlugin
HtmlWebpackPlugin解决npm install --save-dev html-webpack-plugin
const HtmlWebpackPlugin=require('html-webpack-plugin') //加载模块
module.exports = {
entry:{
main:'./src/main.js',
vender:'./src/vender.js'
},
//添加插件
plugins:[
new HtmlWebpackPlugin({
title:'output management'
})
],
output: {
filename: '[name].js',
},
};
index.html,上面自动帮我们添加所生成的资源,打开后会发现浏览器会展示出内容
index.html了
Atas ialah kandungan terperinci Output, konsep teras webpack. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

