Rumah >hujung hadapan web >tutorial js >Ketahui lebih lanjut tentang webpack alat pembungkusan modul
Ketahui lebih lanjut tentang webpack alat pembungkusan modul
- 青灯夜游ke hadapan
- 2022-08-09 16:44:252343semak imbas
Apakah pek web? Artikel ini akan memperkenalkan anda kepada pek web alat pembungkusan modul Saya harap ia akan membantu anda!
1. Apakah itu webpack
1. alat pembungkusan modular statik untuk aplikasi JavaScript semasa. (Ayat ini boleh diringkaskan daripada dua perkara iaitu Modul dan
Pembungkusan)
Mari kita bincang tentangModul Konsep
Konsep
! 2. Pemodulasian bahagian hadapan
Beberapa penyelesaian untuk pemodulatan bahagian hadapan: AMD, CMD, CommonJS, ES6 (pelayar tidak dapat mengenali
mereka, tetapi- webpack
- boleh memberikan sokongan asas mereka untuk pembangunan modular)ES6 Sebelum ini, jika kita ingin menjalankan pembangunan modular, kami terpaksa menggunakan alatan lain
- supaya kami boleh menjalankan pembangunan modular dan selepas menyiapkan projek melalui pembangunan modular, kami masih perlu memproses Pelbagai kebergantungan antara modul dan integrasi dan pembungkusan
- Pada masa ini, pak web muncul, salah satu teras adalah untuk membolehkannya Menjalankan modular dan bantu kami menangani
- pergantungan antara modul. Daripada hanya JavaScript fail, CSS ,
- imej, fail json kami, dsb. terdapat dalam pek web Semua boleh digunakan sebagai modul. 3. Bagaimana anda memahami pembungkusan?
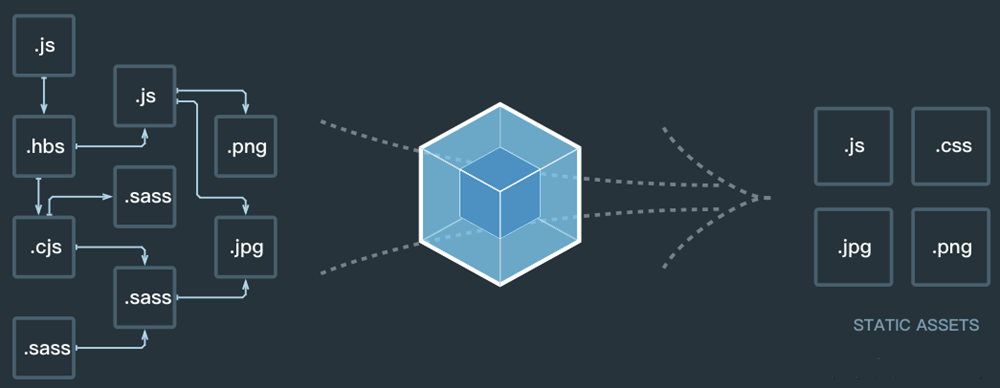
pak web boleh membantu kami memodularkan dan mengendalikan pelbagai
hubungan yang kompleks- antara
- modul Akhir sekali, konsep pembungkusan mudah difahami. ialah untuk membungkus dan menggabungkan pelbagai modul sumber dalam webpack ke dalam beberapa pakej (Bundle) Dan semasa proses pembungkusan, anda juga boleh
- Pemprosesan sumber, seperti memampatkan imej, menukar scss kepada css, menukar sintaks ES6 kepada sintaks ES5, menukar TypeScript kepada JavaScript, dsb. Alat pembungkusan termasuk
- renggut/tegukan
- Perbandingan antara webpack dan grunt/gulp
Inti dengusan/tegukan ialah Tugas 1. Anda boleh
mengkonfigurasi- satu siri tugasan dan mentakrifkan
- transaksi
untuk diproses oleh tugasan (seperti ES6, ts penukaran, pemampatan imej , tukar scss kepada css)
2. Kemudian biarkan grunt/gulp melaksanakan tugasan ini mengikut turutan dan mengautomasikan keseluruhan proses
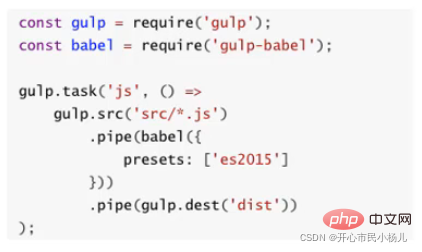
Mari kita lihat tugas teguk 1. Tugas berikut adalah untuk menukar semua fail js di bawah src kepada sintaks ES5. 2. Dan akhirnya output ke folder dist. -
3. Jika keseluruhan projek menggunakan Pengurusan modular dan saling bergantung yang sangat kuat, kita boleh menggunakan webpack.
Bila hendak menggunakan grunt/gulp?
1. Kebergantungan modul projek adalah sangat mudah, dan konsep modularisasi tidak digunakan pun 2. Hanya penggabungan dan pemampatan mudah diperlukan, hanya gunakan grunt/gulp
2. Hanya penggabungan dan pemampatan mudah diperlukan, hanya gunakan grunt/gulp
Apakah perbezaan antara grunt/gulp dan webpack?
1.
renggut/meneguk lebih menekankan pada automasi proses front-end, dan modularisasi bukanlah terasnya 2. webpack memberi lebih penekanan pada - modulariti
pembangunan pengurusan, dan fail Fungsi pemampatan, penggabungan, prapemprosesan dan lain-lain adalah fungsi yang disertakan
2. Pemasangan webpack (
Untuk beroperasi secara normal, ia mesti bergantung pada persekitaran nod, dan agar persekitaran nod dapat dilaksanakan secara normal, ia mesti menggunakan alat
npm untuk mengurus pelbagai pakej bergantung dalamnod) Jadi untuk memasang webpack, anda mesti memasang Node.js dahulu dengan alat pengurusan pakej npmPasang webpack secara global (npm install webpack@. 3.6.0 -g)
Pasang webpck setempat (npm install webpack@3.6.0 --save-dev) – save-dev ialah kebergantungan pembangunan dan tidak perlu digunakan selepas projek dibungkus.- 3. Konfigurasi Webpack
1
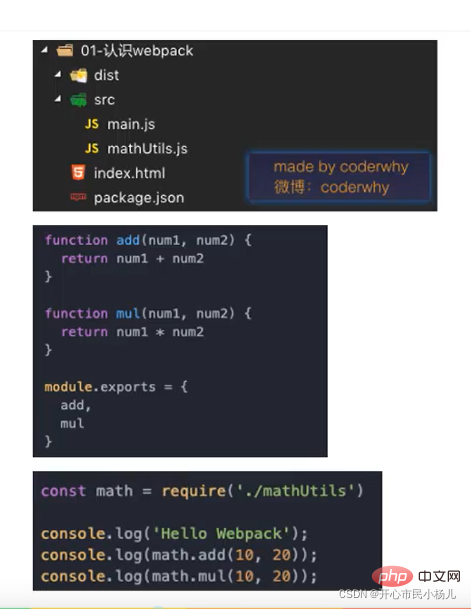
- folder dist: digunakan untuk menyimpan fail yang akan dibungkus kemudian
- folder src: digunakan untuk menyimpan fail sumber yang kami tulis
main.js: Fail kemasukan projek.
mathUtils.js: Mentakrifkan beberapa fungsi alat matematik yang boleh dirujuk dan digunakan di tempat lain.
index.html: Penyemak imbas membuka html halaman utama yang dipaparkan (dirujuk di sini ialah fail pakej terakhir dalam src, iaitu kandungan folder dist).
package.json: Fail dijana melalui npm init dan diuruskan oleh pakej npm.
main.js: Fail kemasukan projek.
mathUtils.js: Mentakrifkan beberapa fungsi alat matematik yang boleh dirujuk dan digunakan di tempat lain.
index.html: Penyemak imbas membuka html halaman utama yang dipaparkan (dirujuk di sini ialah fail pakej terakhir dalam src, iaitu kandungan folder dist).
package.json: Fail dijana melalui npm init dan diuruskan oleh pakej npm.
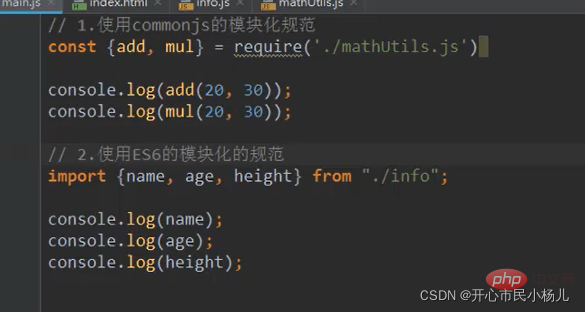
Berikut ialah kod dalam fail mathUtils.js dan fail main.js: (Spesifikasi modular CommonJS, CommonJS ialah standard modular, nodejs Ia adalah pelaksanaan CommodJS (modular))

2. Perintah
webpack. /src/main.js ./dist/bundle.js(Bungkus fail utama.js ke dalam fail bundle.js)
Nota: Dengan cara yang sama, anda juga boleh menggunakan Spesifikasi modular ES6

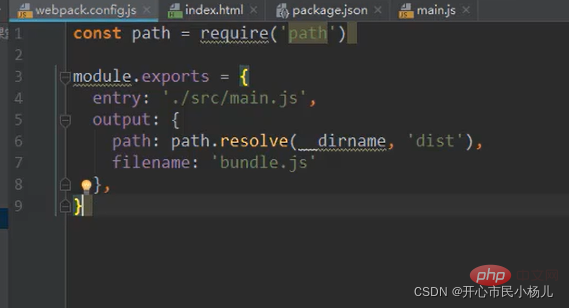
3 Cipta fail webpack.config.js untuk memudahkan arahan pembungkusan
(petakan arahan pembungkusan kepada pembungkusan Masuk dan keluar)
Kod dalam fail ini:

kemasukan: ialah kemasukan berpakej
output: Untuk eksport berpakej
- kita perlu mendapatkan laluan dalam output secara dinamik,
- jadi kita boleh menggunakan sintaks Node.js untuk mengimport modul A Modul ini ialah laluan (const path = require('path'). Fail dalam tanda petikan perlu ditemui dalam pakej nod)
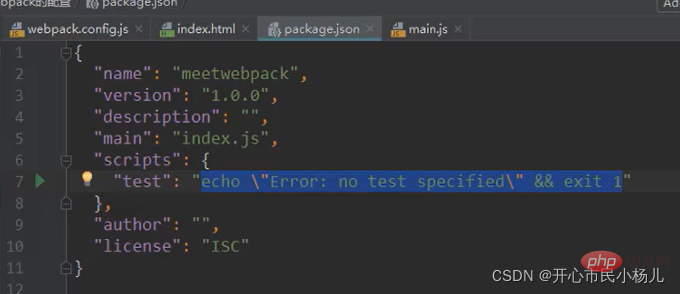
- Gunakan. npm init (initialization) >node.js kemudian menjana fail
- package.json (fail ini menerangkan maklumat bagi projek semasa) lesen: "ISC" (sumber terbuka untuk projek), berikut ialah package.json Code
Penerangan: Jika anda ingin menggunakan nod, anda mesti bergantung pada pakej Fail .json

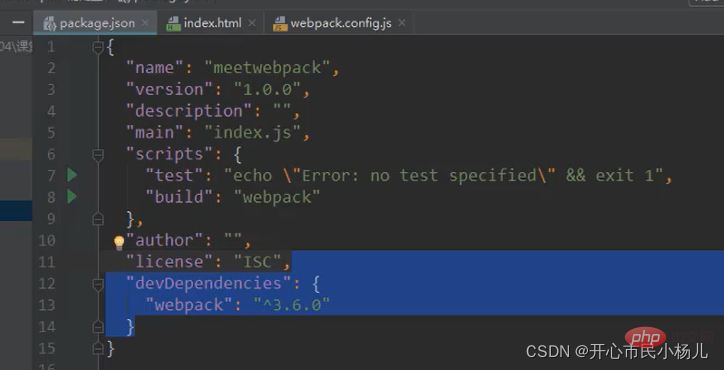
Selepas npm install webpack@3.6.0 --save-dev, kebergantungan berikut ditambah:

4. Petakan arahan webpack ke npm run
Selain pemetaanwebpack untuk masuk, keluar, anda juga boleh memetakan webpack Perintah dipetakan kepada npm run dan beberapa operasi (perlu diubah suai dalam teg skrip **"skrip"** dalam package.json). .
4. Penggunaan pemuat
1. Pemuat ialah konsep teras dalam pek web
- Sekarang mari kita fikirkan tentang pek web digunakan untuk apa?
- Kami terutamanya menggunakan webpack untuk memproses kod js, dan webpack secara automatik akan mengendalikan kebergantungan yang berkaitan dengan js
- Pada masa ini, hanya berikan sambungan pek web
- pemuat
- yang sepadan
- 2. Proses penggunaan pemuat
1), pemprosesan fail css
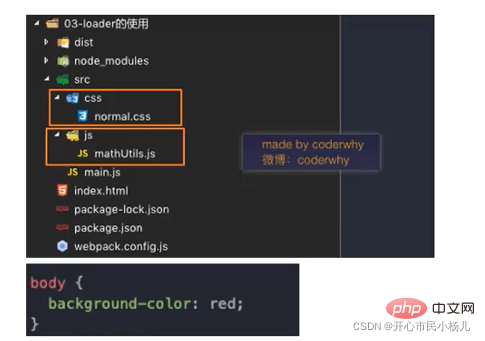
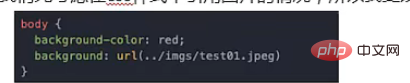
Kerja penyediaan :1. Cipta fail css dalam direktori src, dan buat fail normal.css di dalamnya
2. Susun semula struktur direktori fail dan letakkan fail js yang berselerak dalam 3. Kod dalam normal.css dalam folder js adalah sangat mudah, iaitu menetapkan badan kepada merah 4 Tetapi pada masa ini, kod masuk normal.css Gaya tidak akan berkuat kuasa lagi, kerana ia tidak dirujuk, dan webpack tidak dapat mencarinya, kerana kami hanya mempunyai satu entri, dan webpack akan mencari fail bergantung yang lain bermula dari entri.
5. Pada masa ini kita mesti merujuk 
Gunakan pemuat yang sepadan!
Langkah 1: Pasang pemuat yang anda perlu gunakan melalui npm
(npm install --save-dev css-loader) (npm pasang - -save-dev style-loader)
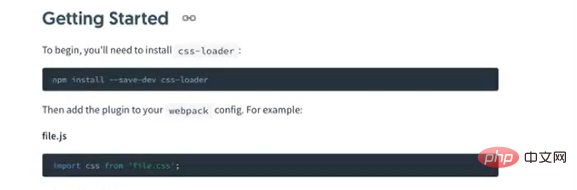
Dalam tapak web rasmi webpack, cari penggunaan pemuat gaya berikut:

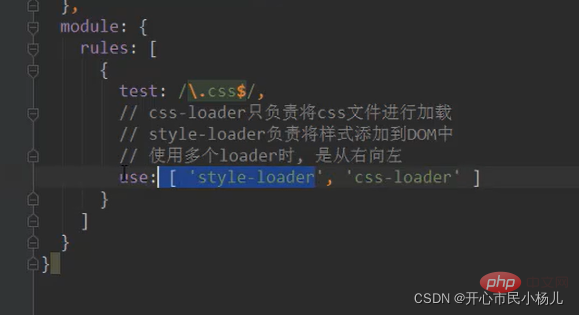
Langkah 2: Konfigurasikan di bawah modul kata kunci dalam webpack.config.js
Arahan: Antaranya css-loader hanya bertanggungjawab untuk memuatkan fail css dan tidak bertanggungjawab untuk membenamkan gaya css tertentu ke dalam dokumen
Pada masa ini, kami juga memerlukan style-loader membantu kami mengendalikan

Nota: style-loader perlu diletakkan di hadapan css-loader.
2), kurang pemprosesan fail
Langkah 1: Pasang pemuat yang sepadan (nota: di sini Kurang juga dipasang kerana pek web akan menggunakan kurang untuk menyusun lebih sedikit fail). Perintah: npm install --save-dev less-loader less
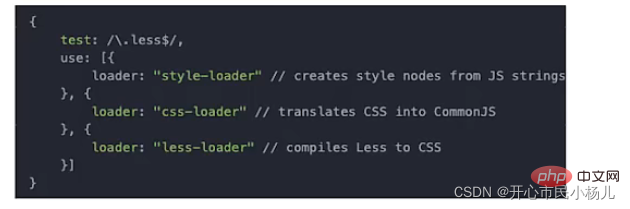
Langkah 2: Ubah suai fail konfigurasi yang sepadan (dalam webpack.config .js) untuk memproses fail .less. Seperti berikut:

3), pemprosesan fail imej
Langkah 1: Tambahkan dua imej pada projek (satu kurang daripada 8kb, satu lagi lebih besar daripada 8kb)
-
Langkah 2: Pertimbangkan dahulu menambah imej Rujukan css dalam gaya, adalah seperti berikut

-
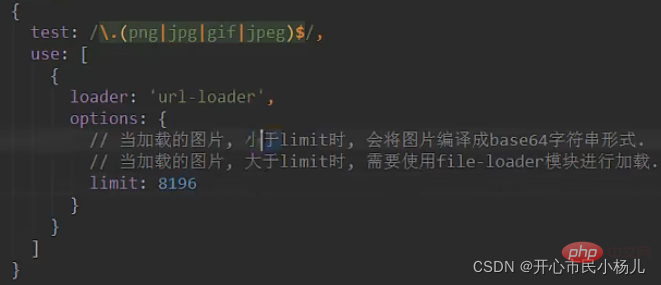
Langkah 3: Ubah suai yang sepadan fail konfigurasi (dalam webpack .config.js) untuk memproses fail imej. Seperti berikut:

-
Langkah 4: Ralat ditemui selepas pembungkusan, kerana imej yang lebih besar daripada 8kb akan melalui pemuat fail Memproses, tetapi tiada pemuat fail dalam projek kami. (Anda perlu memasang file-loader, perintah npm install --save-dev file-loader Selepas pemasangan dan pembungkusan, anda akan mendapati terdapat fail imej tambahan dalam folder dist.

Nota:
-
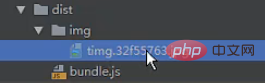
Saya mendapati bahawa pek web secara automatik menghasilkan yang sangat Panjang nama
1. Ini ialah nilai cincang 32-bit untuk mengelakkan pertindihan nama
2. Walau bagaimanapun, dalam pembangunan sebenar, mungkin terdapat keperluan tertentu untuk nama imej berpakej -
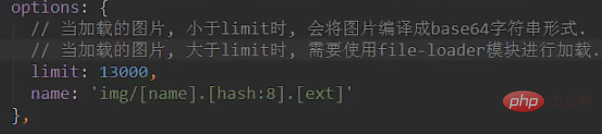
Jadi, kita boleh menambah pilihan berikut dalam pilihan:
1 img: folder tempat fail itu akan dibungkus
2. nama: dapatkan nama asal imej dan letakkannya. dalam kedudukan ini
3. hash8: Untuk mengelakkan konflik nama imej, hash masih digunakan, tetapi hanya 8 bit disimpan
4. ext: gunakan sambungan asal imej
seperti berikut:
-
Anda juga perlu mengkonfigurasi dan mengubah suai laluan yang digunakan oleh imej
1 Secara lalai, webpack akan mengembalikan laluan yang dijana kepada pengguna
2. Walau bagaimanapun, Keseluruhan program dibungkus dalam folder dist, jadi di sini anda perlu menambah satu lagi dist/
ke laluan seperti berikut:
Ringkasnya, selepas pembungkusan , fail imej adalah seperti ini 
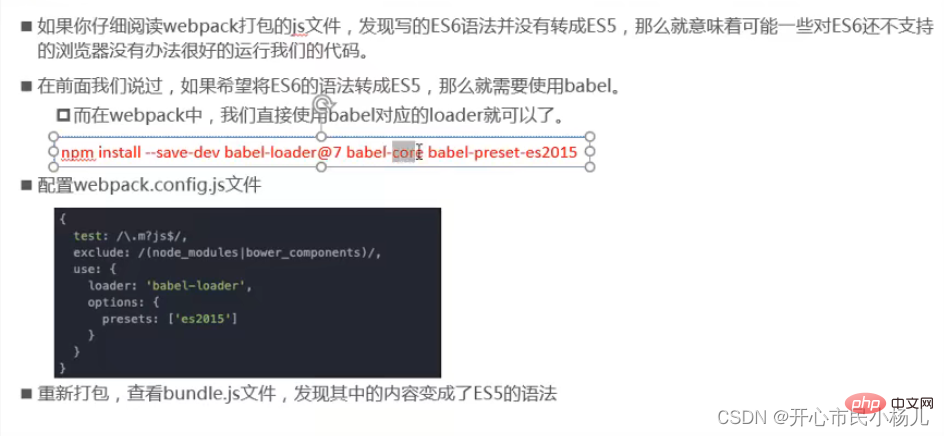
4), ES6 hingga ES5 babel

5 , konfigurasikan Vue dalam webpack
- Langkah 1: Perintah pelaksanaan terminal (npm install --save vue)
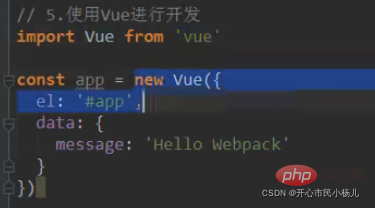
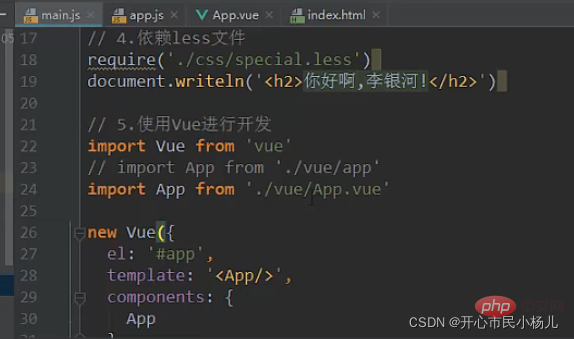
Langkah 2: Import vue dalam main.js (import Vue dari 'vue' ) seperti berikut

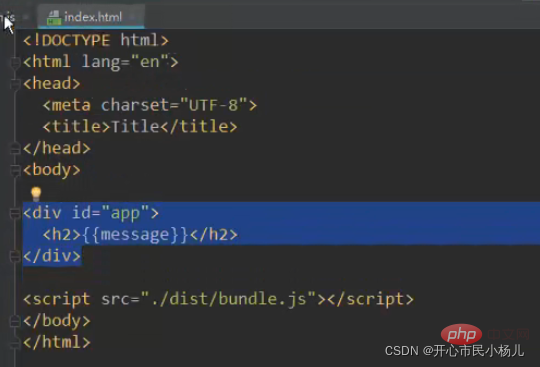
Langkah 3: Gantung p untuk vue dalam index.html Contohnya, seperti berikut

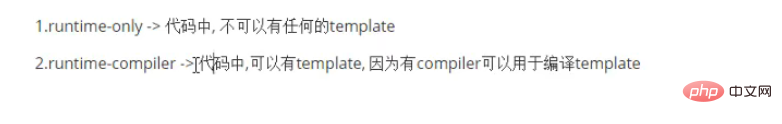
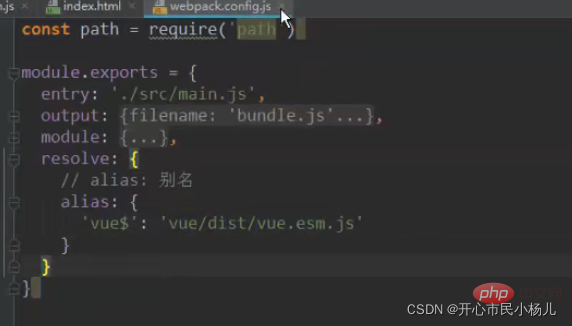
Langkah 4: Ralat ditemui selepas pembungkusan Kami perlu menentukan bahawa vue yang kami gunakan ialah masa jalan-. versi pengkompil.

Operasi khusus: Anda perlu menambah menyelesaikan pada webpack dan mengambil alias (alias), seperti berikut :

6 Cara menggunakan Vue dalam webpack
Langkah 1: Gantung p pada contoh vue dalam index.html

Langkah 2: Import komponen APP ke dalam fail utama.js dan daftarkan APP, dalam Contoh Vue Gunakan APP komponen ini (Berkomponen) dalam templat Vue

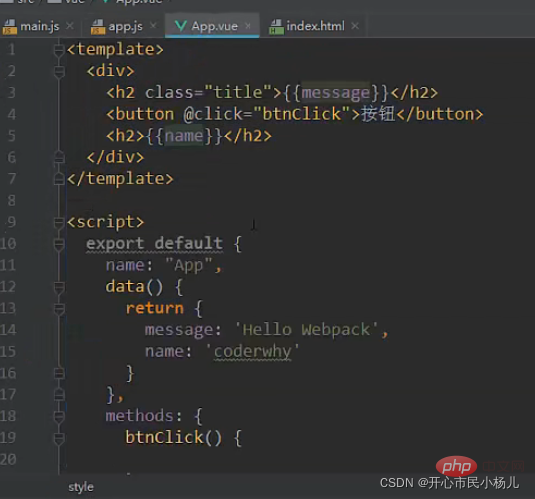
Langkah 3: Buat fail APP.vue dan tukar halaman vue 🎜>Templat dan kod js , kod css dipisahkan, seperti berikut

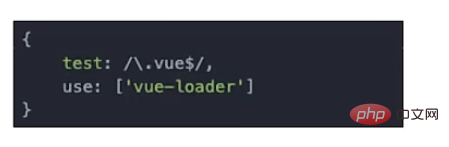
Langkah 4: Konfigurasikan pemuat sepadan vue ,

Ubah suai fail konfigurasi webpack.config.js:

7. Penggunaan pemalam
1. Kenali pemalam
- Apakah pemalam?
1. Pemalam bermaksud pemalam, yang biasanya digunakan untuk memanjangkan seni bina sedia ada
2. Pemalam dalam pek web ialah pelbagai sambungan kepada fungsi sedia ada pek web, seperti pengoptimuman pembungkusan, Pemampatan fail, dsb. - Perbezaan antara pemuat dan pemalam
1. Pemuat digunakan terutamanya untuk menukar jenis modul tertentu Ia adalah penukar
2. Pemalam ialah pemalam. Sambungan kepada pek web itu sendiri ialah pemanjangan - proses penggunaan pemalam
1. Langkah 1: Memasang melalui npm memerlukan penggunaan pemalam (sesetengah pemalam yang sudah terbina dalam pek web tidak perlu Pemasangan)
2. Langkah 2: Konfigurasikan pemalam dalam pemalam dalam webpack.config.js
2. Webpack-Tambah maklumat hak cipta Penggunaan pemalam

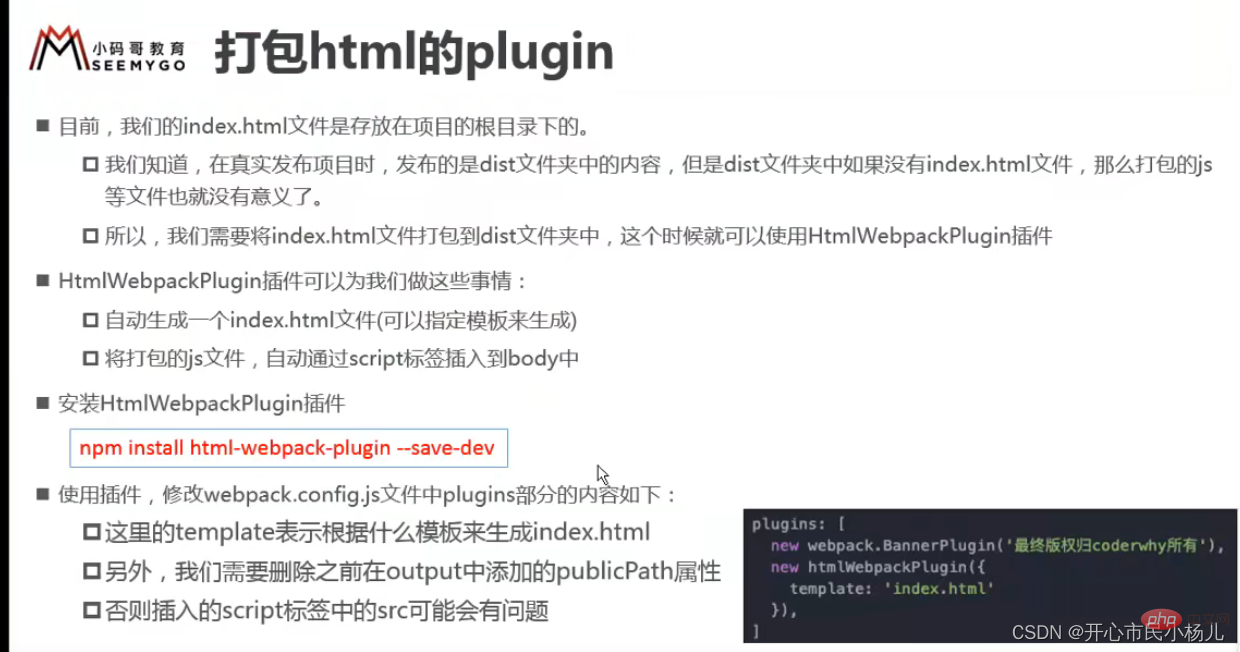
3 Pemalam html pembungkusan

4. Pemalam pemampatan js

8 . muat semula untuk memaparkan hasil yang diubah suai.
- Tetapi ia adalah modul yang berasingan dan anda perlu memasangnya sebelum menggunakannya dalam webpck
Perintah: (npm install --save-dev webpack-dev-server@2.9. 1 )devserver juga merupakan
opsyen dalam - webpack
Pilihan itu sendiri boleh ditetapkan seperti berikut:
:
atribut 1. contentBase: folder mana untuk menyediakan perkhidmatan setempat. Lalai ialah folder root Kita perlu mengisi ./dist - 2. port: nombor port
3. inline: page refresh in. masa nyata 4. historyApiFallback: Dalam halaman SPA, mod sejarah yang bergantung pada HTML5 konfigurasi fail webpack.config.js diubah suai seperti berikut:
–parameter terbuka bermaksud membuka penyemak imbas terus -
Selain itu,
- di bawah kami ingin memisahkan fail konfigurasi webpack: iaitu,
Perkara yang diperlukan untuk pembangunan
diasingkan daripada yang diperlukan untuk penerbitan
menyusun ). Seperti berikut:
). Seperti berikut:

9 Vue CLI
1.
- ialah Antara Muka Baris Perintah, diterjemahkan sebagai antara muka baris arahan, tetapi biasanya dikenali sebagai perancah
- Vue CLI ialah perancah projek vue.js yang dikeluarkan secara rasmi
- Gunakan vue-cli untuk membina persekitaran pembangunan Vue dengan pantas dan konfigurasi webpack
2. Prasyarat untuk menggunakan Vue CLI - Nod (nod perlu dipasang)
Walau bagaimanapun, menggunakan Node mesti melibatkannpm,
Apakah NPM?
- Nama penuh NPM ialah Pengurus Pakej Node
- Ia ialah alat pengurusan dan pengedaran pakej NodeJS yang telah menjadi standard tidak rasmi untuk menerbitkan modul (pakej) Node
- NPM sering digunakan untuk memasang beberapa pakej pergantungan semasa proses pembangunan.
3. Penggunaan Vue CLI
- Pasang Vue scaffolding
npm install -g @vue/cliNota: Versi yang dipasang di atas ialah versi Vue CLI3 Jika anda perlu memulakan projek mengikut kaedah Vue CLI2, ia tidak boleh
- Vue. Projek permulaan CLI2
vue init webpack my-projectUntuk lebih banyak pengetahuan berkaitan nod, sila lawati:
tutorial nodejs!
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang webpack alat pembungkusan modul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Angular10如何配置webpack打包?方法介绍
- 详解3种webpack中常用的JS压缩插件
- Analisis masalah yang dihadapi semasa menaik taraf webpack3 kepada versi webpack4 (ringkasan)
- 10 soalan temuduga webpack, berapa banyak yang anda boleh jawab?
- Membawa anda langkah demi langkah untuk menyesuaikan pemprosesan Webpack dan pemuat di bawah CLI Sudut
- Mari kita bincangkan tentang cara webpack4 mengendalikan css

