Rumah >hujung hadapan web >tutorial js >11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan
11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan
- 青灯夜游ke hadapan
- 2022-06-13 10:41:102209semak imbas
Artikel ini akan berkongsi dengan anda 11 kemahiran penyahpepijatan krom lanjutan, yang secara langsung boleh meningkatkan kecekapan sebanyak 666%. Saya harap ia akan membantu rakan saya!

Pelayar Chrome digunakan sebagai kasut kanak-kanak bahagian hadapan老婆, saya percaya anda mesti biasa dengannya. 调页面, 写BUG, 画样式, 看php片Seluruh dunia akan menjadi tidak sedap tanpanya.
Tak percaya? Mari lihat betapa hebatnya 老婆 kami....
1# Mulakan semula permintaan dengan satu klik
dalam penyahpepijatan bersama dengan antara muka bahagian belakang atau. Apabila menyelesaikan masalah pepijat dalam talian, adakah anda sering mendengar mereka berkata begini: Cuba buat permintaan lain dan beritahu saya sebab ia salah!
Hantar semula permintaan, ada cara yang tidak masuk akal.
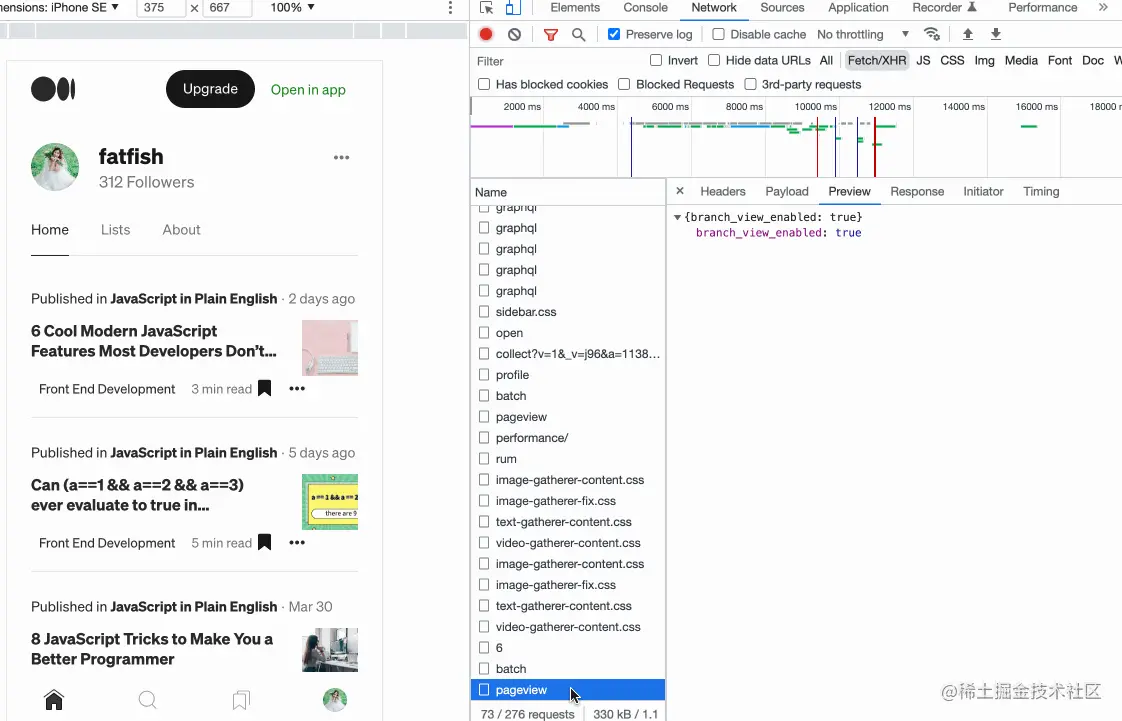
Semak
NetworkKlik
Fetch/XHRuntuk memilih permintaan untuk dihantar semula
Klik kanan dan pilih
Replay XHR

Tidak perlu memuat semula halaman, tidak perlu untuk berinteraksi dengan halaman, bukankah ia sangat istimewa? ! !
2# Mulakan permintaan dalam konsol dengan pantas
Ini masih merupakan senario penyahpepijatan bersama atau pembetulan pepijat Untuk permintaan yang sama, kadangkala perlu ubah suai parameter input Mulakan semula, apakah jalan pintas yang ada?
Pilih
NetworkKlik
Fetch/XHRPilih
Copy as fetchTampal kod dalam konsol
Ubah suai parameter dan tekan Enter

Saya selalu menukar kod atau menulis fetch dengan tangan. >
objek kompleks selepas pengiraan dan perlu disalin dan dihantar kepada orang lain?
Gunakan fungsi dan laksanakan
sebagai parameter inputcopy对象Sebelum ini saya sentiasa cetak ke konsol melalui

JSON.stringify(fetfishObj, null, 2)
semasa menyahpepijat halaman web, bagaimana jika anda ingin mengetahui beberapa atributnya melalui , seperti ,
,, dsb. .? ElementsJS宽高Pilih elemen untuk dinyahpepijat melalui 位置
Konsol boleh diakses terus dengan
Elements-
5# Tangkap halaman web skrin penuh 
Sesekali kami perlu mengambil tangkapan skrin halaman web, satu skrin. baik, sistem Ia boleh dilakukan dengan tangkapan skrin terbina dalam atau tangkapan skrin WeChat, tetapi bagaimana jika anda dikehendaki menangkap kandungan yang melebihi satu skrin ?
Sediakan kandungan yang perlu di tangkap skrin
- Laksanakan arahan
-
dan tekan Entercmd shift pCommandMasukkan Capture full size screenshot
Bagaimana jika anda ingin memintas beberapa elemen yang dipilih? 
Jawapannya juga sangat mudah dalam langkah ketiga, masukkan ke
Capture node screenshot
6# elemen dengan satu klik 
Apabila menyahpepijat elemen, adakah anda sering mengembangkan dan menyahpepijatnya satu demi satu apabila tahapnya agak dalam? Terdapat cara yang lebih pantas
Tekan dan tahan kekunci
dan klik (elemen paling luar yang perlu dikembangkan)opt
7# Konsol merujuk kepada hasil pelaksanaan yang terakhir
Mari kita lihat senario ini, saya rasa anda pasti pernah menghadapinya operasi rentetan pada rentetan tertentu Pelbagai proses, dan kemudian kita ingin tahu keputusan setiap langkah, apakah yang perlu kita lakukan? .
Anda mungkin melakukan ini
'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

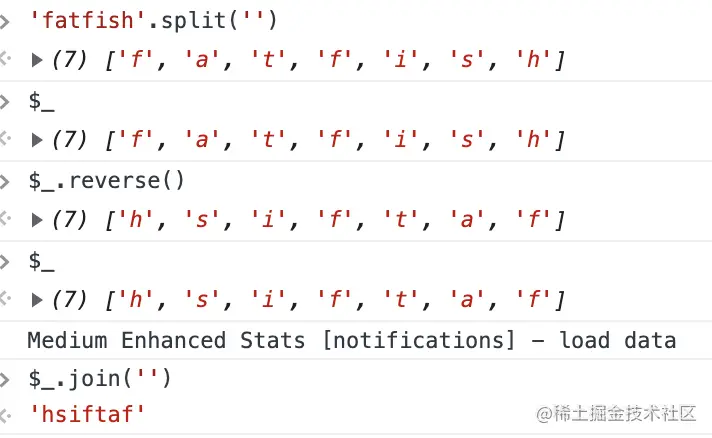
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
Atas ialah kandungan terperinci 11 petua penyahpepijatan krom yang boleh meningkatkan kecekapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Versi rasmi Google Chrome 92, yang paling popular di dunia, telah dikeluarkan!
- Ciri devtools baharu yang sangat berguna dalam Chrome92!
- Chrome 96 telah dikemas kini dengan 5 ciri berguna!
- Versi stabil pertama pada tahun 2022: Chrome 97 ada di sini!
- 10 pemalam Chrome yang patut diketahui untuk membantu anda meningkatkan kecekapan kerja!


