Rumah >hujung hadapan web >tutorial js >Fahami secara ringkas struktur data JavaScript dan tindanan algoritma
Fahami secara ringkas struktur data JavaScript dan tindanan algoritma
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-06-13 17:48:451709semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript terutamanya memperkenalkan isu berkaitan tentang tindanan, termasuk menulis tindanan dengan kod sumber berorientasikan proses dan menulis kod sumber dengan kaedah berorientasikan objek pada kandungan di bawah, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 . Kenali Tindanan
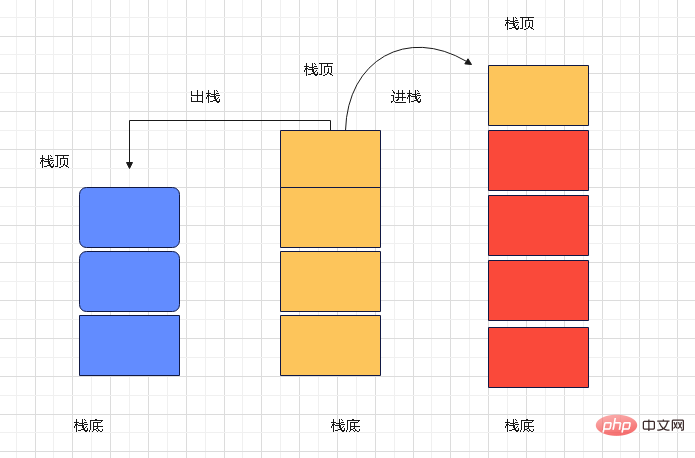
Timbunan: (tindanan) juga dikenali sebagai tindanan, ia adalah jadual linear dengan operasi terhad. Ikuti keluar terakhir masuk dahulu (LIFO)
Atas tindanan: Hadkan operasi sisipan dan pemadaman hanya ke hujung jadual Jadual linear,
bahagian bawah tindanan : jadual linear yang mengehadkan operasi sisipan dan pemadaman hanya kepada pengepala jadual.
Tekan : Memasukkan elemen baharu ke dalam tindanan juga dipanggil menolak, menolak atau menolak Ia meletakkan elemen baharu pada elemen atas tindanan di atas , menjadikannya elemen teratas baharu bagi timbunan; dan elemen bersebelahannya menjadi elemen atas tindanan baharu
2. Timbunan penulisan kod sumber berorientasikan program
2.1 Berfikir
Apakah yang berorientasikan proses:
Berorientasikan proses ialah menganalisis langkah untuk menyelesaikan masalah
dan
Kemudian gunakan fungsi untuk melaksanakannya, hanya langkah demi langkah laksana dan panggil
dia.
2.2 Kaedah untuk dilaksanakan
tolak (elemen
) menambah satu atau lebih Elemen ke bahagian atas tindanan2.3 pelaksanaan kod sumber dan memanggil kelasTatasusunan kosong untuk mensimulasikan tindanan
- pop()Padamkan elemen di bahagian atas tindanan dan kembalikan elemen yang dialih keluar
- peek ()Mengembalikan elemen di bahagian atas tindanan
- isEmpty() digunakan untuk menentukan sama ada tindanan itu kosong, jika tidak ia kosong
- clear()Digunakan untuk mengosongkan elemen tindanan
- saiz() Digunakan untuk mengembalikan elemen tindanan Bilangan
- Sebelum melaksanakannya, mari kita fikirkan bagaimana kita boleh melaksanakannyaMula-mula kita meminjam kaedah tatasusunan untuk melaksanakannya , jadi kita perlu mencipta
untuk membina kelas, gunakan tatasusunan untuk mensimulasikan,
tulis setiap satu dalam kelas Kaedah sebahagiannya memanggil kaedah tatasusunan.
Secara amnya, ia adalah untuk menggunakan kelas untuk membungkus
kaedah tatasusunan untuk melaksanakan simulasi tindanan
Hasil berjalan:
class Stack {
constructor() {
this.item = []
}
push(element) {
this.item.push(element)
}
pop() {
return this.item.pop()
}
peek() {
return this.item[this.item.length - 1]
}
isEmpty() {
return this.item.length === 0
}
clear() {
this.item = []
size() {
return this.item.length
}
}
//实例化Stack类
const stack = new Stack()
stack.push(4)
stack.push(6)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
3. Gunakan kaedah berorientasikan objek untuk menulis kod sumber
 3.1 Berfikir
3.1 Berfikir
Objek- berorientasikan :
adalah untuk menguraikan perkara yang membina masalah, menjadi beberapa objek ,
tidak dicipta untuk menyelesaikan sesuatu langkah, tetapi untuk menerangkan tingkah laku sesuatu dalam proses menyelesaikan masalah
3.2需要实现的方法
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
3.3源码及使用类
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())
在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Fahami secara ringkas struktur data JavaScript dan tindanan algoritma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

