Rumah >tajuk utama >Chrome 96 telah dikemas kini dengan 5 ciri berguna!
Chrome 96 telah dikemas kini dengan 5 ciri berguna!
- 藏色散人ke hadapan
- 2021-12-01 14:17:332610semak imbas
Saya menerima push kemas kini untuk versi Chrome 96. Saya melihat dengan pantas dan mendapati ia telah mengemas kini beberapa perkara yang menarik. Mari kita lihat perkara yang disertakan~
Muat turun versi Chrome Beta dahulu. mengalaminya. Chrome 96 ha

Chrome Beta, mari singgah dan nilai setiap ciri~ Lima bintang daripada ⭐️⭐️⭐️⭐️⭐️
Gambaran Keseluruhan CSS
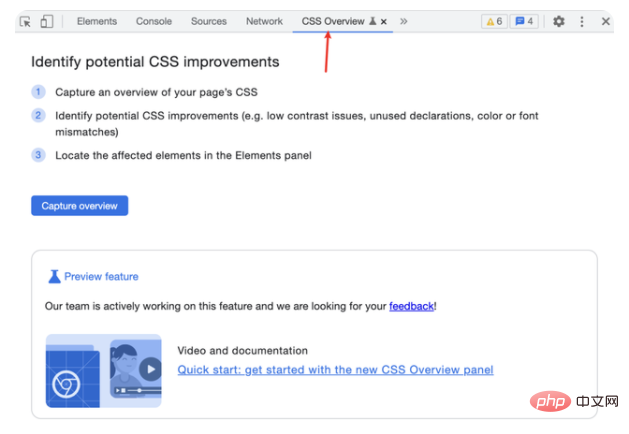
Saya baru sahaja membuka konsol dan perkara pertama yang menarik perhatian saya ialah Gambaran Keseluruhan CSS

Apakah Gambaran Keseluruhan CSS? Malah, ia menganalisis halaman semasa anda dan menjana laporan CSS untuk membantu pembangun menganalisis sama ada terdapat potensi CSS yang boleh dipertingkatkan pada halaman, seperti CSS yang tidak digunakan, fon tidak sepadan, penggunaan warna keseluruhan, bilangan pertanyaan media, dll. Tunggu
Lebih baik mencubanya
Haha, saya tukar khas ke bahasa Cina untuk ditunjukkan kepada anda. Saya rasa laporan yang dijana oleh fungsi ini lebih sesuai untuk analisis mudah dan penemuan masalah CSS yang tidak digunakan adalah tidak mutlak kerana sesetengah kelas dimuatkan secara dinamik, dan kemudian gaya CSS yang sepadan boleh digunakan
Skor: ⭐️ ⭐️⭐️
Tema gelap
Saya terpesona dengan perkara ini! ! Beberapa ketika dahulu, saya sedang mencari pemalam penyemak imbas yang berguna untuk bertukar kepada tema gelap setiap hari.
Di sini, berikut ialah animasi untuk mengajar anda cara mendayakannya~
Bukankah ia bagus untuk mendayakan mod gelap? asli. Keserasian halaman jenis ini pastinya yang terbaik, saya belum menemui sebarang masalah lagi. (Mata saya diselamatkan T^T)
Penilaian: ⭐️⭐️⭐️⭐️⭐️
Salin gaya CSS dengan atribut JS
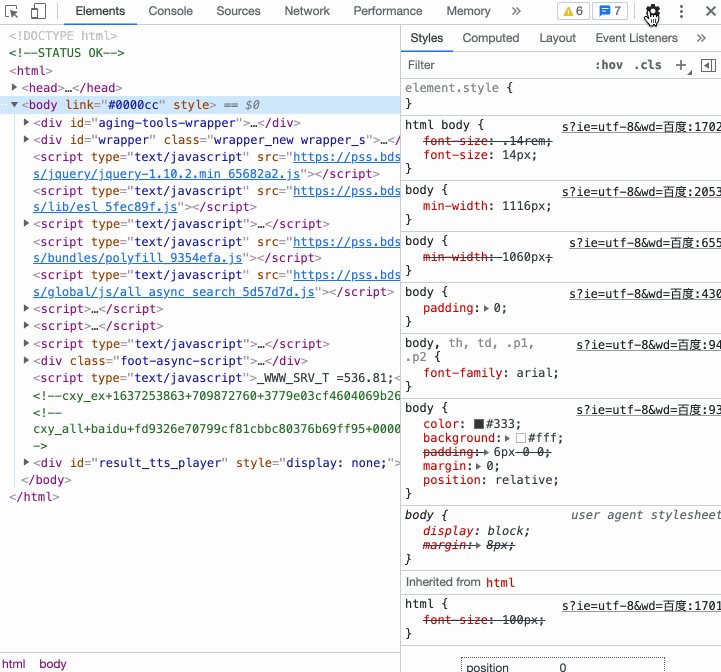
Anda semua sepatutnya Adakah terdapat operasi untuk menyalin gaya daripada penyemak imbas ke editor?
Menyalin gaya CSS telah dilihat gunakan, setiap atribut juga berakhir dengan;
Walau bagaimanapun, penulisan CSS di beberapa tempat tidak seperti ini, sama seperti penulisan objek atribut Gaya sebaris dalam React, seperti:
const APP = () => {return (
Dan Chrome 96 telah mengemas kini fungsi menu yang boleh disalin terus kepada format objek gaya yang serupa dengan React inline Style
Walaupun banyak projek mempunyai pemformatan kod, fungsi ini juga boleh dikatakan sangat mudah~
Rating: ⭐️⭐️⭐️
Panel Muatan Rangkaian
Apakah Panel Muatan? Sebenarnya, kita sering melihat parameter permintaan semasa membuat permintaan dalam Rangkaian, ini adalah parameter permintaan Ini adalah yang paling kami perhatikan sekarang dalam panel secara berasingan

Fungsi yang ringkas dan kasar, anda tidak perlu lagi mengklik dan meluncur ke bawah~
Rating: ⭐️⭐️⭐️⭐️⭐️
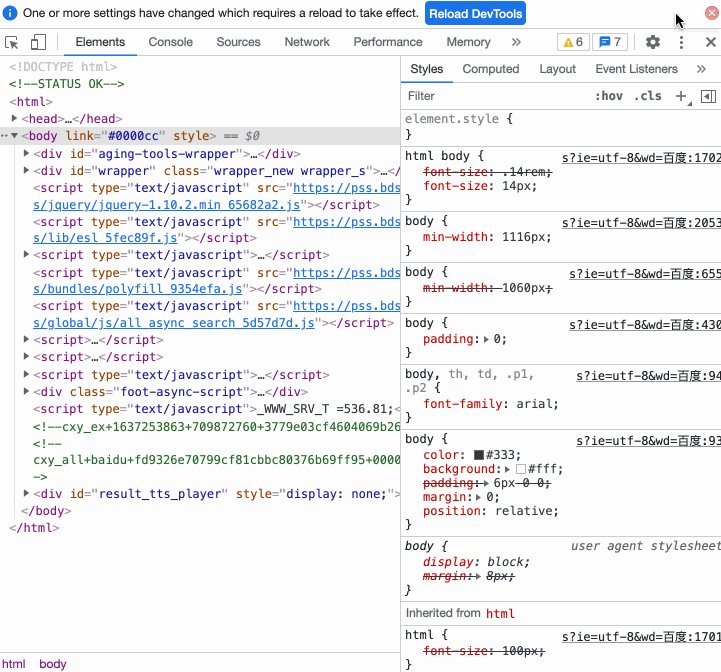
API Pelaporan
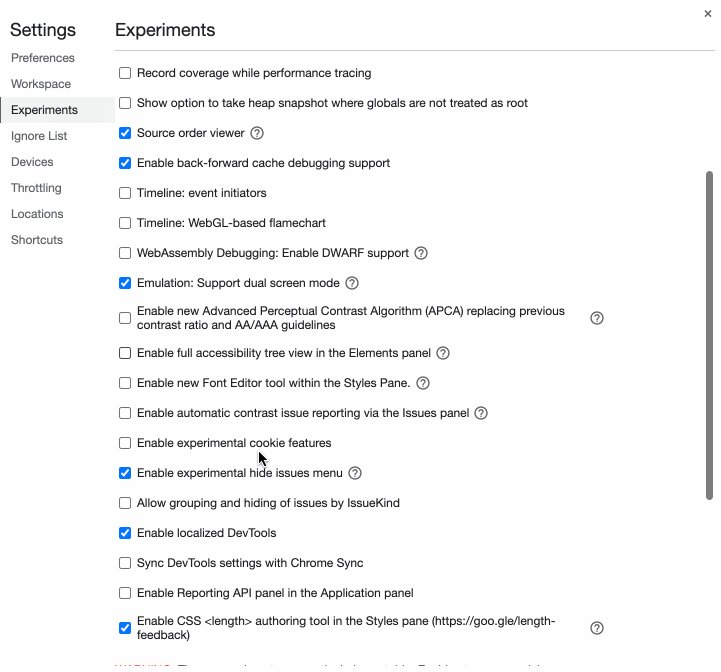
Ini ialah ciri percubaan, bermakna ia masih memerlukan tempoh penambahbaikan dan percubaan Jika kita mahu menggunakannya, kita mesti Membukanya dalam tetapan daripada Chrome devtool. Selepas membukanya, anda perlu memulakan semula devtool
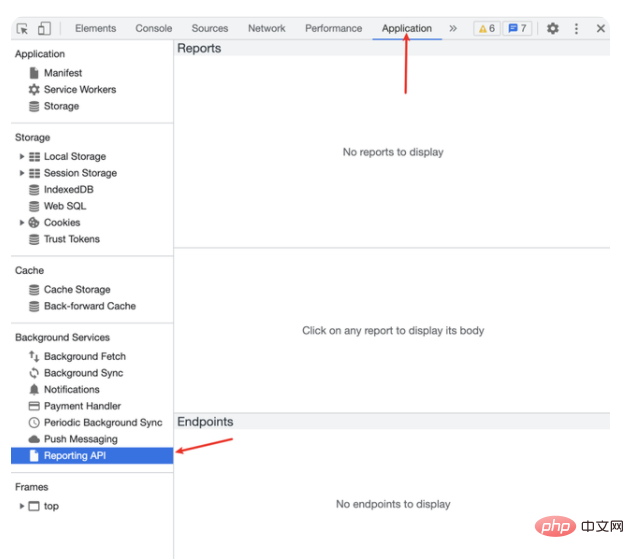
Di manakah saya boleh melihatnya selepas membuka API Pelaporan? Ini dia!

API Pelaporan Anda mesti mengambil berat tentang apa yang ia lakukan Seperti yang dicadangkan oleh namanya, ia digunakan untuk melaporkan apa? Malah, ia membantu anda memantau halaman, kemudian memantau beberapa perkara yang tidak mesra, dan kemudian melaporkan maklumat
Apakah perkara yang tidak mesra? Contohnya, ralat dalam talian, isu keselamatan halaman, API yang tidak digunakan masih digunakan, ranap penyemak imbas, dll., API Pelaporan akan membantu anda melaporkan semua situasi ini, anda boleh menyemaknya dalam laporan dan menyelesaikannya 
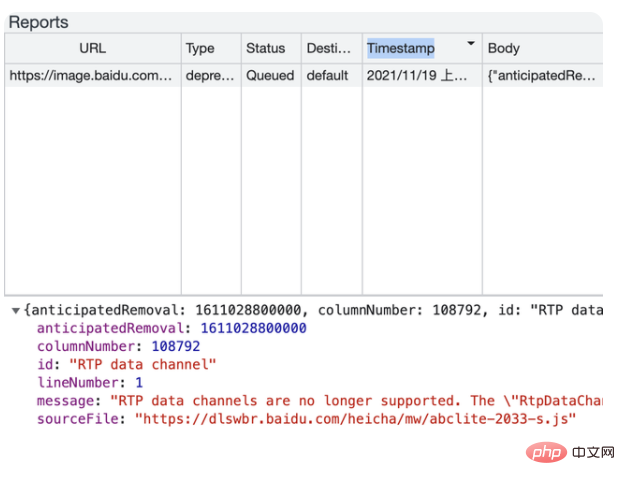
Cap masa: masa pelaporan
badan: data pelaporan
jenis: jenis pelaporan
url: Url sasaran untuk menjana laporan
user_agent: User-Agent dalam pengepala permintaan
I dipantau Selepas beberapa halaman, saya akhirnya mengumpul laporan

Laporkan maklumat Artikel ini tidak akan memperkenalkan penggunaan khusus API ini, tetapi kini nampaknya fungsi ini cukup bagus~ Ia seperti monitor kualiti operasi
Skor: ⭐️⭐️⭐️⭐️ (Ia belum digunakan secara besar-besaran lagi, jadi saya akan bagi empat bintang kerana takut bangga dengannya)
Akhir sekali
Yang manakah antara 5 ciri baharu dalam kemas kini Chrome 96 ini yang paling anda sukai? Selamat tinggalkan mesej di ruangan komen






