Rumah >tajuk utama >Ciri devtools baharu yang sangat berguna dalam Chrome92!
Ciri devtools baharu yang sangat berguna dalam Chrome92!
- 藏色散人ke hadapan
- 2021-07-26 13:56:143258semak imbas
Chrome 92 - ciri baharu devtools
Chrome mengeluarkan versi baharu setiap 6 minggu Versi 92 telah dikeluarkan beberapa hari yang lalu !
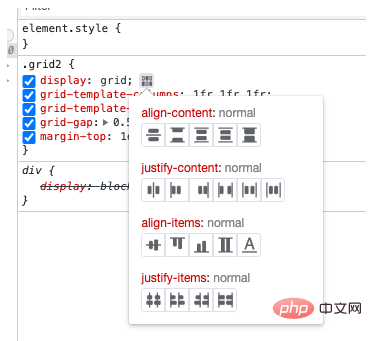
Editor Grid CSS
Atribut elemen reka letak grid boleh diubah suai secara manual dalam gaya.

editor grid css
Klik pada ikon di belakang paparan: grid untuk melihat beberapa atribut reka letak bagi atribut penukaran boleh digunakan secara langsung elemen.
Pengisytiharan const kedua dalam konsol
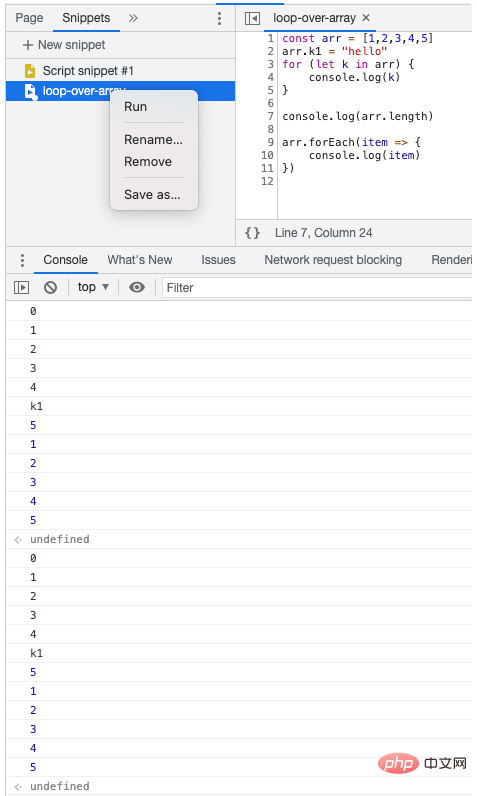
Saya pernah menulis skrip dalam konsol dan mentakrifkan pembolehubah const Selepas menjalankannya, jika saya menjalankan skrip itu semula, saya akan diminta. laksanakan semula skrip. Kini ia boleh dilaksanakan terus tanpa ralat, dan ia berfungsi dengan baik apabila dijalankan dalam Coretan!

pengisytiharan semula const
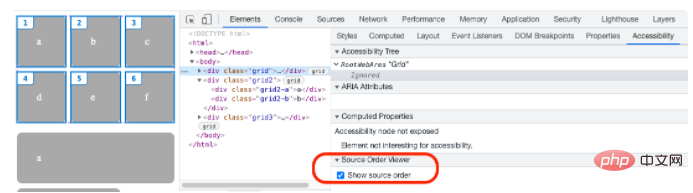
Lihat susunan asal unsur
tunjukkan pesanan sumber
Apabila anda mengklik pada elemen induk, anda boleh melihat nombor siri muncul pada elemen anak.
 Simulasikan fokus
Simulasikan fokus
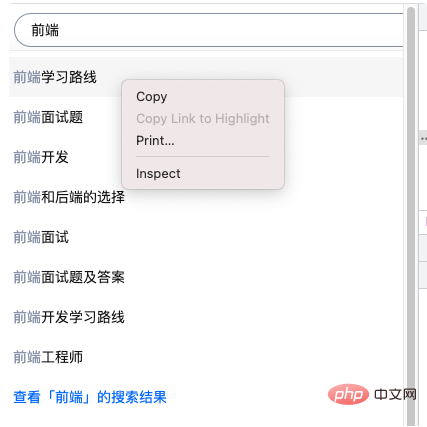
Masukkan kata kunci
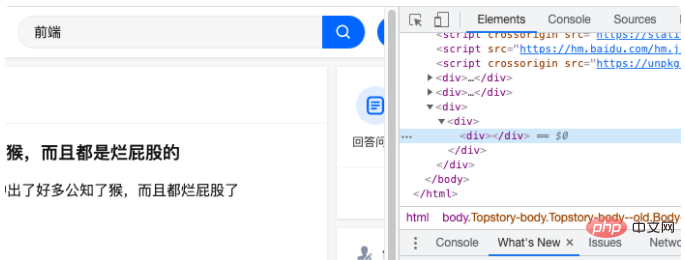
 Hasil padanan kabur hilang
Hasil padanan kabur hilang
Anda boleh lihat pada masa ini, hasil carian padanan kabur hilang, dan elemen DOM juga hilang.
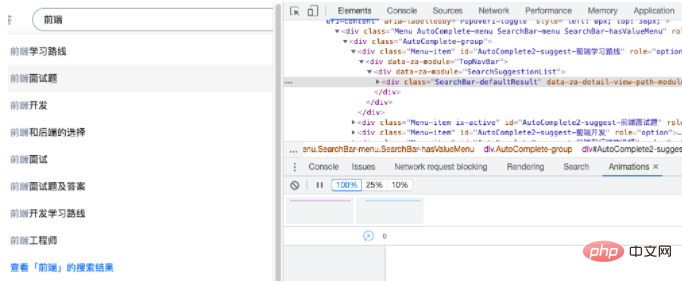
Kini chrome 92 menyokong fungsi "fokus simulasi" secara lalai Walaupun elemen itu ditandakan, ia tidak akan menyebabkan elemen hilang: 
Simulasi fokus
Satu lagi berita baik untuk penyahpepijatan bahagian hadapan! ! !
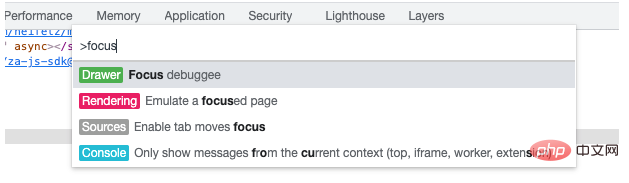
Malah, tetapan ini boleh dihidupkan atau dimatikan Buka panel "Run Command" dalam devtools (ia boleh dibuka dalam Settings More, atau anda boleh menggunakan pintasan Command Shift P untuk membukanya). masukkan "fokus", dan pilih "contohi halaman yang difokuskan": 
Dayakan meniru halaman yang difokuskan
dan anda boleh menggunakannya seperti biasa!
Chrome Devtools ialah alat penyahpepijat bahagian hadapan yang saya fikir ia adalah yang terbaik pada masa ini. Ia bukan sekadar untuk menyemak elemen web dan melihat permintaan laman web rasmi untuk mengetahui lebih lanjut ciri.