Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah baris jadual dalam jquery
Bagaimana untuk menambah baris jadual dalam jquery
- 青灯夜游asal
- 2022-05-30 14:49:382906semak imbas
Dua kaedah: 1. Gunakan append() untuk menambah tr sub-elemen, sintaksnya ialah "$("table").append("
td data ")". 2. Gunakan appendTo(), sintaksnya ialah "$("td data ").appendTo("table");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
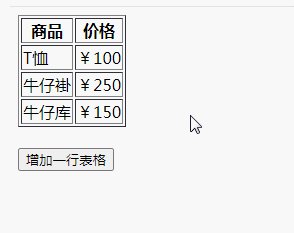
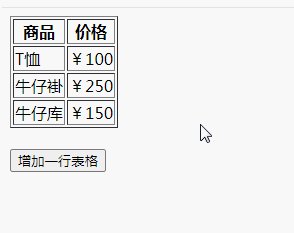
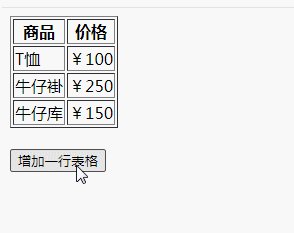
Untuk menambah baris data pada jadual ialah menambahkan sub-elemen tr pada elemen jadual. Berikut ialah dua kaedah:
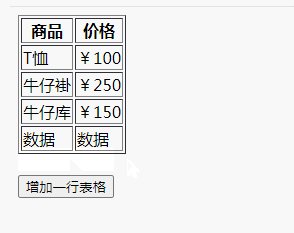
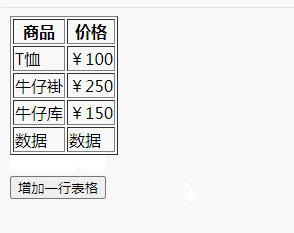
Kaedah 1: kaedah append()
kaedah append( ) memasukkan kandungan "pada penghujung" di dalam elemen yang dipilih.
$(A).append(B)
bermaksud memasukkan B pada hujung A.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
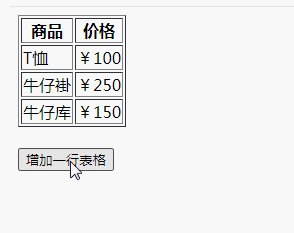
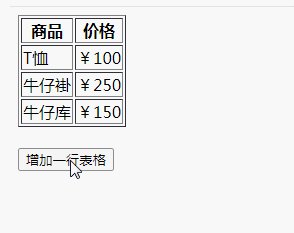
<button>增加一行表格</button>
</body>
</html>
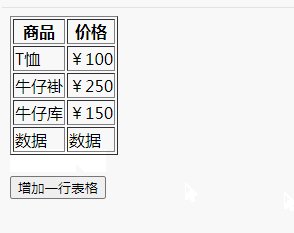
Kaedah 2: kaedah appendTo( )
appendTo( ) dan append( ) mempunyai dua fungsi yang serupa, kandungan dimasukkan "pada penghujung" di dalam elemen yang dipilih, tetapi objek operasi kedua-duanya diterbalikkan.
$(A).appendTo(B)
$(A).appendTo(B) bermaksud memasukkan A di hujung B.
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah baris jadual dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah cara untuk mencari elemen saudara dalam jquery?
- Bagaimana untuk mengosongkan elemen yang tidak dipilih pada tahap yang sama dalam jquery
- Bagaimana untuk menetapkan kedudukan elemen dalam jquery
- Bagaimana untuk mengalih keluar elemen berdasarkan id dalam jquery
- Bagaimana untuk menetapkan baris pertama supaya tidak dikosongkan dalam jquery
- Apakah perbezaan antara jquery dan swiper
- Bagaimana untuk membalikkan tatasusunan dalam jquery

