Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nama kelas elemen dom dalam jquery
Bagaimana untuk mengubah suai nama kelas elemen dom dalam jquery
- 青灯夜游asal
- 2022-05-30 14:32:281698semak imbas
Dua kaedah pengubahsuaian: 1. Gunakan attr() untuk mengubah suai nilai atribut kelas, sintaksnya ialah "dom element object.attr("class","nama kelas baharu""; mengalih keluar kelas lama Untuk menambah kelas baharu, sintaks ialah "objek elemen dom.removeClass("nama kelas lama").addClass("nama kelas baharu").

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
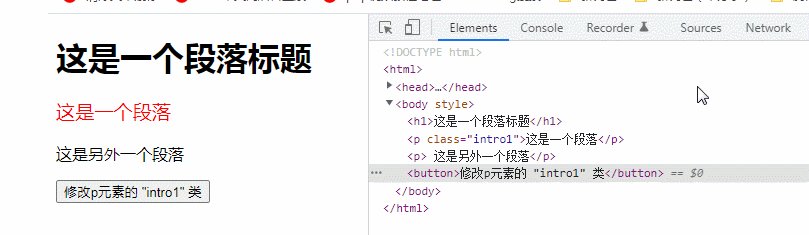
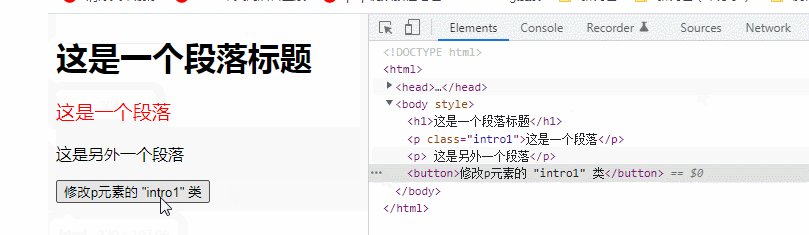
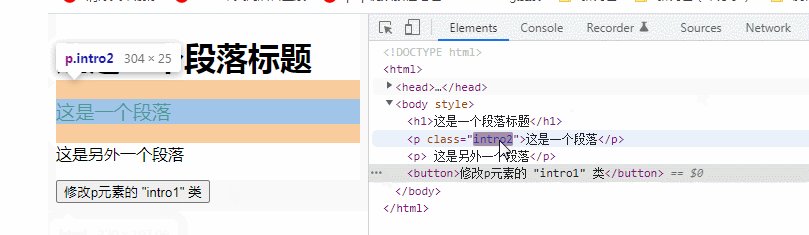
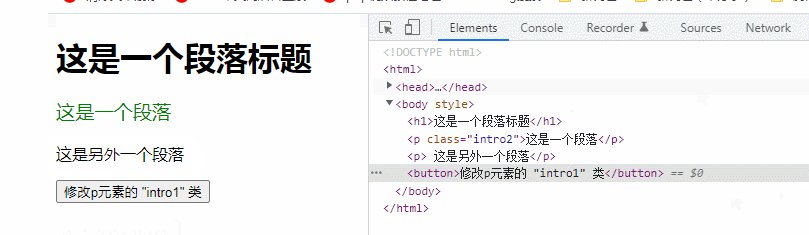
Cara jquery mengubah suai nama kelas elemen dom
Kaedah 1: Gunakan secara langsung attr() untuk mengubah suai nilai atribut kelas
kaedah attr() boleh menetapkan nilai atribut bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
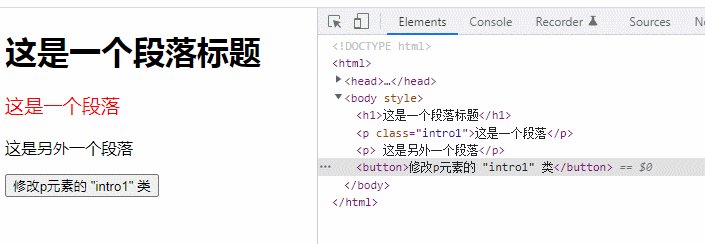
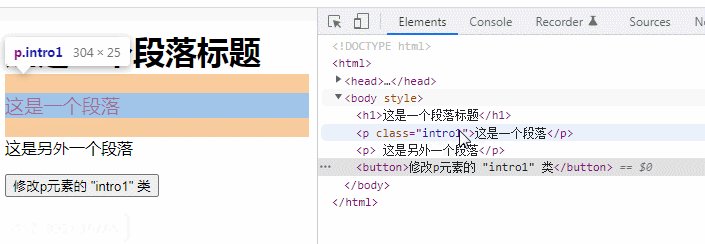
<h1>这是一个段落标题</h1>
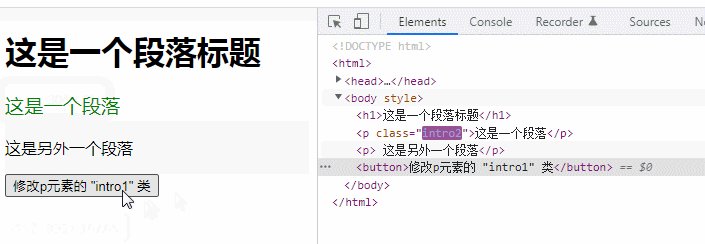
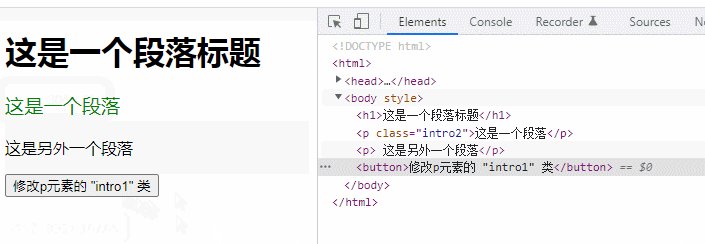
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
Kaedah 2: Gunakan removeClass() dan addClass()
Guna removeClass dahulu () Alih keluar kelas yang ditentukan
dan kemudian gunakan addClass() untuk menambah kelas baharu
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nama kelas elemen dom dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah cara untuk mencari elemen saudara dalam jquery?
- Bagaimana untuk menetapkan kedudukan elemen dalam jquery
- Bagaimana untuk melaksanakan menu lungsur dengan jquery
- Apakah perbezaan antara jquery dan swiper
- Bagaimana untuk membatalkan href elemen dalam jquery
- Bagaimana untuk menambah pilihan untuk dipilih dalam jquery

